● 2002.02.20(水)01 クロスチェック
取りとめのないことを少々。先々週、トップページのレイアウトを、スタイルシート中心に変更しようと思いプロトタイプを作成しました。主たる目的は軽量化、従たる目的は世の中で推奨されているHTML記述への準拠でした。
最近では、テーブルによるレイアウトは邪道だということで、情報と表現を切り離し、スタイルシートを使ってレイアウトをするサイトが増えてきました。私も情報と表現を切り離すという考え方には賛成です。そのため、機会があればトップページをスタイルシート形式にしてみようと思っていました。
そこでこの日、プロトタイプを作りました。見た目は現在のトップページと同じになるようにしています。作成時に使っていたブラウザは、InternetExplorer 5.5です。

InternetExplorer 5.5
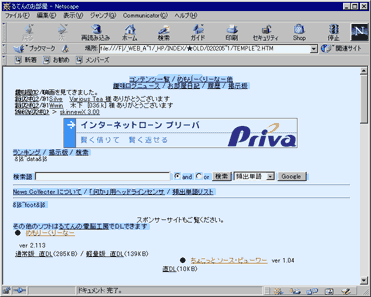
しかし、他のブラウザでも試してみなければ安心できません。まずは、スタイルシートの実装が滅茶苦茶と評判のNetscape Communicator 4です。

Netscape Communicator 4.7
次は最近話題の多いOperaです。試しに日本語版で表示してみました。

Opera 6.01
IEコンポーネントを使ったタブブラウザは、Internet Explorerと同じなのでここでは掲載はしません。Mozillaに関してはまだ正式バージョンではないし、そもそも持っていないのでここではチェックしていません。
こうやって見ると、表示に関してだけならIEがよさそうだと感じました。
さて本題です。そもそも最新バージョンでもないブラウザ同士を比べても意味がないだろうという声が聞こえてきそうです。しかし現実はこんなものだと思います。Webサイトを運営していると、どこまでのブラウザで正しく見ることができるかを意識せずにはいられません。
最近Webサーフィンをしていると、音声化ソフトを使ってWebページを見る人のために以下のようなやり方を推奨するページに出会います。テーブルなどのレイアウト組みはやめよう。本文では内容を記述し、表示はスタイルシートなどで組もうと。
大意やその趣旨には大いに賛同できるのですが、じゃあどうするかとなると難しい問題です。必ずしもトレードオフになるとは限らないのですが、音声化ソフトに対応したら、Netscapeで使いづらくなる可能性もあるわけです。
じゃあ、ブラウザをバージョンアップしてもらえばいいじゃないかと言われそうですが、現実的にはそれは難しいことだと思います。自分のことを考えても、使っているソフトが最新のバージョンであることは稀です。
ソフトのバージョンアップをしないことと、音声化ソフトに対応しないことを同じ土俵に並べるなという意見の方もいらっしゃるでしょう。しかし、どちらも1人の読者が見られるか見られないかという点では変わりはありません。ソフトのバージョンアップができない、高齢者の場合でも同じ1人ですから。
現状としては、どこかで割り切って閲覧できない読者を作るか、妥協案で落ちつくしかありません。これは難しい問題です。
これはブラウザに限った問題ではありません。英語のページがない、文章に漢字が多すぎる、画像データが重い。どこで切り捨てるのか、妥協案を見つけていくのか、とても悩みます。さらに突っ込んだことを言うならば、文章の書き方1つにとってもその方法を悩まずにはいられません。
何か情報発信をする場合、簡単にまとめると情報は以下の手順で伝わります。
- 発信者の意図
↓
- 意図を伝えるための情報の選別
↓
- 情報の圧縮(絵、文章、ソフト、映画などのメディアに乗る形へのパッケージ化)
↓
- 情報の発信
↓
――――――以上発信者側
↓
- 情報伝達
↓
――――――以下受信者側
↓
- 情報の受信
↓
- 情報の解凍(情報を、自分の知識を元に変換、補完して再構築)
↓
- 意図の解釈
↓
- 受信者の理解、誤解
- 発信者の意図 : 女性の美しさを伝えたい
↓
- 意図を伝えるための情報の選別 : 人々が美しいと感じるもので、女性の周囲を囲もう
↓
- 情報の圧縮 : 日の出をバックに、美しい花に囲まれた女性の絵を描く
↓
- 情報の発信 : 展示会を開く
↓
――――――以上発信者側
↓
- 情報伝達 : 絵画が購入される
↓
――――――以下受信者側
↓
- 情報の受信 : 居間に飾られた絵を、購入者の息子が見る
↓
- 情報の解凍 : 女性のヌードだと驚く
↓
- 意図の解釈 : 親父がヌードを居間に飾って家族を驚かそうとしている
↓
- 受信者の理解、誤解 : もしかして、母親と喧嘩でもしているのか?
パソコンやインターネットが普及し、デジタル化だと言われていますが、その多くは情報の伝達部分に集中しています。伝達する情報が劣化しなくなったというのが、デジタル化で一番大きなことだと思います。
それに加え、情報の圧縮、解凍ができるようになったことも重要です。HTML言語などはその典型例です。集めた情報を、HTMLという表現形式に圧縮し、ブラウザという解凍方法で再構築する。非常に便利です。
ただ、人間が同じ情報を見ても違うことを考えるように、コンピュータを使用している環境によって、同じ物がまったく別のものに見えることは少なくありません。デジタルだから同じになりそうだと思うかもしれませんが、これは同じにならないのが普通です。
使っているソフトが違う以前に、読んでいる人が違う。ディスプレイも違うし、スピーカーも違う。100人いれば100通りの見え方をしているはずです。だから情報のクロスチェックはとても大切なことです。
私はよく友人に「……っていうものを作ろうと思うんだけど、おもしろそう?」と聞きます。何人かに同じ質問をして、あまりよい反応が得られない場合は、情報の圧縮の仕方が間違っているのか、それとも解凍方法に即して圧縮していないのかと考え直します。
情報発信の第一の目的は、意図の複製にあります。
現在のコンピュータは、情報の圧縮や解凍の一部までおこなってくれるようになっています。そして、どんどん情報の選別や意図の解釈まで踏み込もうとしています。
コンピュータが発達してどんどん便利になると、つい物を考えることがおろそかになってきます。しかし、人間には絶えず自分のおこなうことにクロスチェックをする場が必要です。
過去の為政者の多くが、イエスマンばかりに囲まれ、クロスチェックができなくなり滅んでいったように、このままコンピュータが便利になれば、人々はみんな独裁者になっていくのではないかと心配するときがあります。
私がWebサイトを公開している理由の1つは、自分がやっていることを世の中にさらけ出し、クロスチェックを受けさせることです。
でも、できればブラウザのクロスチェックをしなくてもよくなればなあ、などと思わずにはいられません。トホホ。