マンガでわかるJavaScriptのPromise

公開:2024-11-15、更新:2024-11-15
第6話「Promiseを使ったコード」2 4~5ページ
マンガ

4

5:終わり、次はドキュメント
コンテンツ紹介
この連載をまとめて
無料の電子書籍で読む
PDF+コードをDLする
-
ゲームブック
-
魔道遺失物係 雨里雨千雨 闇の聖杯の儀式
- マーダーミステリー風ゲームブック。Kindle Unlimited なら無料。
-
魔道遺失物係 雨里雨千雨 闇の聖杯の儀式
- 技術書
- 動画講座
テキスト原稿
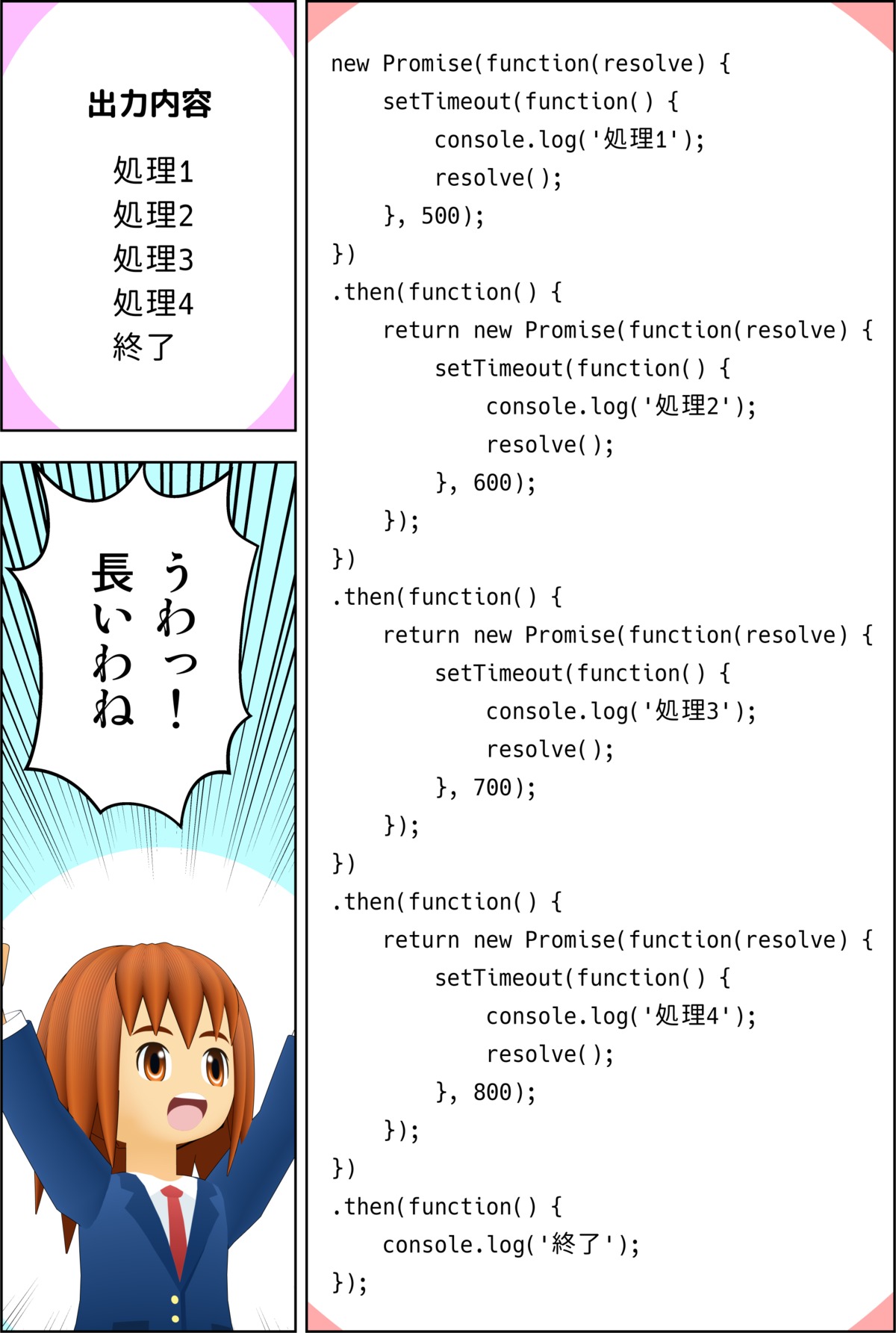
# 4p
1)
new Promise(function(resolve) {
setTimeout(function() {
console.log('処理1');
resolve();
}, 500);
})
.then(function() {
return new Promise(function(resolve) {
setTimeout(function() {
console.log('処理2');
resolve();
}, 600);
});
})
.then(function() {
return new Promise(function(resolve) {
setTimeout(function() {
console.log('処理3');
resolve();
}, 700);
});
})
.then(function() {
return new Promise(function(resolve) {
setTimeout(function() {
console.log('処理4');
resolve();
}, 800);
});
})
.then(function() {
console.log('終了');
});
--
2)
出力内容
処理1
処理2
処理3
処理4
終了
3)
ミア:
うわっ!
長いわね
# 5p
1)
ミア:
ねえモフオ
これ あまり
読みやすく
ないんだけど
2)
モフオ:
そうだね
実際にはこんな
プログラムは
書かないしね
-----
3)
ミア:
じゃあ
なんで書いた
のよ
4)
モフオ:
少しずつ
変形させないと
分かりにくい
からね
-----
5)
モフオ:
というわけで
次は もう少し
見やすくしよう
Promise
オブジェクトを
返す関数を作るよ
Cronus Crown(クロノス・クラウン)のトップページに戻る
(c)2002-2025 Cronus Crown (c)1997-2025 Masakazu Yanai
ご意見・お問い合わせはサイト情報 弊社への連絡までお願いします
個人情報の取り扱い、利用者情報の外部送信について
(c)2002-2025 Cronus Crown (c)1997-2025 Masakazu Yanai
ご意見・お問い合わせはサイト情報 弊社への連絡までお願いします
個人情報の取り扱い、利用者情報の外部送信について