中級者(JavaScriptの文法が分かる人)向けの講座です。
このコースでは、JavaScriptを使って、Webページ上でタロットカードがアニメーションする占いアプリケーションを作成します。
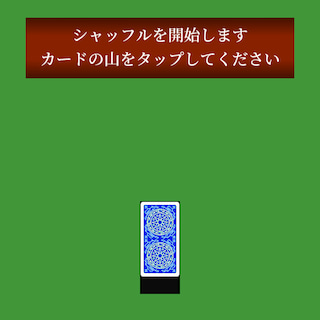
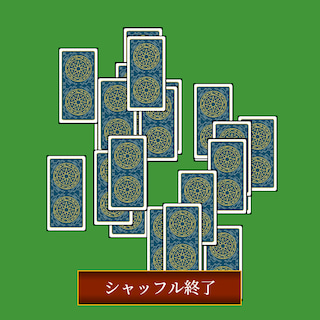
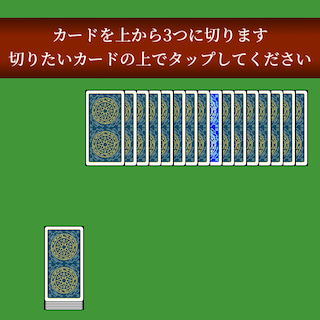
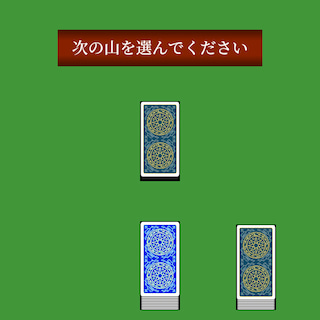
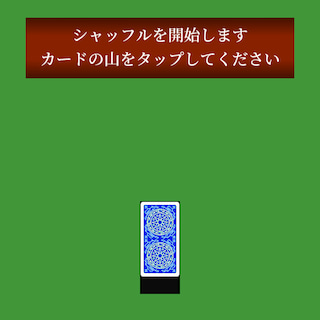
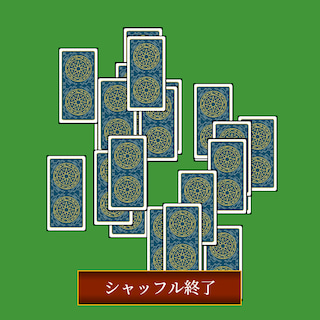
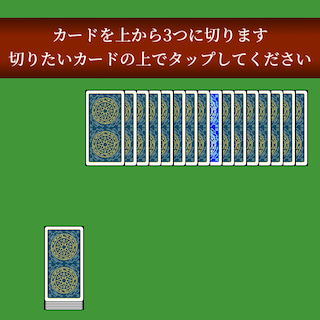
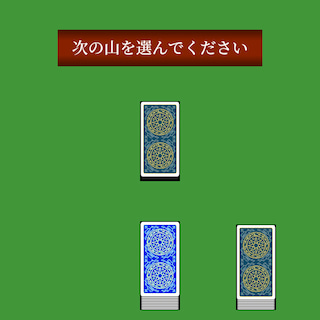
次のようなアプリケーションを作ります。
また、その開発を通して、Webページ上でアニメーションするアプリケーションの作り方を学びます。
このコースでは、次のような事を学びます。
- ゲーム向けライブラリー「Pixi.js」を利用した、カードをアニメーションさせるアプリケーションの作り方。
- Tween方式でオブジェクトを動かすライブラリー「Anime.js」を利用した、手軽なアニメーションの手法。
- タロット占いのデータの用意の仕方から、実際のアプリケーションの作成までの過程。
- 作成したアプリケーションのプログラムやCSSを1つにまとめて、ライブラリー化する簡単な方法。
- Webフォントの縮小化によるファイルサイズの軽量化。
- 既存のWebサイトへの新規アプリケーションの組み込み。
使用するライブラリー「Pixi.js」「Anime.js」はMIT licenseなので無料で利用できます。
コースで紹介するコードやデータは、サンプルとして全てダウンロードできます。開発は、Windowsでおこなっていきますが、基本的なところはOS共通です。






コースは、次のように進みます。
● 第1章 イントロダクション
・画面の遷移
・ファイル構成
・サンプルコードの入手
● 第2章 開発の準備
・開発環境の準備
・Pixi.js
・Anime.js
・画像
・フォント
・タロット占いのデータ
● 第3章 アプリケーションの入り口
・HTMLファイル
・CSSファイル
・エントリーポイント
・縦横サイズの調整
・リソースの読み込み
● 第4章 タイトル画面
・進行 - アプリの進行
・進行 - タイトル画面
・UI - テキストボタンを作る
・UI - フェードアウトとフェードイン
● 第5章 カード操作 - シャッフル
・進行 - カードを積み重ねる
・UI - メッセージボックスを作る
・UI - スプライトボタンを作る
・進行 - シャッフル
・進行 - カードの展開
● 第6章 カード操作 - 3つの山
・進行 - 3つの山を作る
・進行 - 3つの山をまとめる
・進行 - 4枚を十字に並べる
● 第7章 占いの結果
・進行 - 結果表示ボタン
・進行 - 結果の表示
・全体の確認
● 第8章 ライブラリー化 公開の準備
・Webフォントの軽量化
・ライブラリーの出力