マンガでわかるJavaScriptのPromise

公開:2024-11-15、更新:2024-11-15
第8話「resolveの引数」
今回は「resolve」の引数について説明します。
マンガ

表紙

1

2:終わり、次はドキュメント
コンテンツ紹介
この連載をまとめて
無料の電子書籍で読む
PDF+コードをDLする
-
ゲームブック
-
魔道遺失物係 雨里雨千雨 闇の聖杯の儀式
- マーダーミステリー風ゲームブック。Kindle Unlimited なら無料。
-
魔道遺失物係 雨里雨千雨 闇の聖杯の儀式
- 技術書
- 動画講座
テキスト原稿
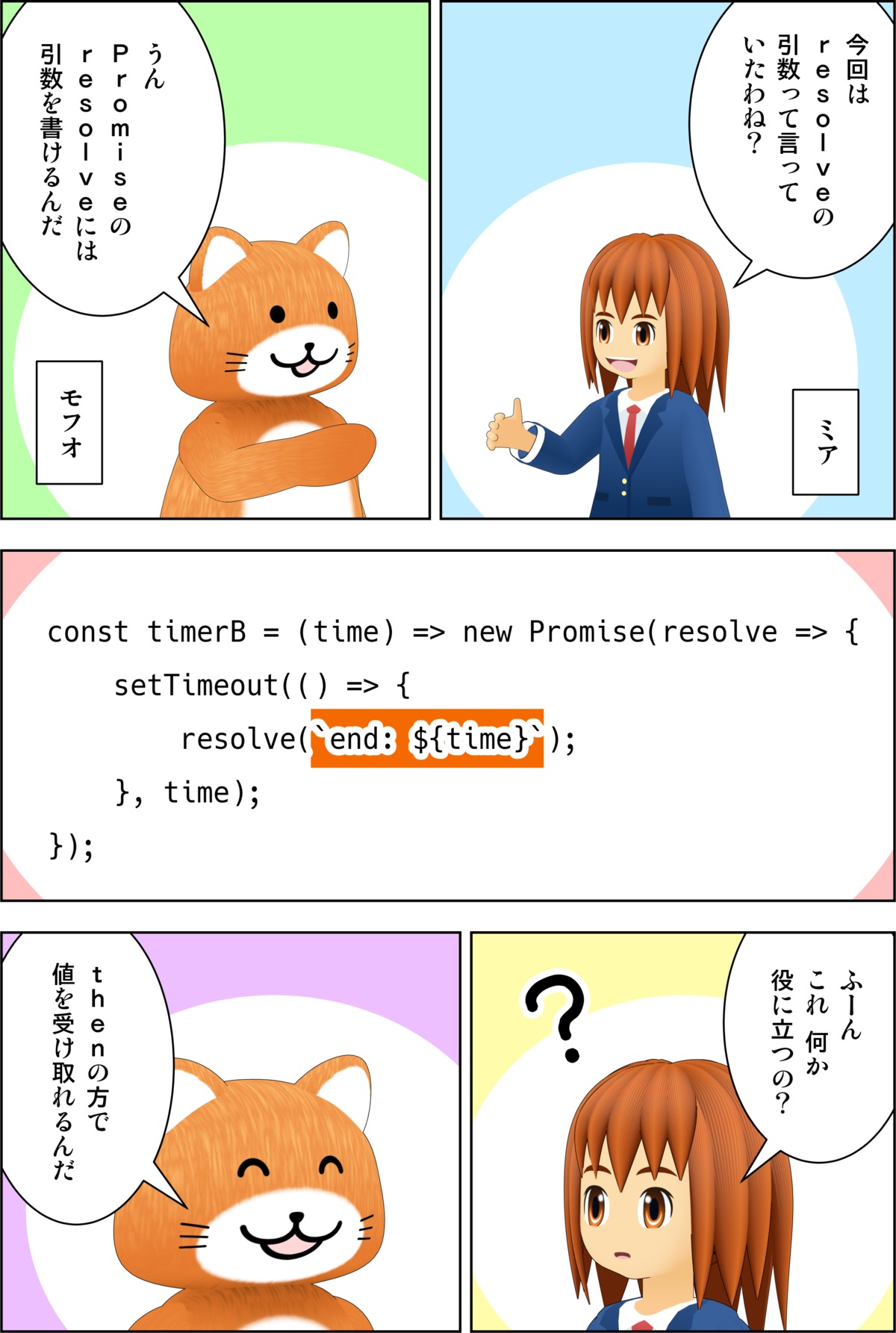
# 1p
1)
ミア:
今回は
resolveの
引数って言って
いたわね?
[ミア]
2)
モフオ:
うん
Promiseの
resolveには
引数を書けるんだ
[モフオ]
-----
3)
const timerB = time => new Promise(resolve => {
setTimeout(() => {
resolve(`end: ${time}`);
}, time);
});
-----
4)
ミア:
ふーん
これ 何か
役に立つの?
5)
モフオ:
thenの方で
値を受け取れるんだ
# 2p
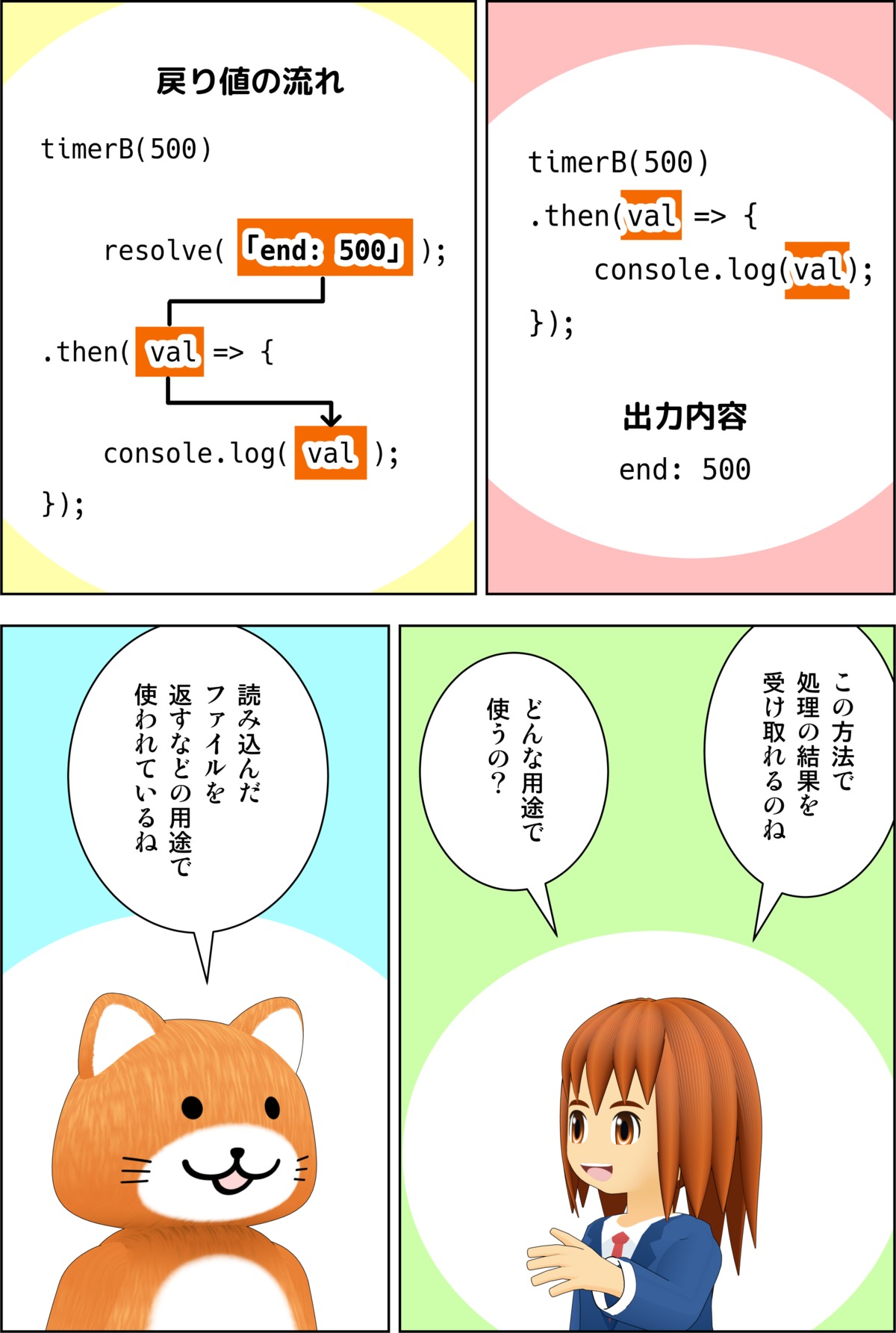
1)
timerB(500)
.then(val => {
console.log(val);
});
出力内容
end: 500
2)
戻り値の流れ
timerB(500)
resolve(「end: 500」);
↓
.then(val => {
↓
console.log(val);
});
-----
3)
ミア:
この方法で
処理の結果を
受け取れるのね
どんな用途で
使うの?
4)
読み込んだファイルを
返すなどの用途で
使われているね
Cronus Crown(クロノス・クラウン)のトップページに戻る
(c)2002-2025 Cronus Crown (c)1997-2025 Masakazu Yanai
ご意見・お問い合わせはサイト情報 弊社への連絡までお願いします
個人情報の取り扱い、利用者情報の外部送信について
(c)2002-2025 Cronus Crown (c)1997-2025 Masakazu Yanai
ご意見・お問い合わせはサイト情報 弊社への連絡までお願いします
個人情報の取り扱い、利用者情報の外部送信について