マンガでわかるJavaScriptのPromise

公開:2024-11-15、更新:2024-11-15
第5話「Promiseの概念」
今回は「Promise」の入り口として、その概念について話をします。
マンガ

表紙

1

2

3:続く
コンテンツ紹介
この連載をまとめて
無料の電子書籍で読む
PDF+コードをDLする
-
ゲームブック
-
魔道遺失物係 雨里雨千雨 闇の聖杯の儀式
- マーダーミステリー風ゲームブック。Kindle Unlimited なら無料。
-
魔道遺失物係 雨里雨千雨 闇の聖杯の儀式
- 技術書
- 動画講座
テキスト原稿
# 1p
1)
モフオ:
今回は
Promise
について話すよ
ミアちゃん
Promiseの
意味は分かる?
Promise
(プロミス)
[モフオ]
2)
ミア:
プロのミス?
専門家が
よくおこなう
失敗のこと?
[ミア]
-----
3)
モフオ:
ミアちゃんは
もう少し英語の
勉強をした方が
いいよ
プロミスは
約束だよ
4)
ミア:
ちょっとボケて
みただけよ
# 2p
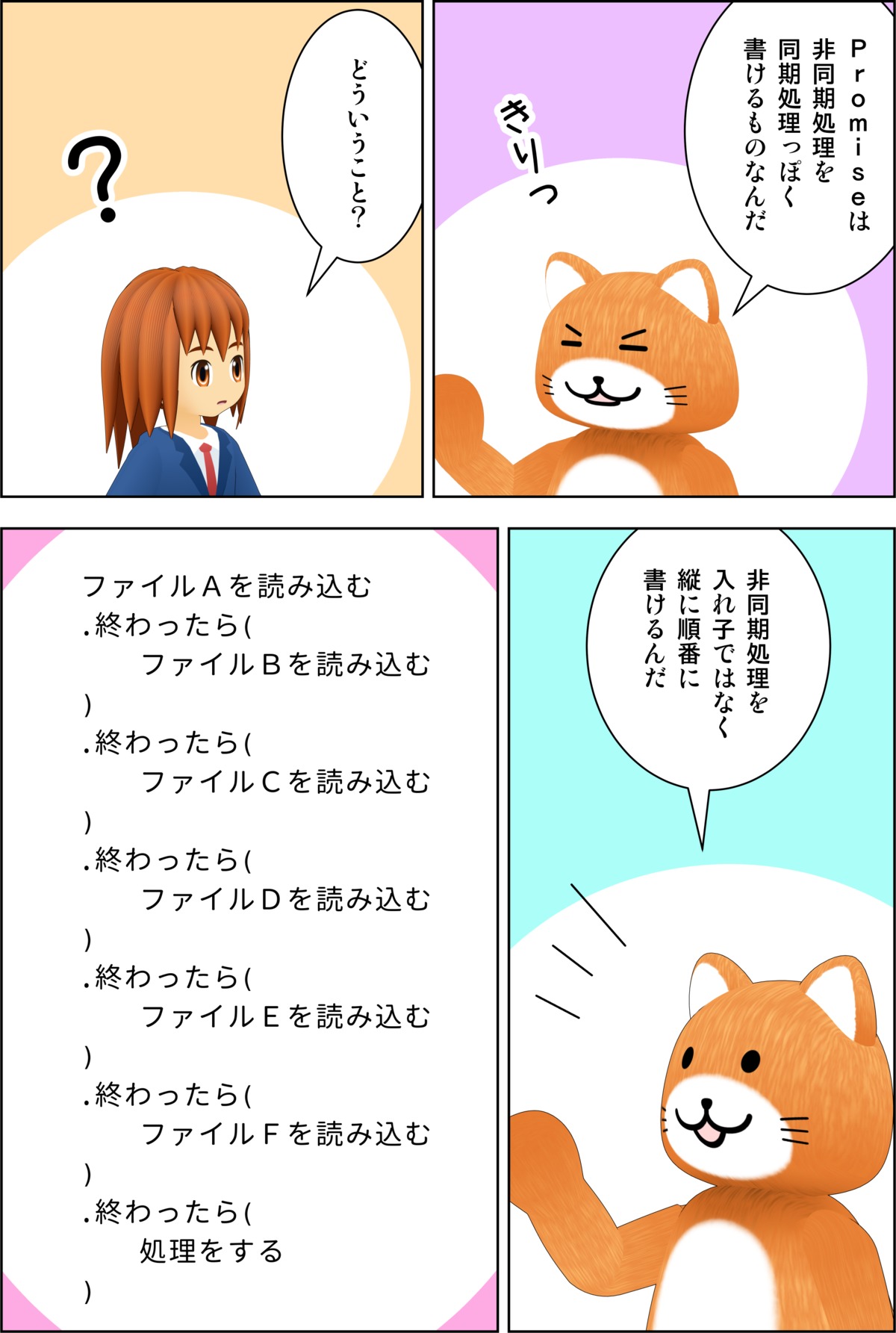
1)
モフオ:
Promiseは
非同期処理を
同期処理っぽく
書けるものなんだ
2)
ミア:
どういうこと?
----
3)
モフオ:
非同期処理を
入れ子ではなく
縦に順番に
書けるんだ
4)
ファイルAを読み込む
.終わったら(
ファイルBを読み込む
)
.終わったら(
ファイルCを読み込む
)
.終わったら(
ファイルDを読み込む
)
.終わったら(
ファイルEを読み込む
)
.終わったら(
ファイルFを読み込む
)
.終わったら(
処理をする
)
# 3p
1)
モフオ:
どう?
少し読みやすく
なった?
2)
ミア:
そうね
ネストよりは
ましね
-----
3)
モフオ:
こうした
書き方のために
Promise
オブジェクトを
使うんだ
--
4)
Promiseオブジェクトを作る
new Promise(
時間のかかる処理A
)
5
Promiseオブジェクトのthenを使う
Promiseオブジェクト
.then(
処理Aが終わったあとの処理
)
Cronus Crown(クロノス・クラウン)のトップページに戻る
(c)2002-2025 Cronus Crown (c)1997-2025 Masakazu Yanai
ご意見・お問い合わせはサイト情報 弊社への連絡までお願いします
個人情報の取り扱い、利用者情報の外部送信について
(c)2002-2025 Cronus Crown (c)1997-2025 Masakazu Yanai
ご意見・お問い合わせはサイト情報 弊社への連絡までお願いします
個人情報の取り扱い、利用者情報の外部送信について