マンガでわかるJavaScriptのPromise

公開:2024-11-15、更新:2024-11-15
第12話「finally」
今回は「finally」を使ったコードです。
マンガ

表紙

1

2:終わり、次はドキュメント
コンテンツ紹介
この連載をまとめて
無料の電子書籍で読む
PDF+コードをDLする
-
ゲームブック
-
魔道遺失物係 雨里雨千雨 闇の聖杯の儀式
- マーダーミステリー風ゲームブック。Kindle Unlimited なら無料。
-
魔道遺失物係 雨里雨千雨 闇の聖杯の儀式
- 技術書
- 動画講座
テキスト原稿
# 1p
1)
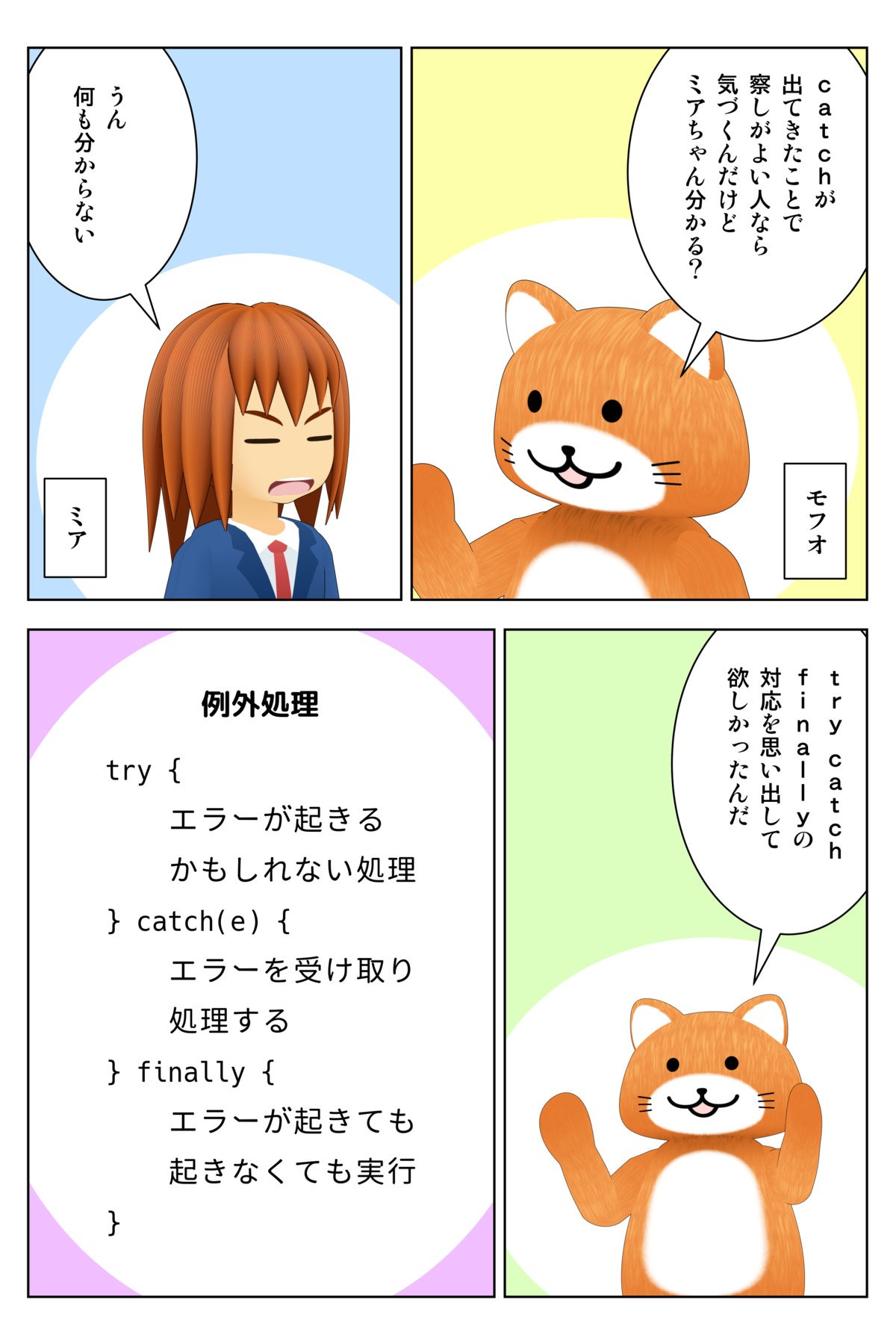
モフオ:
catchが
出てきたことで
察しがよい人なら
気づくんだけど
ミアちゃん分かる?
[モフオ]
2)
ミア:
うん
何も分からない
[ミア]
-----
3)
モフオ:
try catch
finallyの
対応を思い出して
欲しかったんだ
4)
例外処理
try {
エラーが起きる
かもしれない処理
} catch(e) {
エラーを受け取り
処理する
} finally {
エラーが起きても
起きなくても実行
}
-----
5)
ミア:
そんなの
あった?
6)
モフオ:
あるの
# 2p
1)
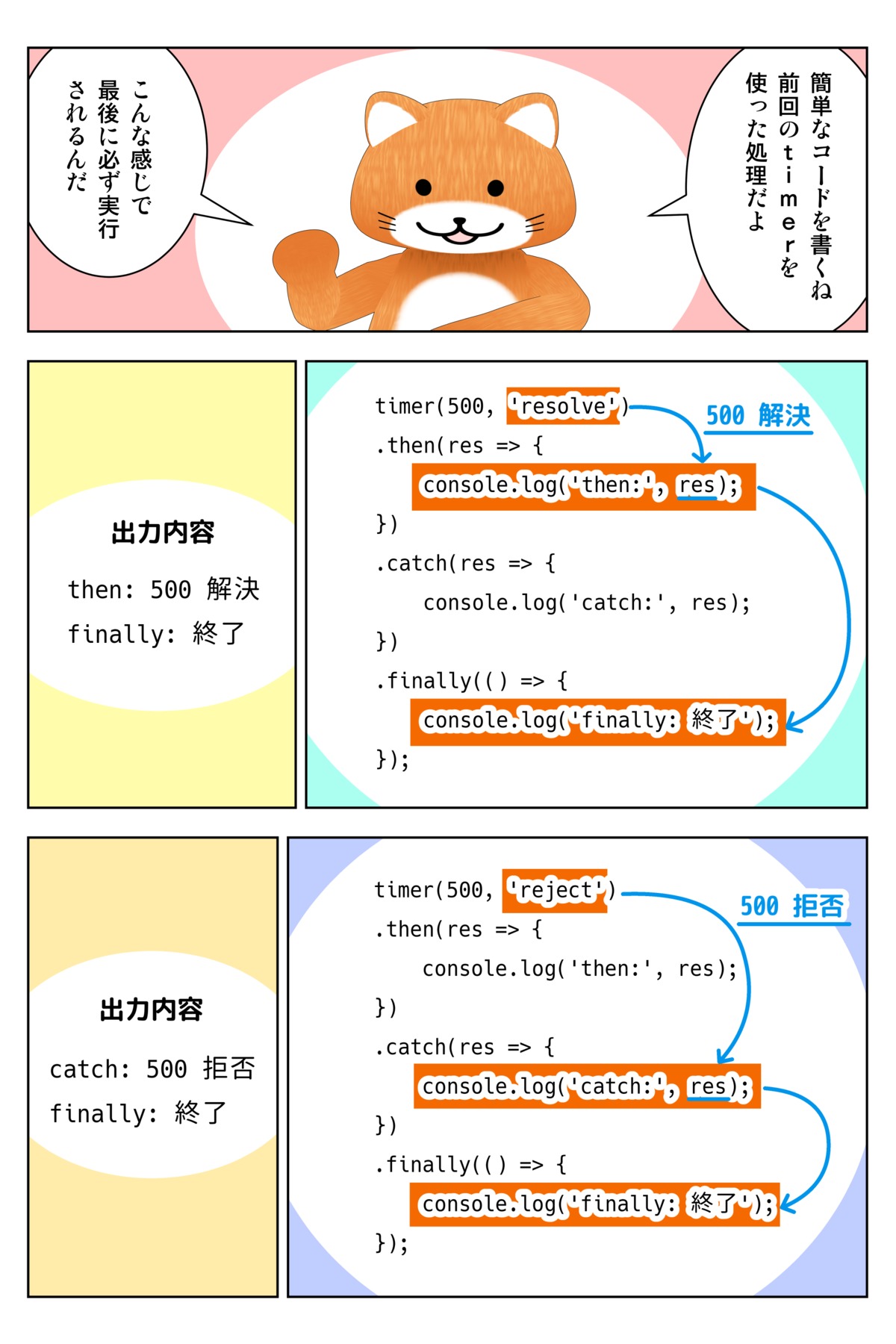
モフオ:
簡単なコードを書くね
前回のtimerを
使った処理だよ
こんな感じで
最後に必ず実行
されるんだ
-----
2)
timer(500, 'resolve')
.then(res => {
console.log('then:', res);
})
.catch(res => {
console.log('catch:', res);
})
.finally(() => {
console.log('finally: 終了');
});
出力内容
then: 500 解決
finally: 終了
500 解決
3)
timer(500, 'reject')
.then(res => {
console.log('then:', res);
})
.catch(res => {
console.log('catch:', res);
})
.finally(() => {
console.log('finally: 終了');
});
出力内容
catch: 500 拒否
finally: 終了
500 拒否
Cronus Crown(クロノス・クラウン)のトップページに戻る
(c)2002-2025 Cronus Crown (c)1997-2025 Masakazu Yanai
ご意見・お問い合わせはサイト情報 弊社への連絡までお願いします
個人情報の取り扱い、利用者情報の外部送信について
(c)2002-2025 Cronus Crown (c)1997-2025 Masakazu Yanai
ご意見・お問い合わせはサイト情報 弊社への連絡までお願いします
個人情報の取り扱い、利用者情報の外部送信について