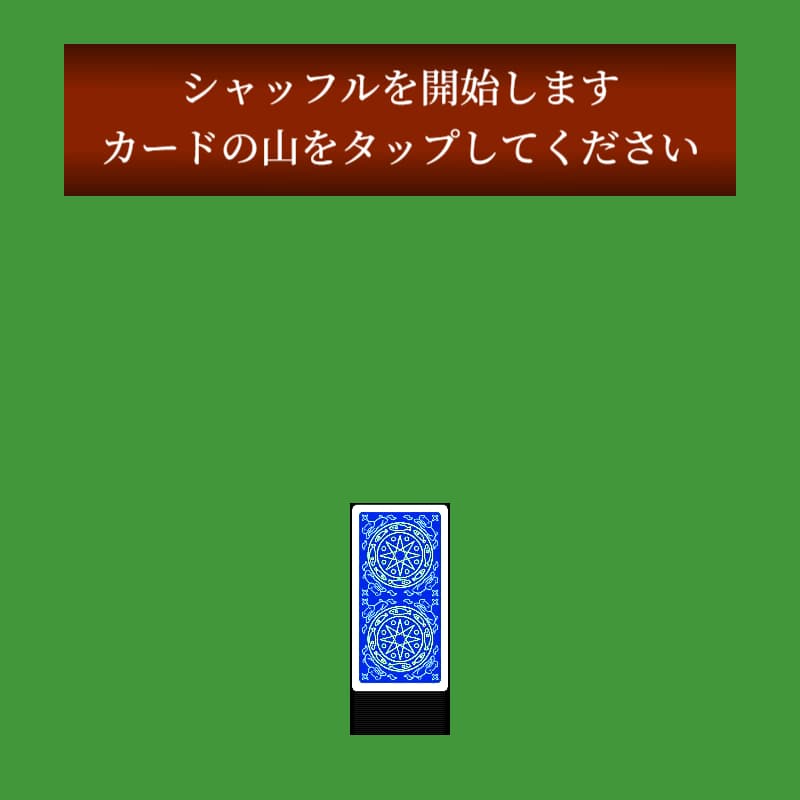
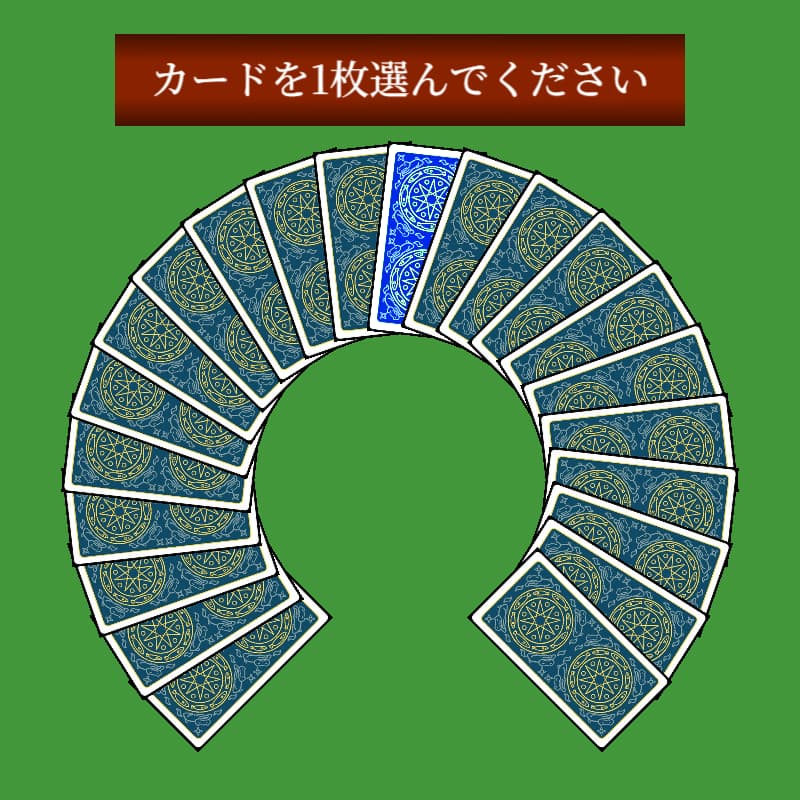
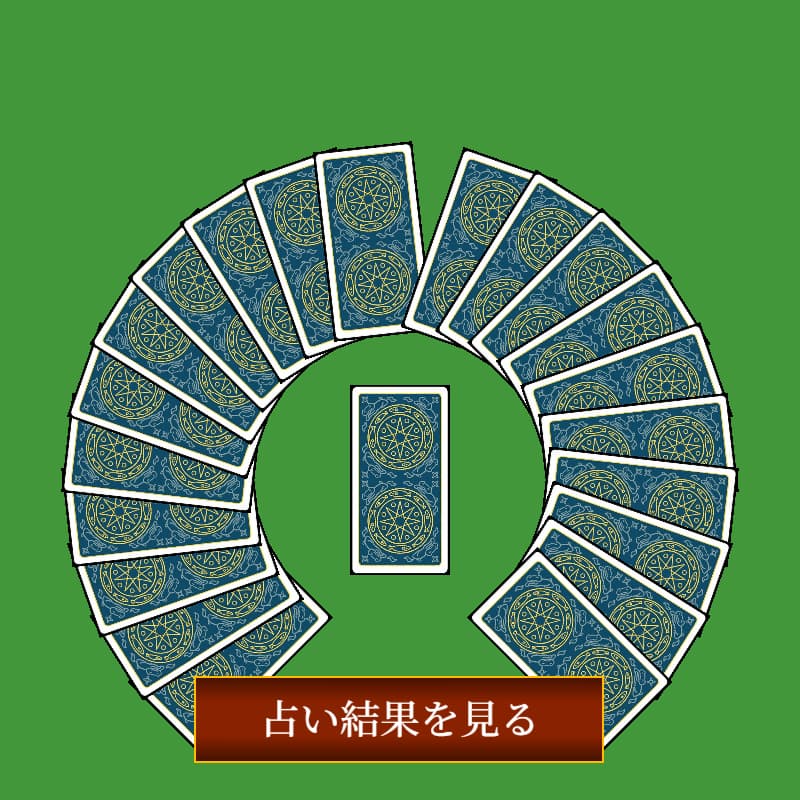
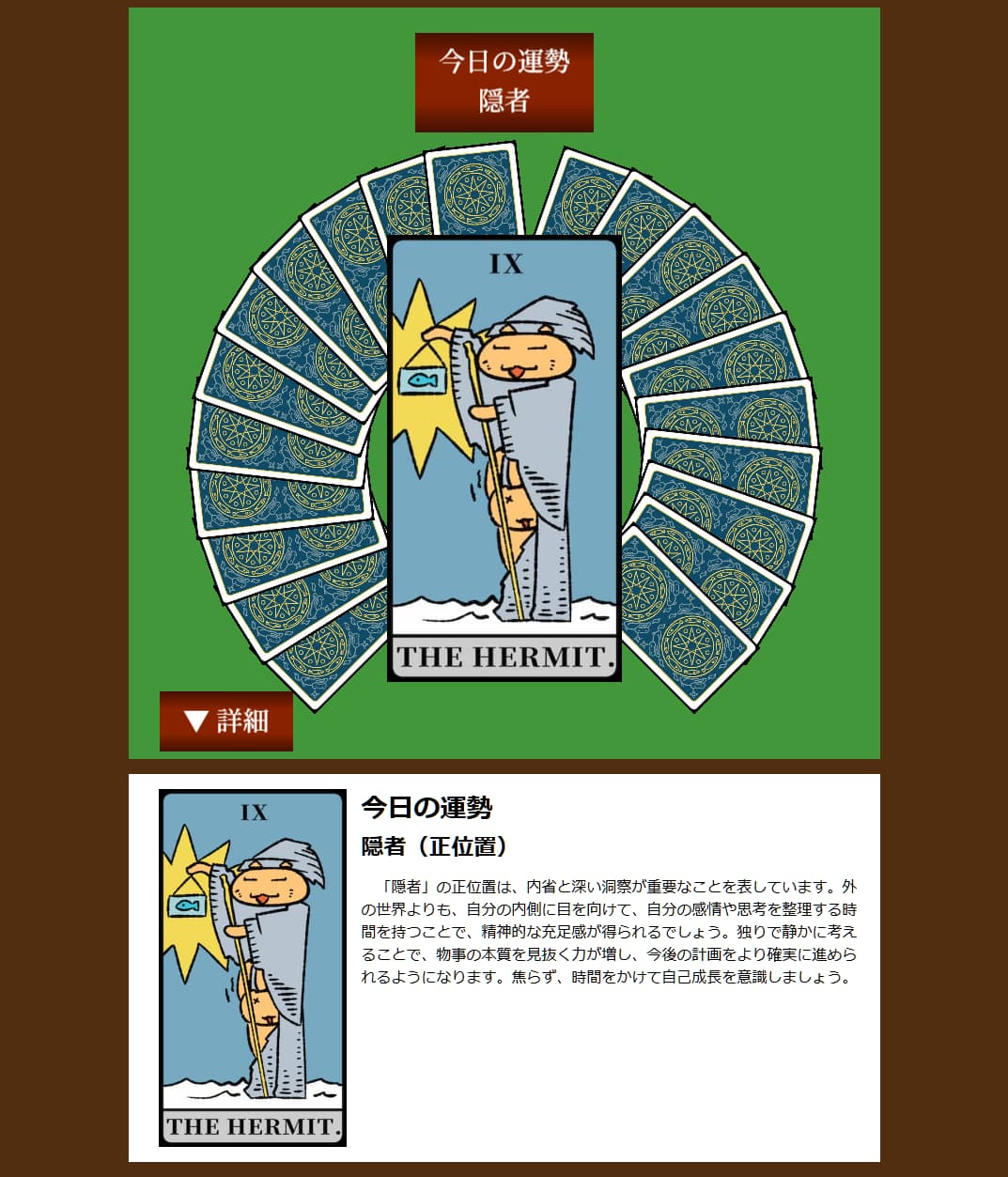
Webブラウザー上で「カードが動くタロット占い」を作る本です。画面上にカードを並べ、シャッフルし、配るものです。最終的に表側になったカードの内容をもとに、占い結果の文章を出力します。
実現方法はいくつかありますが、今回は次のような方針で作ることにしました。
canvasへの描画は、『Pixi.js』を使います。ゲーム用の有名ライブラリーで、WebGLを利用して高速に描画できます。
Tween方式のアニメーションは『Anime.js』を使います。軽量で使いやすいアニメーション用のライブラリーです。DOM要素を動かすだけでなく、オブジェクトのプロパティの値をアニメーションできます。
この2つのライブラリーは、いずれもMIT licenseです。
それではWebブラウザー上で「カードが動くタロット占い」アプリケーションを作っていきましょう。






簡略化した目次を示します。詳細な目次は、さらに下で示します。
第1章 開発するプログラム 第2章 開発の準備 第3章 アプリケーションの入り口 第4章 タイトル画面 第5章 カード操作 第6章 占いの結果 第7章 公開の準備
まえがき
目次
第1章 開発するプログラム
1-1 画面の遷移
1-2 ファイル構成
第2章 開発の準備
2-1 開発環境の準備
2-2 Pixi.js
2-3 Anime.js
2-4 画像とフォント
2-5 タロット占いのデータ data-tarot.js
第3章 アプリケーションの入り口
3-1 HTMLファイル index.html
3-2 CSSファイル
3-3 エントリーポイント main.js
3-4 縦横サイズ size.js
3-5 リソースの読み込み preload.js
第4章 タイトル画面
4-1 【進行】アプリの進行 proc.js
4-2 【進行】タイトル画面 proc-01-title.js
4-3 【UI】テキストボタンを作る ui-button-text.js
4-4 【UI】フェードアウトとフェードイン ui-fade.js
第5章 カード操作
5-1 【進行】カードを積み重ねる proc-02-stack.js
5-2 【UI】メッセージボックスを作る ui-message-box.js
5-3 【UI】スプライトボタンを作る ui-button-sprite.js
5-4 【進行】シャッフル画面 proc-03-shuffle.js
5-5 【進行】カードの展開 proc-04-spread.js
第6章 占いの結果
6-1 【進行】カードの選択 proc-05-select.js
6-2 【進行】カードの開示 proc-06-open.js
6-3 【進行】結果の表示 proc-07-result.js
第7章 公開の準備
7-1 Web フォントの軽量化 fontmin
7-2 ライブラリーの出力 vite
あとがき
著作権者 : 柳井 政和
Web Site : http://crocro.com/
This Page : https://crocro.com/shop/item/js_tarot_one_oracle.html
Twitter : ruten