マンガでわかるJavaScriptのPromise

公開:2024-11-15、更新:2024-11-15
第9話「asyncとawait」
今回は「Promise」の処理を簡便に書く、「async」と「await」について説明します。
マンガ

表紙

1

2

3:続く
コンテンツ紹介
この連載をまとめて
無料の電子書籍で読む
PDF+コードをDLする
-
ゲームブック
-
魔道遺失物係 雨里雨千雨 闇の聖杯の儀式
- マーダーミステリー風ゲームブック。Kindle Unlimited なら無料。
-
魔道遺失物係 雨里雨千雨 闇の聖杯の儀式
- 技術書
- 動画講座
テキスト原稿
# 1p
1)
モフオ:
今回は
asyncと
awaitの
話をするよ
[モフオ]
2)
ミア:
また謎の言葉が
出てきたわね
[ミア]
-----
3)
モフオ:
asyncは
非同期を意味する
asynchro
nousのこと
だよ
asynchronous
(エイスィンクロナス)
非同期の
awaitは
待つという
意味の言葉だね
await
(アウェイト)
待つ
-----
4)
ミア:
エイスィンクと
アウェイトゥ?
同じaが
付いているのに
音が違うの?
5)
モフオ:
全然関係ない
言葉だからね
# 2p
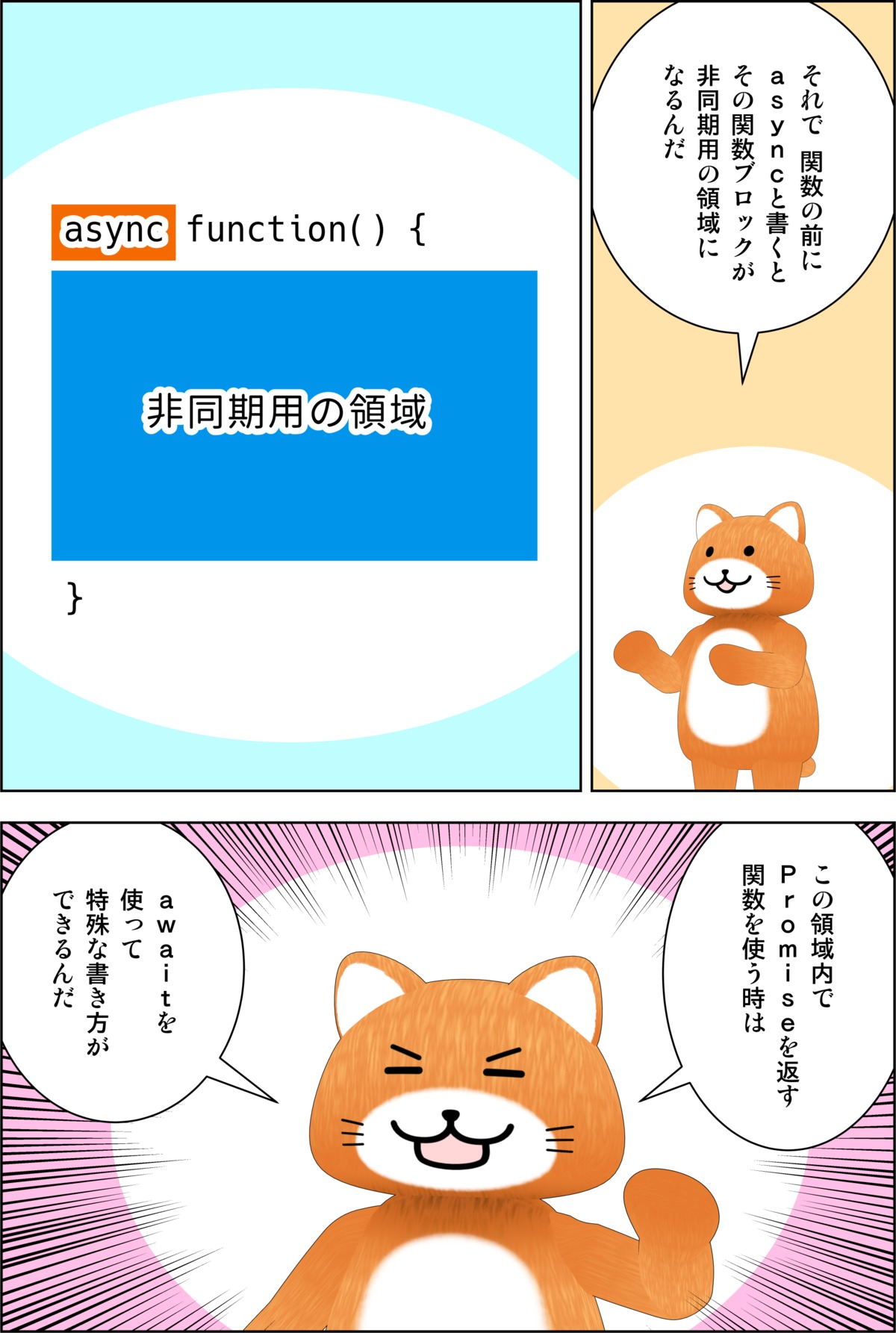
1)
モフオ:
それで 関数の前に
asyncと書くと
その関数ブロックが
非同期用の領域に
なるんだ
2)
async function() {
非同期用の領域
}
-----
3)
モフオ:
この領域内で
Promiseを返す
関数を使う時は
awaitを
使って
特殊な書き方が
できるんだ
# 3p
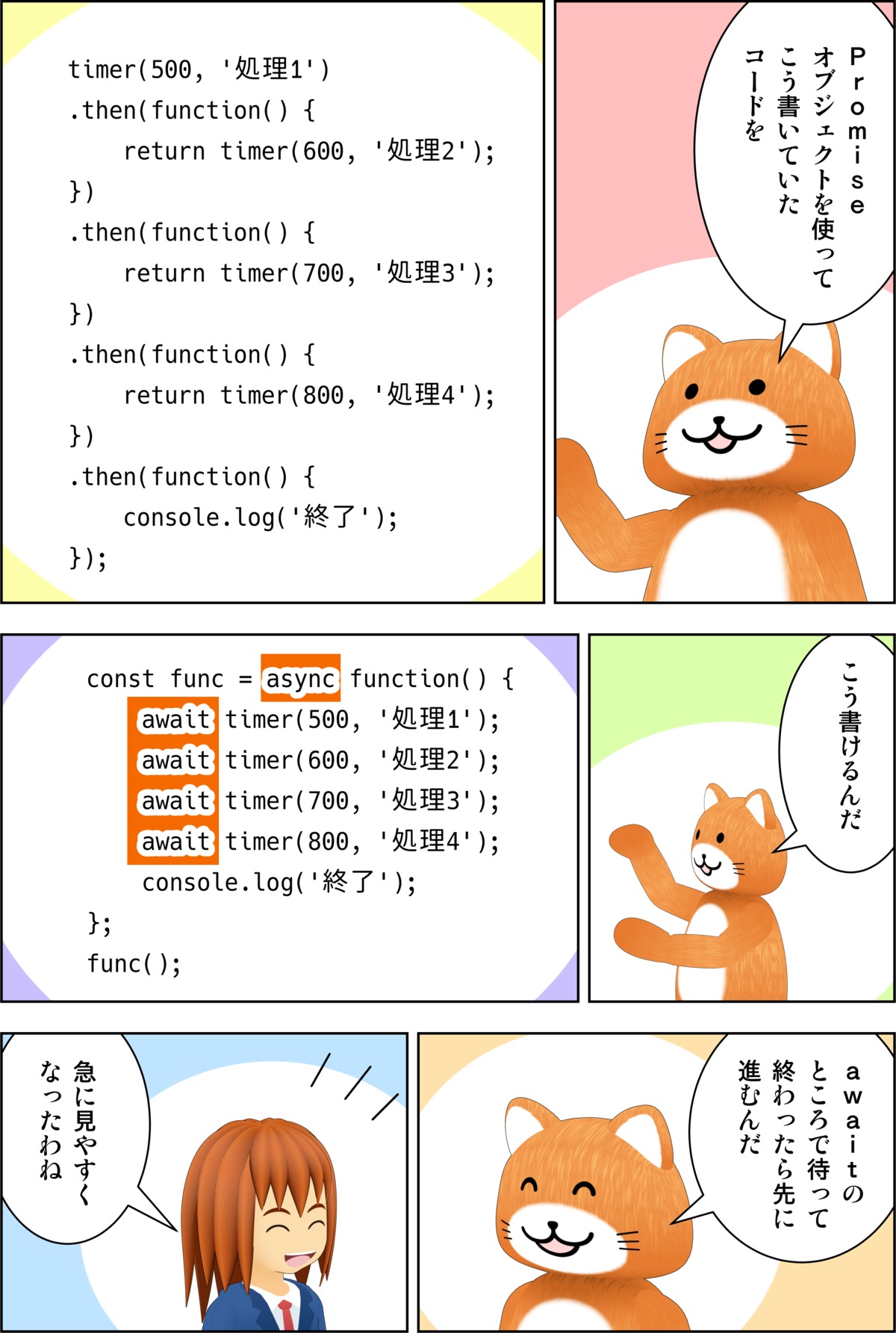
1)
モフオ:
Promise
オブジェクトを使って
こう書いていた
コードを
2)
timer(500, '処理1')
.then(function() {
return timer(600, '処理2');
})
.then(function() {
return timer(700, '処理3');
})
.then(function() {
return timer(800, '処理4');
})
.then(function() {
console.log('終了');
});
-----
3)
モフオ:
こう書けるんだ
4)
const func = async function() {
await timer(500, '処理1');
await timer(600, '処理2');
await timer(700, '処理3');
await timer(800, '処理4');
console.log('終了');
};
func();
-----
5)
モフオ:
awaitの
ところで待って
終わったら先に
進むんだ
6)
ミア:
急に見やすく
なったわね
Cronus Crown(クロノス・クラウン)のトップページに戻る
(c)2002-2025 Cronus Crown (c)1997-2025 Masakazu Yanai
ご意見・お問い合わせはサイト情報 弊社への連絡までお願いします
個人情報の取り扱い、利用者情報の外部送信について
(c)2002-2025 Cronus Crown (c)1997-2025 Masakazu Yanai
ご意見・お問い合わせはサイト情報 弊社への連絡までお願いします
個人情報の取り扱い、利用者情報の外部送信について