PythonとPygameで作る レトロ風RPG 全コード

同人誌について
この連載は、同人誌『PythonとPygameで作る レトロ風RPG 全コード』を一部抜粋して編集したものです。
同人誌本編には、ゲーム本体のソースコードや、各種のサンプルコード、Windowsで実行できるEXEファイルが付属しています。PDFで290ページの本になります。ぜひ、こちらもご購入ください。
(2024-03-28:ver1.0.4 に更新、2024-03-10:ver1.0.3 に更新)
4-2 Pygameの画像描画
画像描画の例
画像描画の例を示します。後半のrender()関数の中に、画像を使った描画が入っています。
「example_pygame/image.py」を示します。
import pygame
def main(): pygame.init() # Pygameを初期化 screen = pygame.display.set_mode((800, 600)) # 画面作成 image = pygame.image.load("image/icon.png") # 画像読み込み running = True # 実行継続フラグ
while running: pygame.display.update() # 画面を更新 screen.fill(pygame.Color(0, 0, 0)) # 画面を塗りつぶす for event in pygame.event.get(): # イベント if event.type == pygame.QUIT: running = False # 終了 render(screen, image) # 描画 pygame.display.flip() # 画面フリップ pygame.quit()
# 描画def render(screen, image): t = pygame.time.get_ticks() # 経過時間
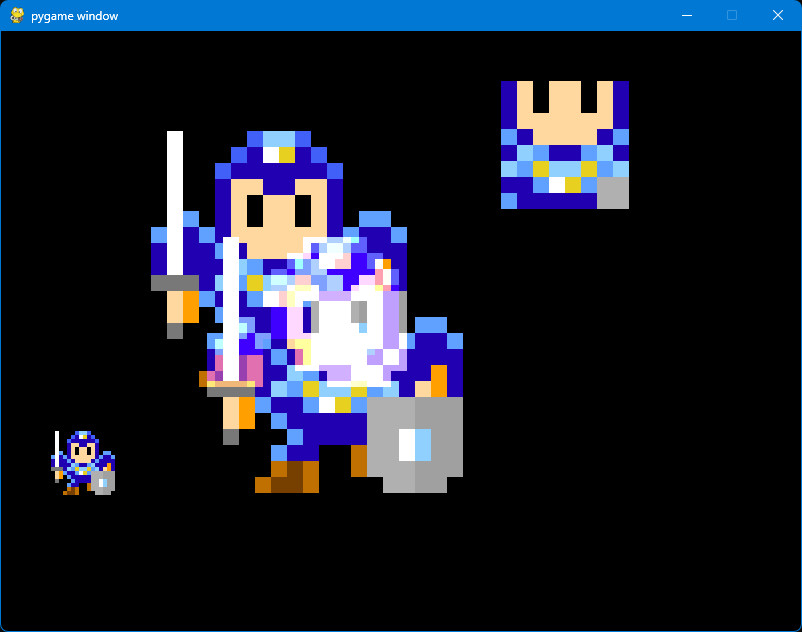
# 描画、ブレンド描画、切り抜き描画 screen.blit(image, (t * 0.05, t * 0.05)) # 描画 screen.blit(image, (150, 100), special_flags=pygame.BLEND_ADD) # モード screen.blit(image, (500, 50), (64, 64, 128, 128)) # 切り抜き描画
# 変形描画 image2 = pygame.transform.scale(image, (64, 64)) # 変形 screen.blit(image2, (50, 400)) # 描画
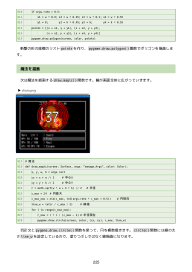
if __name__ == "__main__": main()実行した画面です。

処理の前半はmain()関数の処理です。序盤では変数imageに画像を読み込みます。また、while文の最後の方でrender()関数を実行します。
def main(): pygame.init() # Pygameを初期化 screen = pygame.display.set_mode((800, 600)) # 画面作成 image = pygame.image.load("image/icon.png") # 画像読み込み running = True # 実行継続フラグ
while running: pygame.display.update() # 画面を更新 screen.fill(pygame.Color(0, 0, 0)) # 画面を塗りつぶす for event in pygame.event.get(): # イベント if event.type == pygame.QUIT: running = False # 終了 render(screen, image) # 描画 pygame.display.flip() # 画面フリップ pygame.quit() render()関数です。まずはblit()関数を使い、何種類かの描画をおこないます。
# 描画def render(screen, image): t = pygame.time.get_ticks() # 経過時間
# 描画、ブレンド描画、切り抜き描画 screen.blit(image, (t * 0.05, t * 0.05)) # 描画 screen.blit(image, (150, 100), special_flags=pygame.BLEND_ADD) # モード screen.blit(image, (500, 50), (64, 64, 128, 128)) # 切り抜き描画 続いてpygame.transform.scale()関数を使い、変形したSurfaceを作成して描画に利用します。
# 変形描画 image2 = pygame.transform.scale(image, (64, 64)) # 変形 screen.blit(image2, (50, 400)) # 描画blit()
画像はSurfaceオブジェクトのblit()メソッドで描画します。
blit( source, # 描画対象 dest, # 左上の位置 area=None, # 参照する画像のXY位置と、横幅、高さ special_flags=0 # 描画時の合成方法 ) -> Rect blit()メソッドの第1引数のsourceは描画するSurfaceオブジェクト、第2引数のdestは左上の位置(x, y)、ここまでは必須の引数です。
第3引数のareaは、描画時に参照する画像のXY位置と、横幅、高さです。第4引数のspecial_flagsは、描画時の合成方法です。special_flagsの種類は多いです。
BLEND_ADD, BLEND_SUB, BLEND_MULT, BLEND_MIN, BLEND_MAX, BLEND_RGBA_ADD, BLEND_RGBA_SUB, BLEND_RGBA_MULT, BLEND_RGBA_MIN, BLEND_RGBA_MAX BLEND_RGB_ADD, BLEND_RGB_SUB, BLEND_RGB_MULT, BLEND_RGB_MIN, BLEND_RGB_MAX, BLEND_PREMULTIPLIED, BLEND_ALPHA_SDL2
scale()
画像サイズの変形は、pygame.transform.scale()関数で、新しいSurfaceを作っておこないます。blit()メソッド自体には、変形描画の機能はありません。
scale( surface, # 描画対象 size, # サイズのタプルやリスト dest_surface=None # 転送先 ) -> Surface pygame.transform.scale()関数の第1引数のsurfaceは、元になるSurfaceオブジェクトです。第2引数のsizeは、サイズのタプルやリスト(width, height)です。ここまでが必須の引数です。
第3引数のdest_surfaceにSurfaceオブジェクトを指定すると、転送先がこのSurfaceオブジェクトになります。この転送処理は、新しいSurfaceを作るより高速です。ただし、転送先のSurfaceのサイズは、第2引数のサイズと同じである必要があります。
pygame.transformには、他にも変形処理があります。いくつかを紹介します。引数のsは元になるSurfaceオブジェクトです。
また、それぞれの関数はSurfaceオブジェクトを返します。dest_sとある場合は、転送先のSurfaceを設定可能です。このときのSurfaceは、変形後のサイズである必要があります。dest_sはなしでもよいです。
pygame.transform の変形処理
| 関数 | 説明 |
|---|---|
flip(s, flip_x, flip_y) |
flip_xがTrueでx方向に反転、flip_yがTrueでy方向に反転 |
scale(s, size, dest_s) |
サイズsize(幅, 高さ)に変形 |
scale_by(s, scale, dest_s) |
scale倍に変形 |
scale_by(s, (x, y), dest_s) |
横縦に対して(x, y)倍に変形 |
rotate(s, angle) |
angle度で回転、90度以外ずつの回転なら画像サイズは増える |
rotozoom(s, angle, scale) |
angle度で回転、scale倍 |
scale2x(s, dest_s) |
2倍に拡大 |
smoothscale(s, size, dest_s) |
scale()の滑らか版 |
smoothscale_by(s, sclae, dest_s) |
scale_by()の滑らか版 |
他にも、色の平均値の算出や輪郭検出、グレースケール化などの関数が用意されています。
同人誌について
この連載は、同人誌『PythonとPygameで作る レトロ風RPG 全コード』を一部抜粋して編集したものです。
同人誌本編には、ゲーム本体のソースコードや、各種のサンプルコード、Windowsで実行できるEXEファイルが付属しています。PDFで290ページの本になります。ぜひ、こちらもご購入ください。
(2024-03-28:ver1.0.4 に更新、2024-03-10:ver1.0.3 に更新)
(c)2002-2025 Cronus Crown (c)1997-2025 Masakazu Yanai
ご意見・お問い合わせはサイト情報 弊社への連絡までお願いします
個人情報の取り扱い、利用者情報の外部送信について