『Node.js』と『Puppeteer-core』を使い、Windows用の軽量GUIアプリを、JavaScriptとHTMLで作る本です。ローカルの『Google Chrome』をHTMLのレンダリングエンジンとして使用します。
EXEファイルやアイコンの作成、『Node.js』向けプログラムとWebアプリの連携、『Google Chrome』の操作、ファイルパスを得られるファイルダイアログの作成、『Node.js』の自動ダウンロードと配置などを、実装していきます。

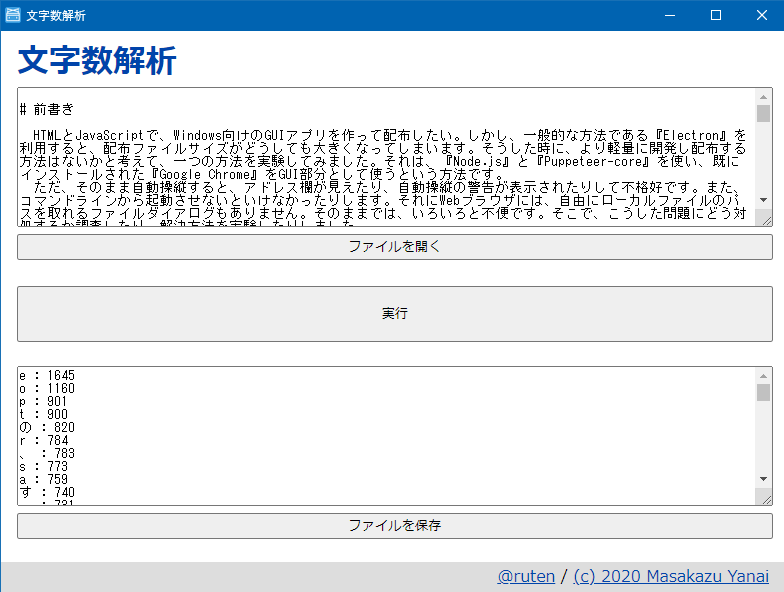
本書では、以下のような機能を実現します。
前書き 第1章 開発前 1-1 目標 1-2 メリットとデメリット 1-3 利用技術 1-4 開発経緯 第2章 開発計画 2-1 実装する仕様 2-2 完成品 2-3 ファイル構成 2-4 開発の順番 第3章 Node.js 1 - Puppeteer-coreの利用 3-1 Node.js側のプログラムの準備 3-2 バッチファイルからの起動と引数 3-3 先行事例の研究 3-4 Puppeteer-coreを使ったChrome呼び出し 第4章 C#でアイコン付きEXEファイルを作成 4-1 技術選定 4-2 アイコンの作成 4-3 プログラムの作成とビルド 第5章 Node.js 2 - Chrome DevTools Protocol 第6章 Node.js 3 - HTMLに公開する関数 6-1 HTMLへの関数の公開 6-2 ファイル入出力 6-3 文字コード変換 6-4 その他 第7章 Node.js 4 - ファイルダイアログ 7-1 ファイルダイアログの表示方法 7-2 C#のプログラム 7-3 Node.js側の処理 第8章 Webアプリのプログラム 8-1 HTMLとCSS 8-2 エントリーポイント 8-3 ウィンドウ位置とサイズを設定 8-4 ファイル操作 8-5 ドラッグ&ドロップ 8-6 その他の処理 8-7 実行処理 第9章 PowerShellによるNode.jsのDLと展開 後書き
著作権者 : 柳井 政和
Web Site : http://crocro.com/
This Page : https://crocro.com/shop/item/node_puppeteer_gui.html
Twitter : ruten