Comic Studio マスターへの道 その11
画像の読み込み2
(2001.08.26)
|
はいど様より、「画像は、背景トーンでJPEGを読み込めばそのまま使える」という情報を教えていただきました。 さらに、元画像を600dpiにすれば実寸サイズであることも教えていただきました。 というわけで、「画像の読み込み」のリベンジとして、今回も下書きの画像取り込みをおこなっていきたいと思います。
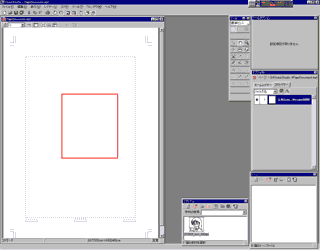
● マテリアルの画像素材について検証 背景トーンの前に、ちょっと試し忘れていたことをしようと思います。 マテリアルに画像を取り込んだ場合の検証をおこなってみます。 まずは画像をマテリアルに読み込みます。
 ▲「画像」フォルダを作成

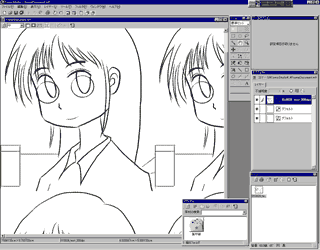
取り込んだ画像の表示解像度も、まったく同じ150dpiです。 さて、ページウィンドウのコマレイヤーに移ってみます。

ということは、マンガの一部として印刷することはできないということです。 マテリアルとして画像をスタンプのように使うことはできないようです。 ちなみにマニュアルには「ネームレイヤー(下書き用のレイヤー)にだけ取り込むことができる」と書いてありました。 ですので、やっぱり駄目なようです。 今回は、コマウィンドウに直接貼りつけられないかと思い実験したのですが、駄目なものは駄目なようでした。 ちなみに、コマウィンドウで貼る操作が特殊なのか、コマウィンドウで貼りつけた画像は、ページウィンドウに戻っても、ネームレイヤーには反映されていませんでした。
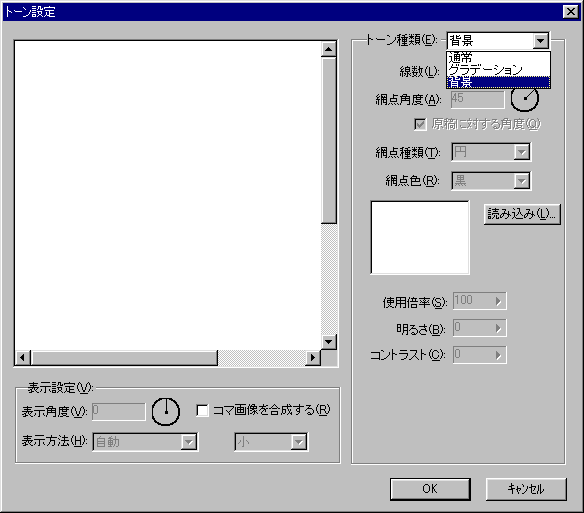
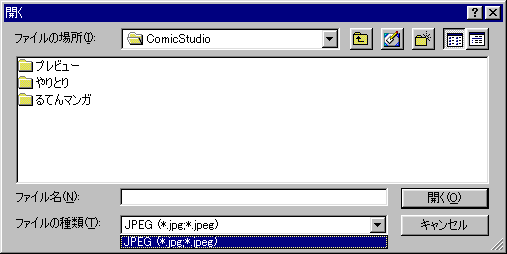
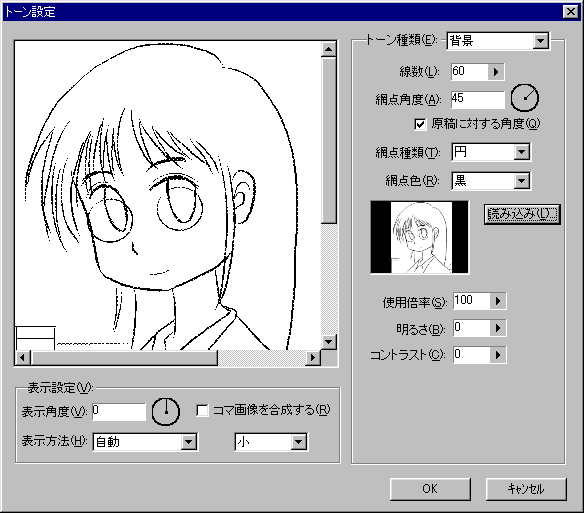
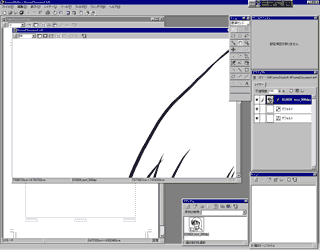
● 背景トーンで読み込む手順 さて、今回のメインディッシュである背景トーンでの読み込みです。 まずはその手順を紹介します。 実験用として、300dpiの線画を用意しました。 実際は600dpiで実寸だそうですが、処理を軽くするために300dpiにしました。 (※ 後で作業していて気づきましたが、300dpiも600dpiも体感速度でほとんど差はないように思いました) それでは以下、実際にトーンを作成してみます。
 ▲「作成実験」フォルダを作成
実際にコマの全面にトーンを貼ってみましょう。 貼る方法は、通常のトーンと同じです。 ドラッグ&ドロップで貼ることができます。

繰り返し模様を作りたいときは便利そうです。
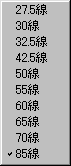
● 線数による違い 「Comic Studio」では、トーンの設定において以下の線数を選択することができます。

この数値以外を選ぶことはできません。 それでは、実際に、どの線数でどのようなトーンになるのかを見ていくことにします。 以下、画像は全て最大サイズ(1200dpi表示)、読み込んだ画像は600dpi画像です。
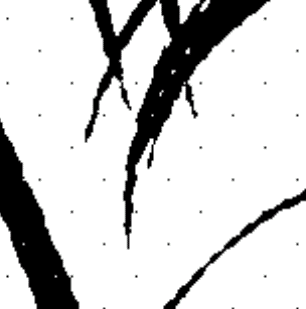
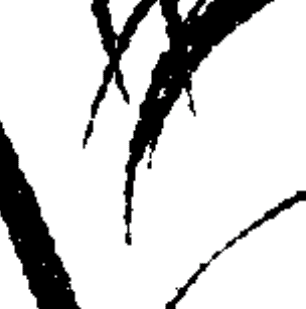
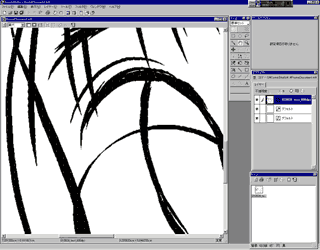
 ▲「27.5線」:黒いドットが入ってきているのでこのまま使う気にはなれません。
一番元画像に近かったのは「27.5線」なのですが、黒の点が多すぎてそのまま使うことはできなさそうです。 この絵にさらにトーンを貼ると、この黒い点とモアレがおきそうです。 また、網点の種類も念の為に全て試してみたのですが、黒い点や白い点を除去することはできませんでした。
● その他の設定 どうにかすれば「27.5線」で黒い点が除去できるかもと思い、色々な設定を試してみることにしました。 以下、画像は全て最大サイズ(1200dpi表示)、読み込んだ画像は600dpi画像です。
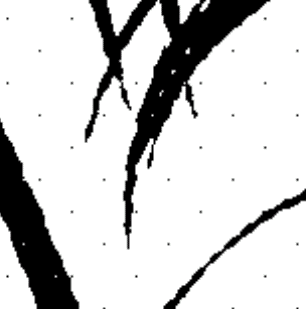
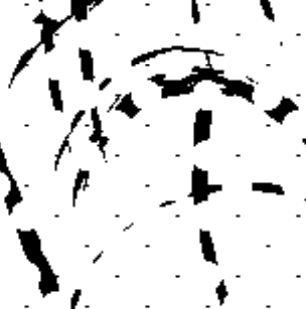
 ▲「デフォルト」:「27.5線」で特に設定をおこなわない状態です。
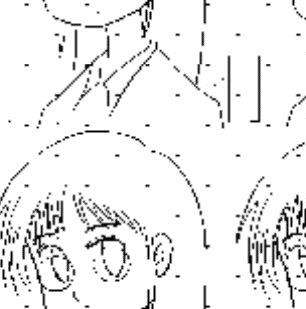
● 結論 線数とその他の設定の組み合わせから、最適な設定をだいたい知ることができました。 「60線」の「コントラスト +100」が、線画の貼り付けでは最適な値のようです。 線も非常になだらかです。 ただ、白い点は色々と設定を変えて取ろうとしてみたのですが取れませんでした。 でも、この白い点は最大サイズ(1200dpiサイズ)で見たときに見える点なので、普通に使う分には問題ないでしょう。 それでは最後に上記の設定の画像を掲載しておきます。
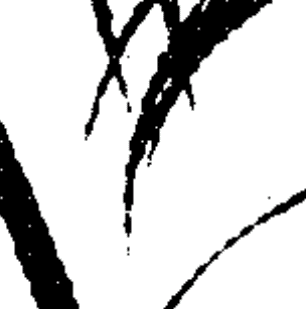
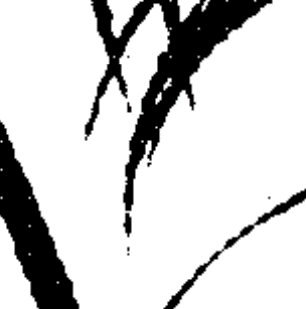
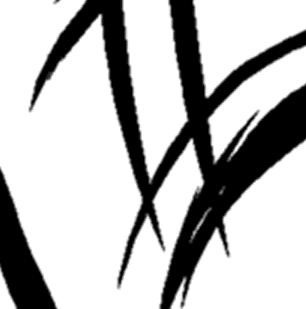
 ▲「600dpi画像を読み込み」「60線」「コントラスト +100」「最大表示(1200dpi)」
|
(c)2002-2025 Cronus Crown (c)1997-2025 Masakazu Yanai
ご意見・お問い合わせはサイト情報 弊社への連絡までお願いします
個人情報の取り扱い、利用者情報の外部送信について