マンガでわかるJavaScriptのPromise

公開:2024-11-15、更新:2024-11-15
第10話「reject」2 4~7ページ
マンガ

4

5

6

7:終わり、次はドキュメント
コンテンツ紹介
この連載をまとめて
無料の電子書籍で読む
PDF+コードをDLする
-
ゲームブック
-
魔道遺失物係 雨里雨千雨 闇の聖杯の儀式
- マーダーミステリー風ゲームブック。Kindle Unlimited なら無料。
-
魔道遺失物係 雨里雨千雨 闇の聖杯の儀式
- 技術書
- 動画講座
テキスト原稿
# 4p
1)
ミア:
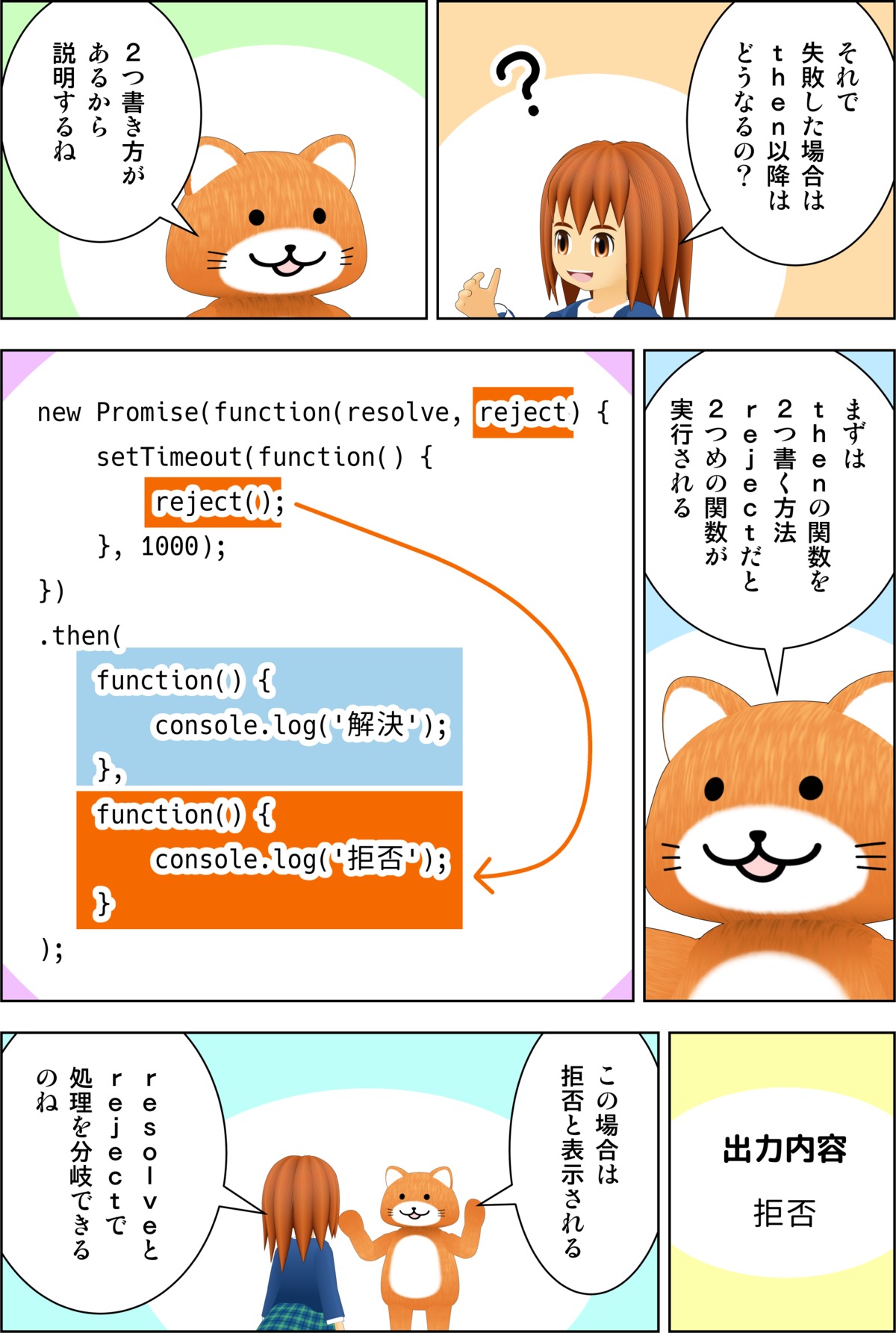
それで
失敗した場合は
then以降は
どうなるの?
2)
モフオ:
2つ書き方が
あるから
説明するね
-----
3)
モフオ:
まずは
thenの関数を
2つ書く方法
rejectだと
2つめの関数が
実行される
4)
(実行される方に色を塗る)
new Promise(function(resolve, reject) {
setTimeout(function() {
reject();
}, 1000);
})
.then(
function() {
console.log('解決');
},
function() {
console.log('拒否');
}
);
出力内容
拒否
-----
5)
モフオ:
この場合は
拒否と表示される
6)
ミア:
resolveと
rejectで
処理を分岐できる
のね
# 5p
1)
モフオ:
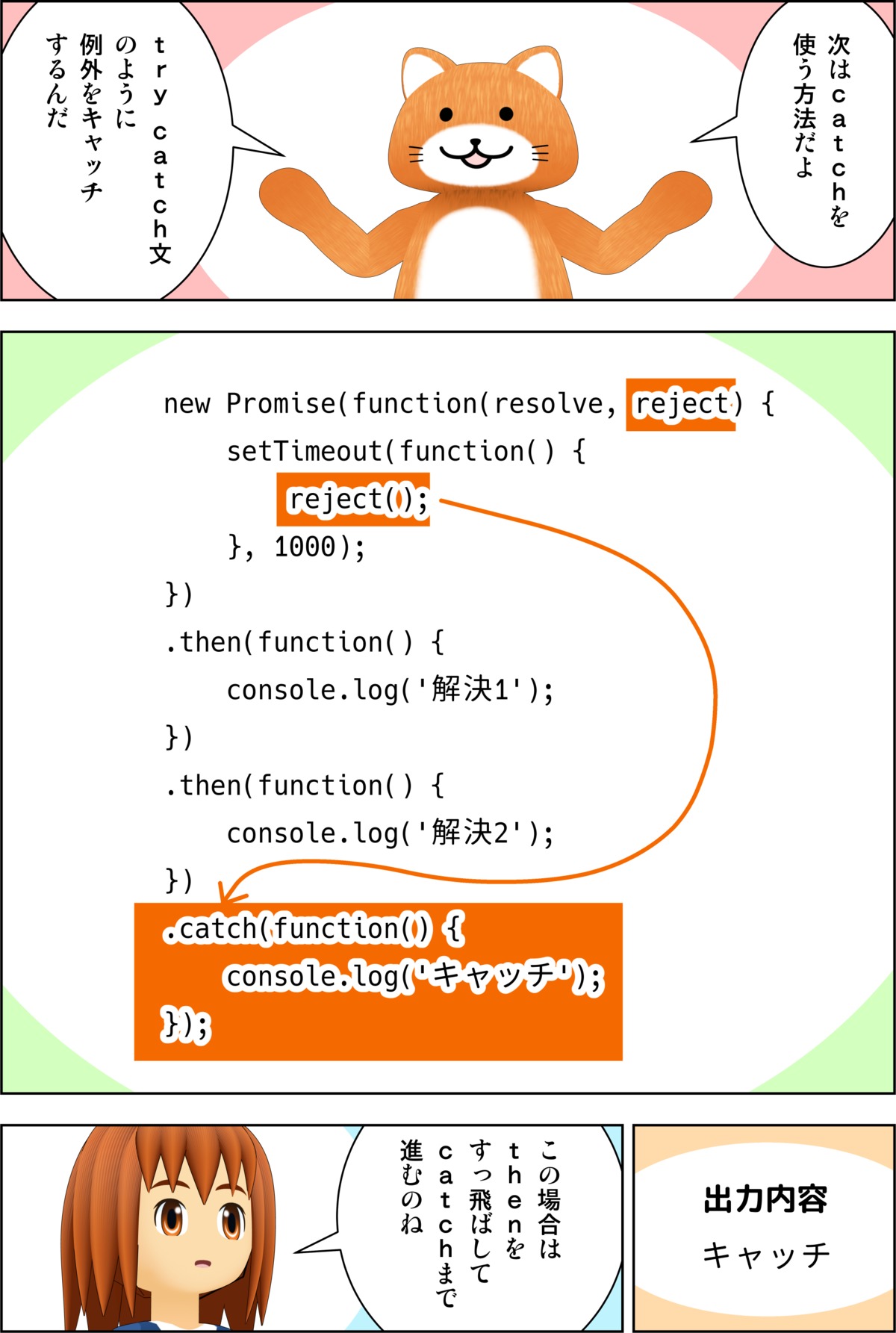
次はcatchを
使う方法だよ
try catch文
のように
例外をキャッチ
するんだ
-----
2)
(処理の部分に色を塗る)
new Promise(function(resolve, reject) {
setTimeout(function() {
reject();
}, 1000);
})
.then(function() {
console.log('解決1');
})
.then(function() {
console.log('解決2');
})
.catch(function() {
console.log('キャッチ');
});
出力内容
キャッチ
3)
ミア:
この場合は
thenを
すっ飛ばして
catchまで
進むのね
# 6p
1)
ミア:
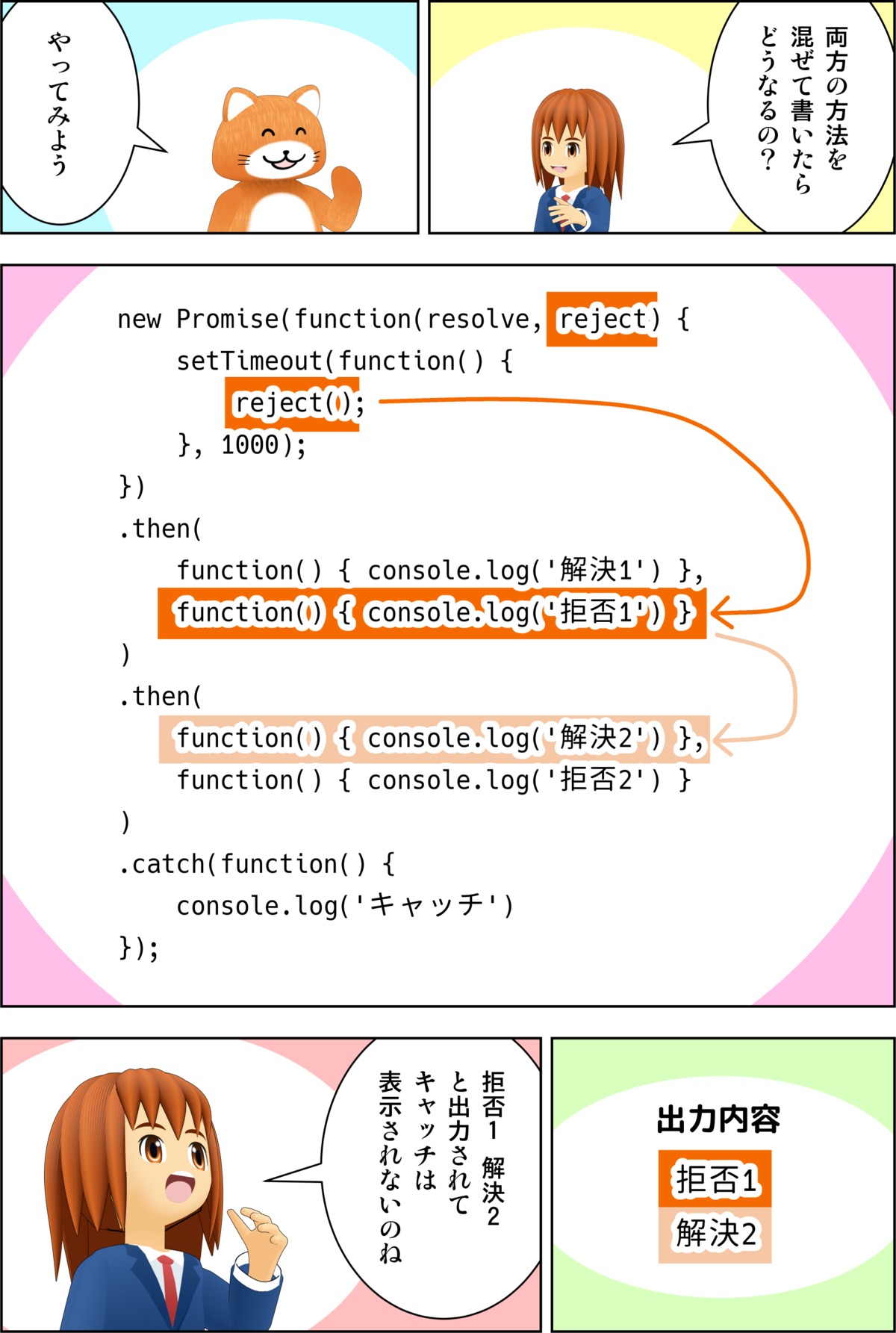
両方の方法を
混ぜて書いたら
どうなるの?
2)
モフオ:
やってみよう
-----
3)
new Promise(function(resolve, reject) {
setTimeout(function() {
reject();
}, 1000);
})
.then(
function() { console.log('解決1') },
function() { console.log('拒否1') }
)
.then(
function() { console.log('解決2') },
function() { console.log('拒否2') }
)
.catch(function() {
console.log('キャッチ')
});
出力内容
拒否1
解決2
--
4)
ミア:
拒否1 解決2
と出力されて
キャッチは
表示されないのね
# 7p
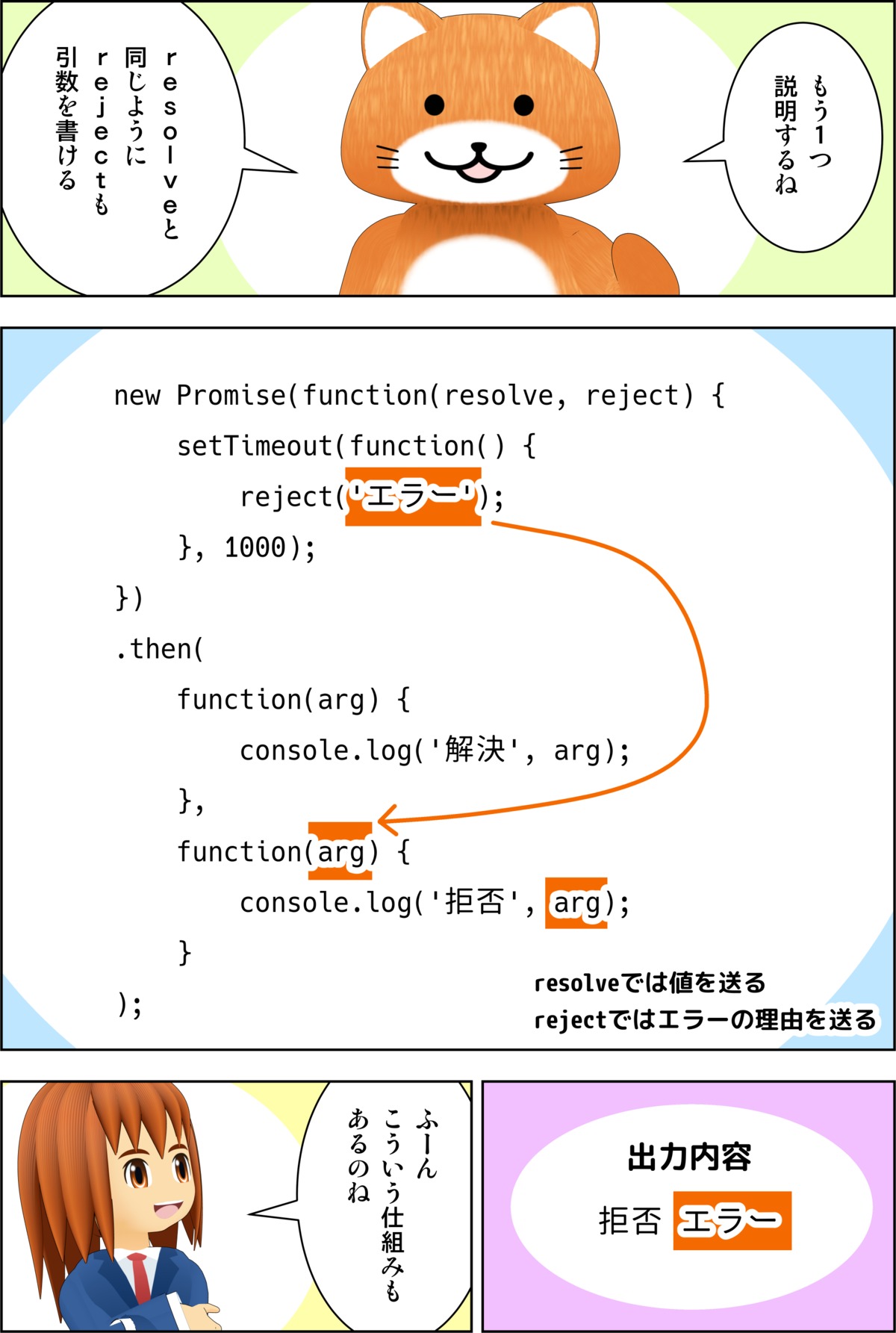
1)
モフオ:
もう1つ
説明するね
resolveと
同じように
rejectも
引数を書ける
-----
2)
new Promise(function(resolve, reject) {
setTimeout(function() {
reject('エラー');
}, 1000);
})
.then(
function(arg) {
console.log('解決', arg);
},
function(arg) {
console.log('拒否', arg);
}
);
出力内容
拒否 エラー
resolveでは値を送る
rejectではエラーの理由を送る
-----
3)
ふーん
こういう仕組みも
あるのね
Cronus Crown(クロノス・クラウン)のトップページに戻る
(c)2002-2025 Cronus Crown (c)1997-2025 Masakazu Yanai
ご意見・お問い合わせはサイト情報 弊社への連絡までお願いします
個人情報の取り扱い、利用者情報の外部送信について
(c)2002-2025 Cronus Crown (c)1997-2025 Masakazu Yanai
ご意見・お問い合わせはサイト情報 弊社への連絡までお願いします
個人情報の取り扱い、利用者情報の外部送信について