HTMLレンダリングエンジンChromiumに、JavaScriptの実行環境node.jsが合体した『Electron』を利用すれば、HTML5の知識を利用してGUIアプリケーションを作成できます。
『Electron』は、『Atom』や『Visual Studio Code』など、多くのソフトウェアで採用されている開発環境です。
この『Electron』を使って、GUIアプリケーションを作成する勘所を、本書ではまとめています。
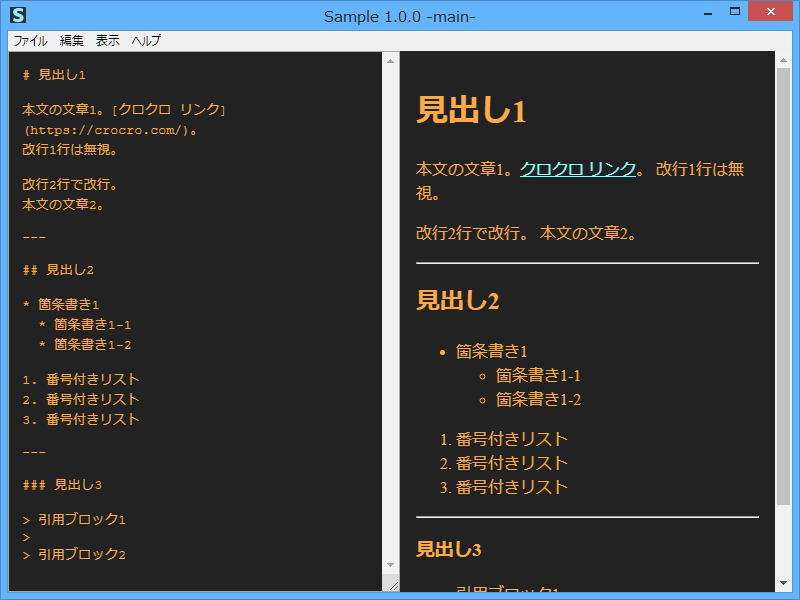
サンプルとしてシンプルな「マークダウンエディタ」を作り、その全ソースコードを掲載しています。

2020-09-06:ver1.2.0に更新。この時点での最新Electronの仕様に対応。各DL販売サイトのデータは、順次反映予定。
| 前書き |
| 第1章 環境構築 |
| 前書き |
| 第1章 環境構築 |
| 1-1 nodistを利用したNode.jsの環境構築 |
| 1-2 Electronの環境構築 |
| 1-3 package.json |
| 1-4 [preload利用] はじめの一歩 |
| 1-5 [Node利用] はじめの一歩 |
| 1-6 実行 |
| 第2章 Electron特有の知識 |
| 2-1 Node.jsとElectronの機能 |
| 2-2 メインとレンダラー 2つのプロセス |
| 2-3 IPC - プロセス間通信 |
| 2-4 メニューとショートカット |
| 第3章 配布用パッケージの作成 |
| 3-1 ファイル構成 |
| 3-2 release.js - electron-packagerの利用 |
| 3-3 electron_pack - 配布用アプリの作成 |
| 3-4 作成される実行ファイル |
| 3-5 実行ファイル作成時の注意 |
| 3-6 開発用の実行 |
| 第4章 [preload利用] メイン プロセス側のコード |
| 4-1 ファイル構成 |
| 4-2 main.js |
| 4-3 my_modules/browser.js |
| 4-4 my_modules/menu.js |
| 4-5 my_modules/dialog.js |
| 第5章 [preload利用] レンダラー プロセス側のコード |
| 5-1 ファイル構成 |
| 5-2 index.html |
| 5-3 preload.js |
| 5-4 js-my/app.main.js |
| 5-5 js-my/app.dAndD.js |
| 5-6 js-my/app.editor.js |
| 5-7 js-my/app.file.js |
| 5-8 js-my/app.localLoader.js |
| 5-9 js-my/app.menu.js |
| 第6章 [Node利用] メイン プロセス側のコード |
| 6-1 ファイル構成 |
| 6-2 my_modules/browser.js |
| 第7章 [Node利用] レンダラー プロセス側のコード |
| 7-1 ファイル構成 |
| 7-2 index.html |
| 7-3 js-my/app.main.js |
| 7-4 js-my/app.editor.js |
| 7-5 js-my/app.file.js |
| 7-6 js-my/app.menu.js |
| 後書き |
著作権者 : 柳井 政和
Web Site : http://crocro.com/
This Page : https://crocro.com/shop/item/electron_gui.html
Twitter : ruten