おすすめ
電書マンガ無料
Webマンガ
ゲームブック
闇の聖杯の儀式 電書のゲームブック
ゲーム
Little Land War... Win向けSRPG
Little Bit War Switch向け高速RTS
TinyWar... 1面数分の8bit風RTS
EX リバーシ 変形盤面、盤面多数
コミカライズ
同人活動
同人誌公開
2022年05月30日 16:57:35
1つ前の記事:「PIXIV FANBOX」を始めました
1つ後の記事:ソフト『Resize Starter』を公開
『ブロック・グラデーション作成』というプログラムも、クロクロ・ツールズに追加しました。SVG、PNG、JPGで、ブロックで区切られたグラデーションを作れます。
ブロック・グラデーション作成
https://crocro.com/tools/item/gen_block_gradation/

このプログラムは、元々は、最近毎週公開している『番猫クロクロ のんびり暮らし』の表紙の背景を作るために書きました。巻数が多いものに背景を大量に作るのが大変だったので、ある程度自動生成したいとおもいましたので。
というわけで、少しグラデーション作成のプログラムについて話をしようと思います。
よく知られているように、RGBでグラデーションを作ると、色が汚くなります。間の色が暗くなります。RGBは赤緑青の色の強さで表現した色の形式です。

対して、HSV(色相・彩度・明度)や、HSL(色相・彩度・輝度)では、きれいに色が推移します。色空間にはいろいろとあり、人間が直感的にあつかう際には、色相(色の種類の変化)が操作できるものが分かりやすいです。

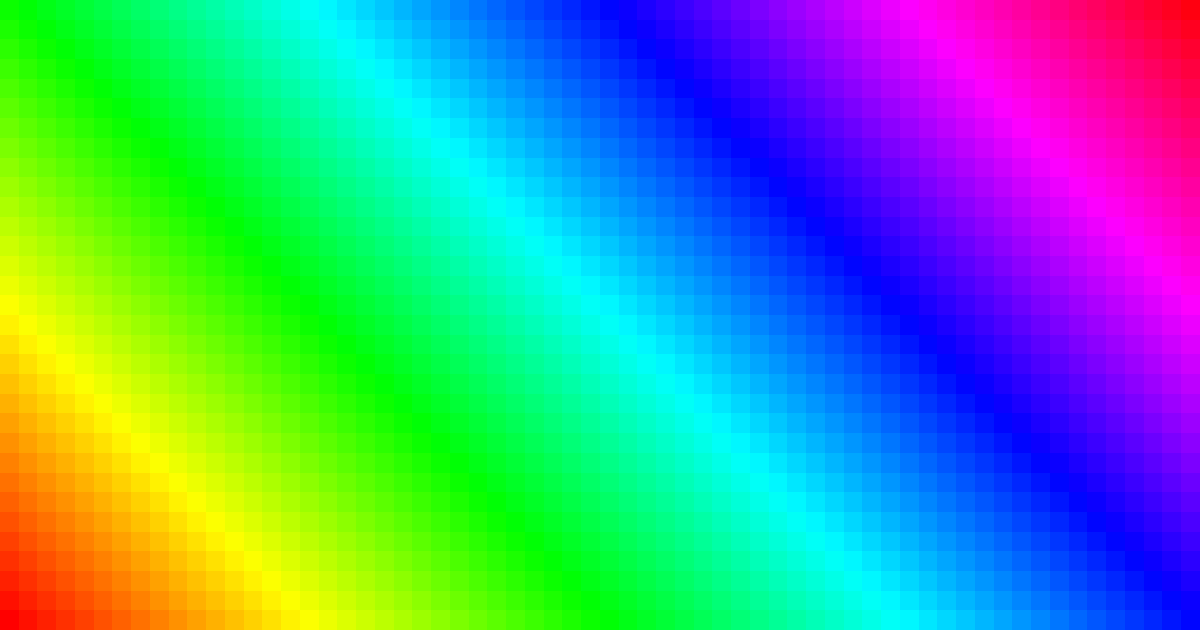
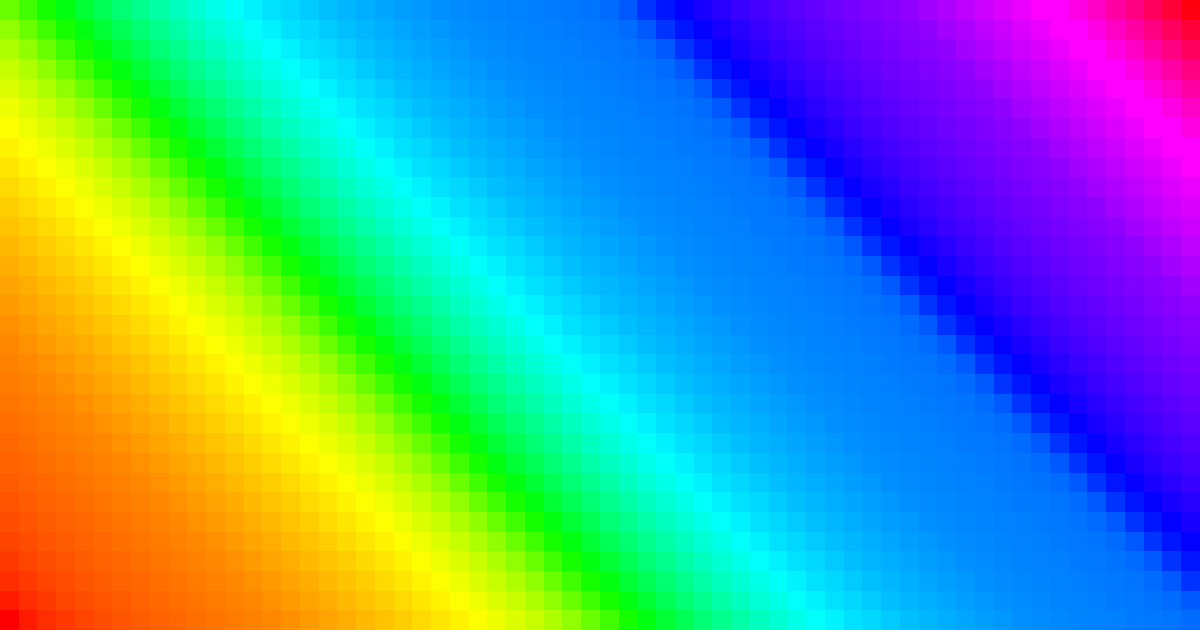
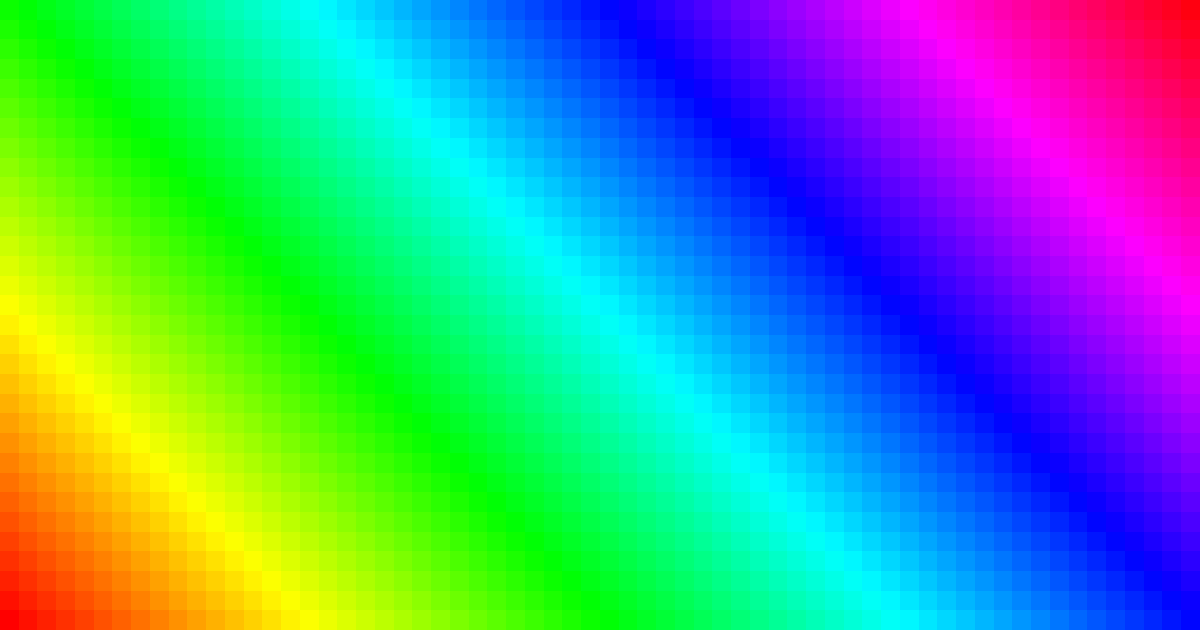
HSVやHSLは便利なのですが、問題があります。ぐるりと1周回るようなグラデーションを作ると、急激に変化するところとほとんど変化しないところができます。サンプル画像では緑がべた塗りっぽく見えます。HSLの例です。

これは人間の目の感じやすさと色の強さの変化の対応が原因で、数値上等間隔に並べても、等間隔に色が並んでいるようには見えません。今回、色々と実験をするために「d3-color」を使ってみました。
人の目で等間隔に(近く)なるように色を扱う色空間もいろいろとあります。ただ。色相が扱いにくかったり、グラデーションがくすんだ色になったりすることが多いです。
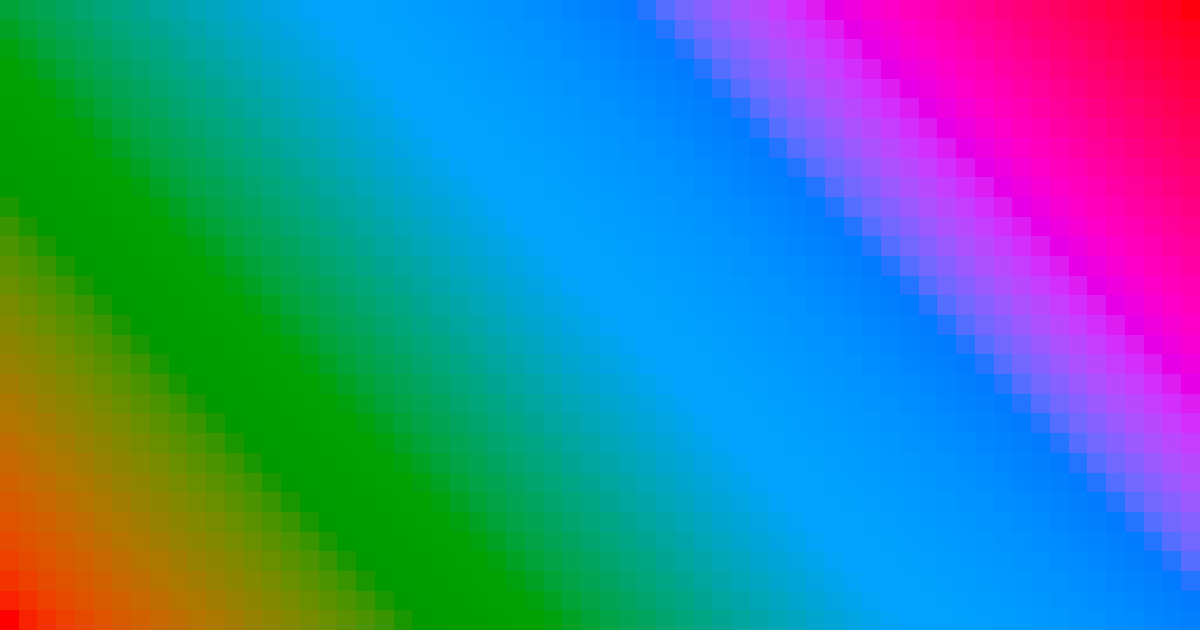
「d3-color」に実装されていたL*C*hの例と、Cubehelixの例です。等間隔っぽく見えますがくすんでいます。


HSLのような明るさを維持したまま、人の目でより等間隔に見えるグラデが描きたいので、一度グラデを作ったあと、色間の疑似的な距離をL*a*b*の値を元に計算し、その比率で配置し直したプログラムを書きました。改善の余地が多々あるけど、あまり複雑な式にしたくないなあ。

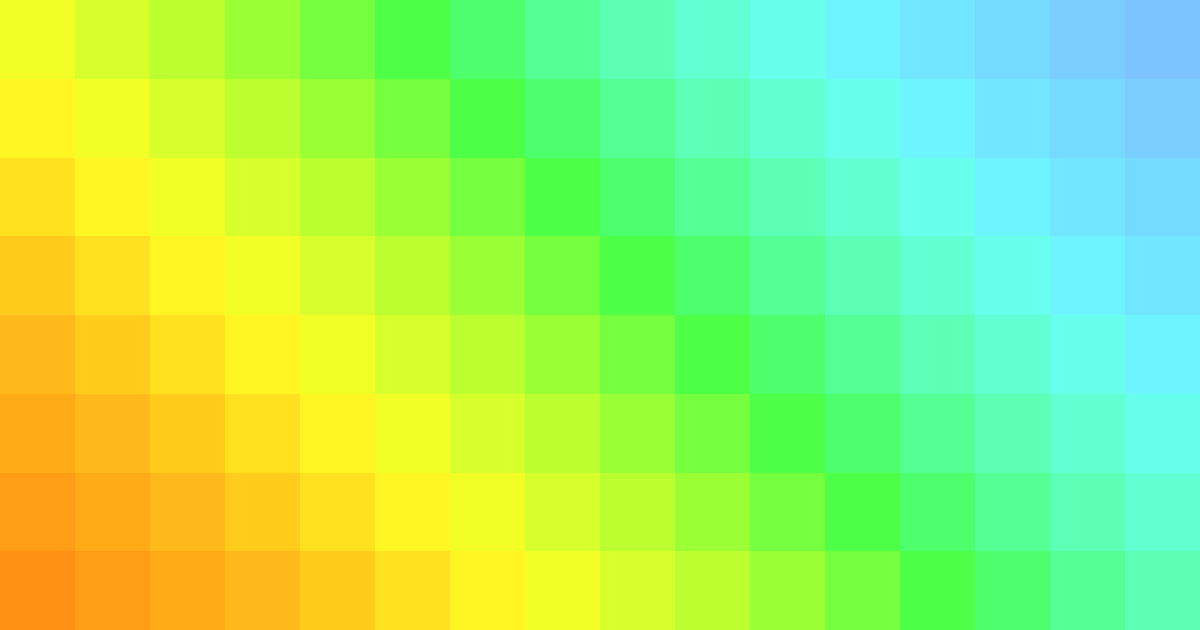
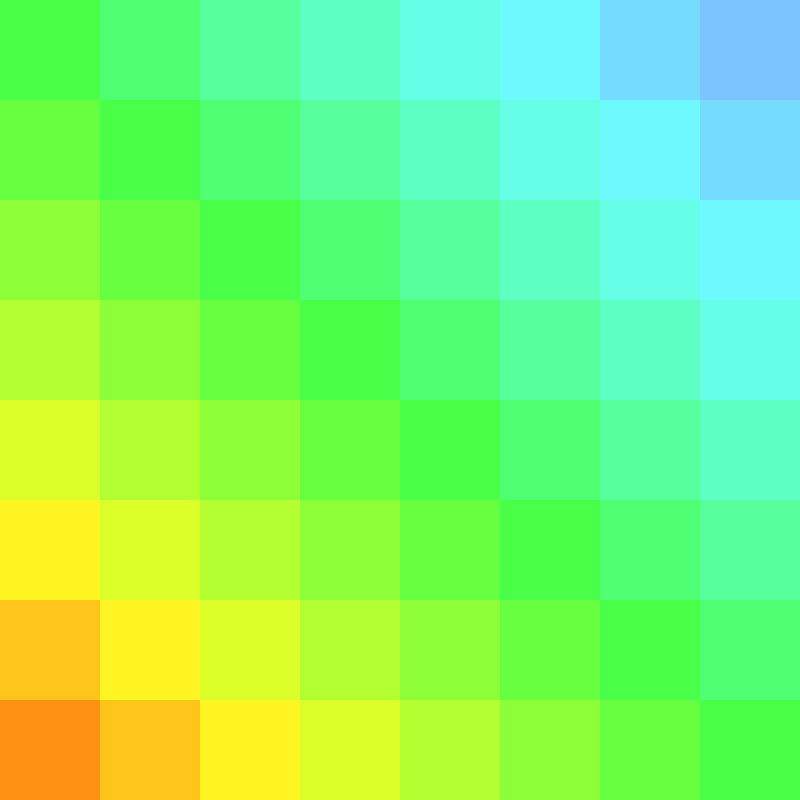
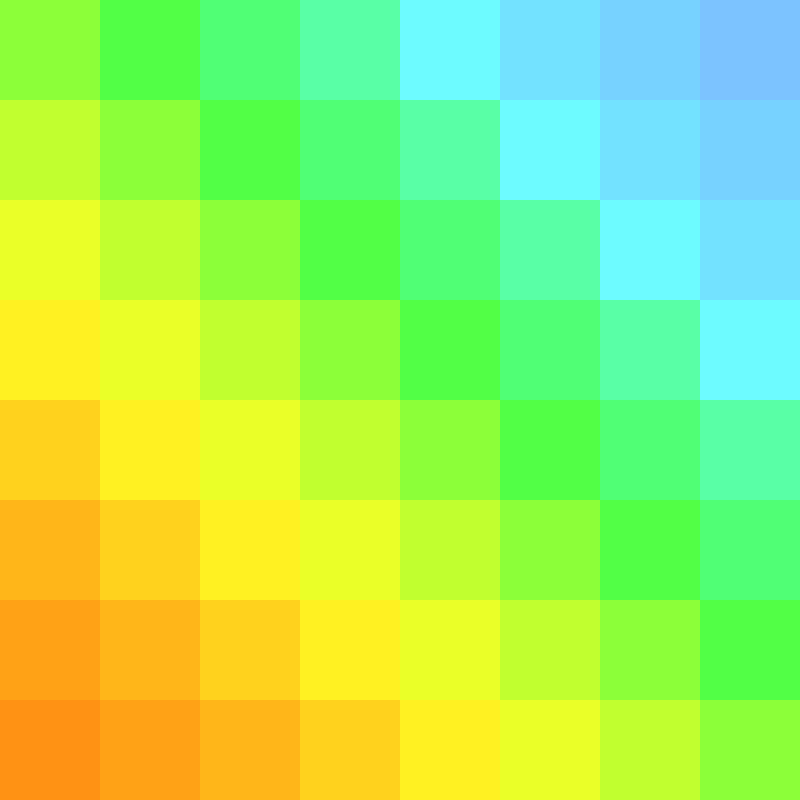
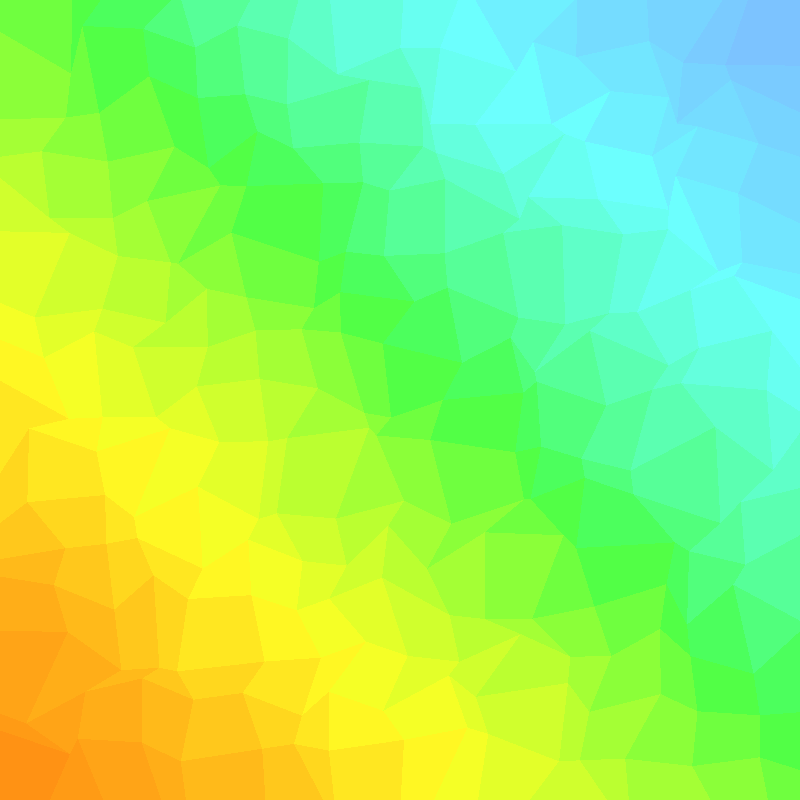
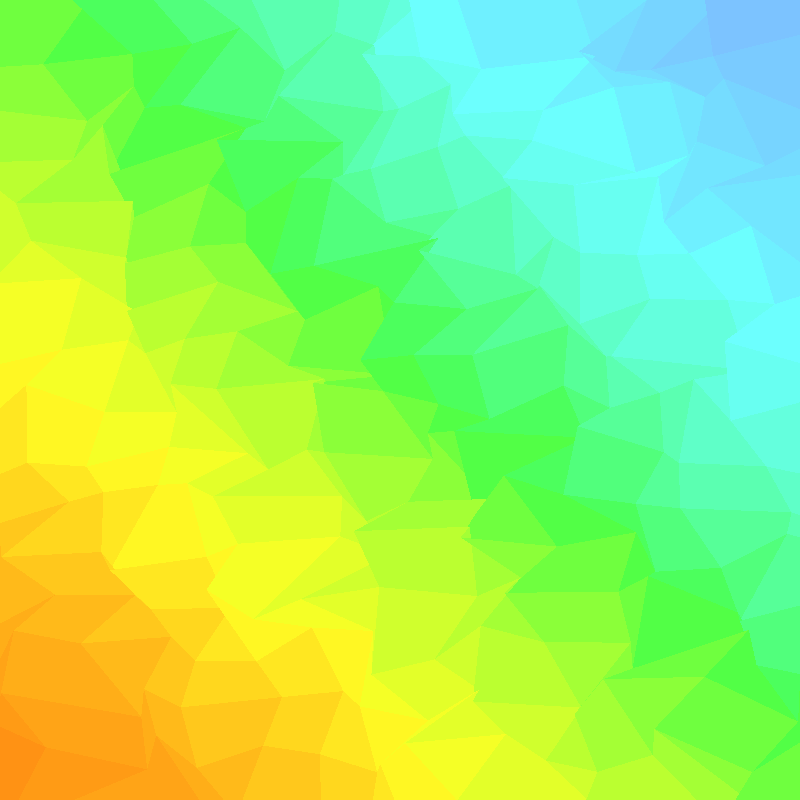
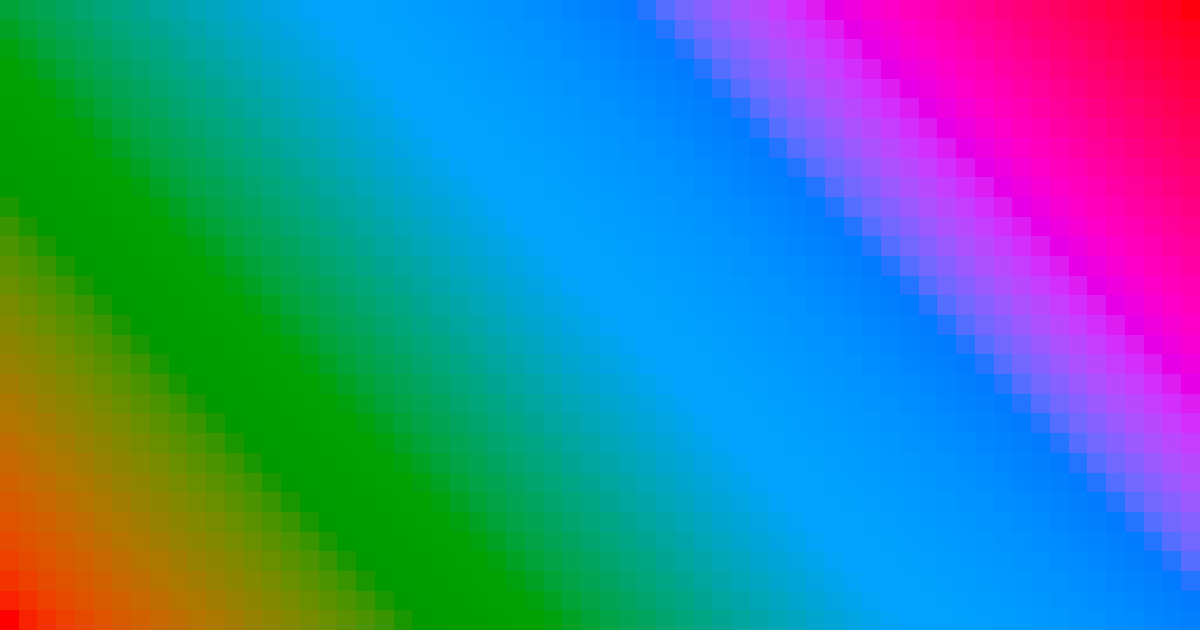
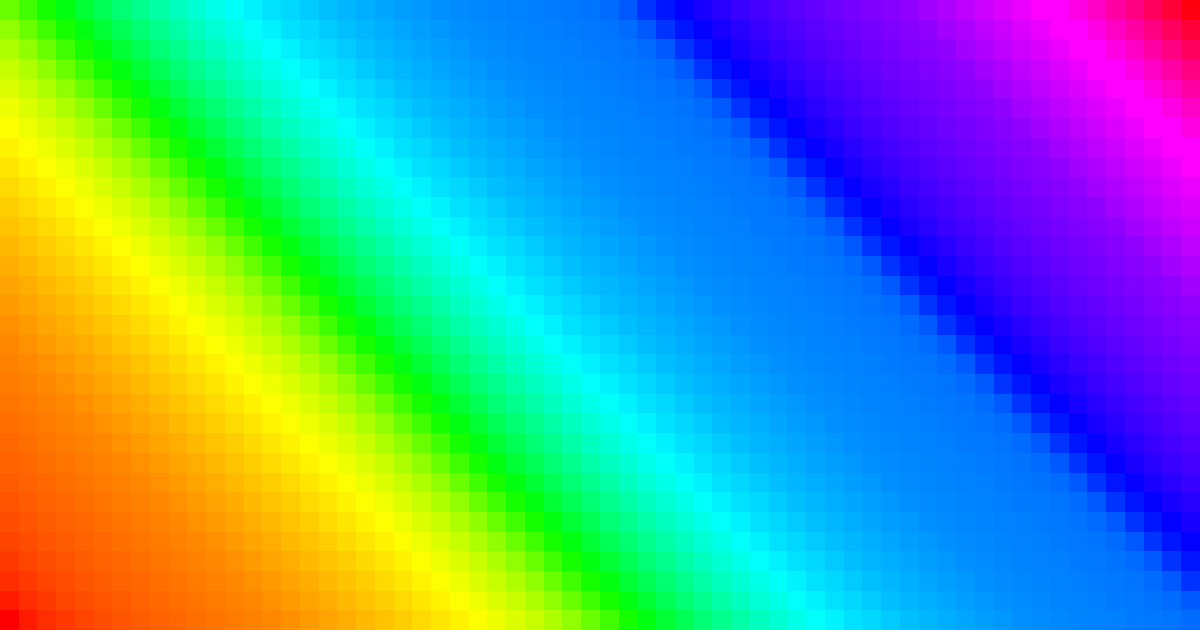
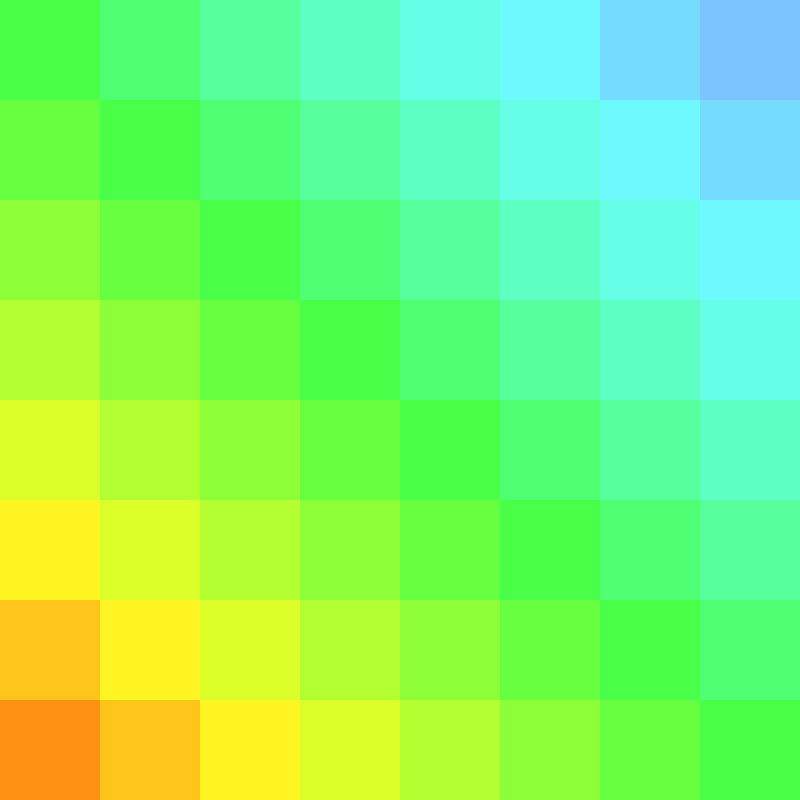
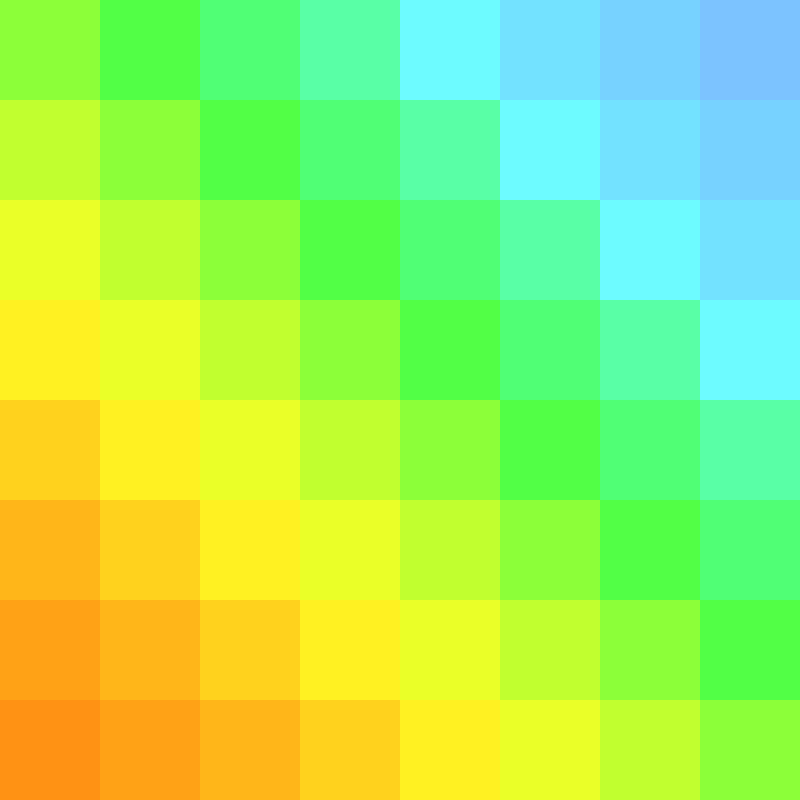
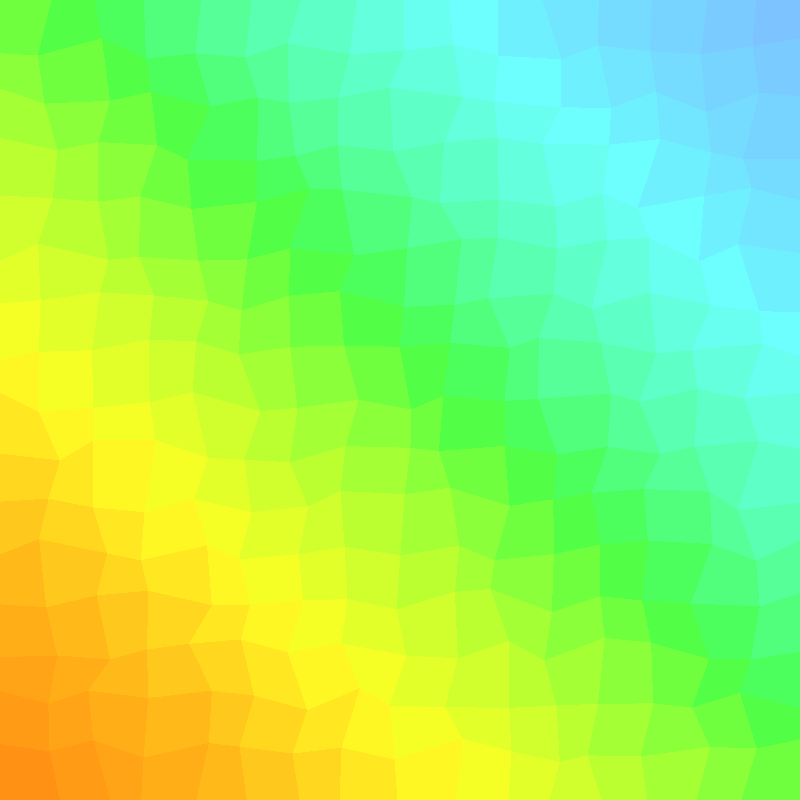
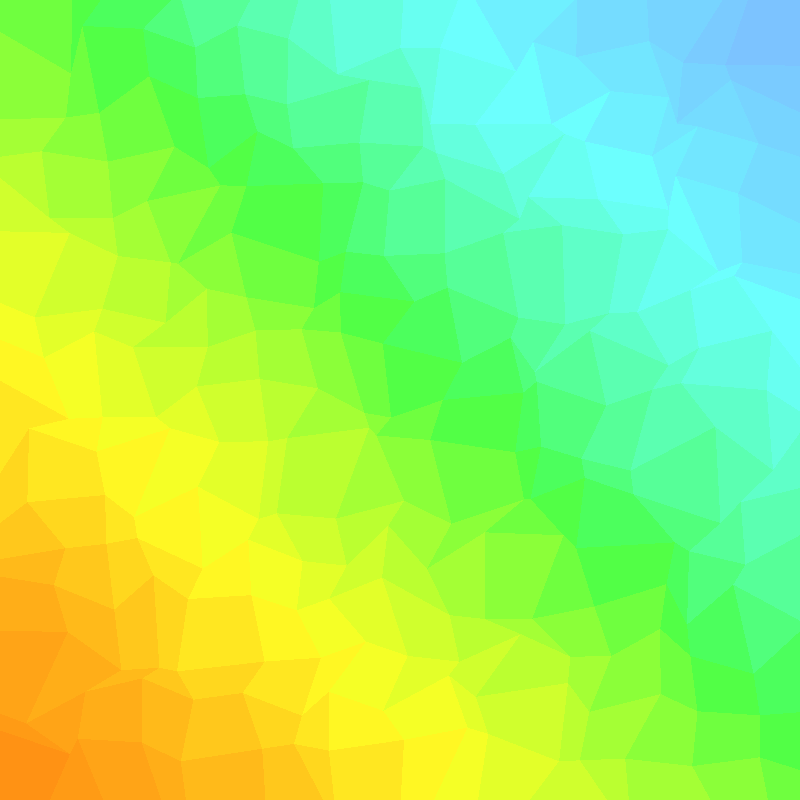
なぜこんなプログラムを書いていたかというと、1枚目のようなブロック単位のグラデを作った時に、端の色が強く見えすぎたからです。2枚目は今回のアルゴリズムで描いたものです。改善されています。


単純にブロック単位のグラデーションを作りたいだけなのだけど納得がいかなくて、あれこれと工夫をして時間が経ってしまいました。どこかによさげなライブラリとかありそうなんだけど。
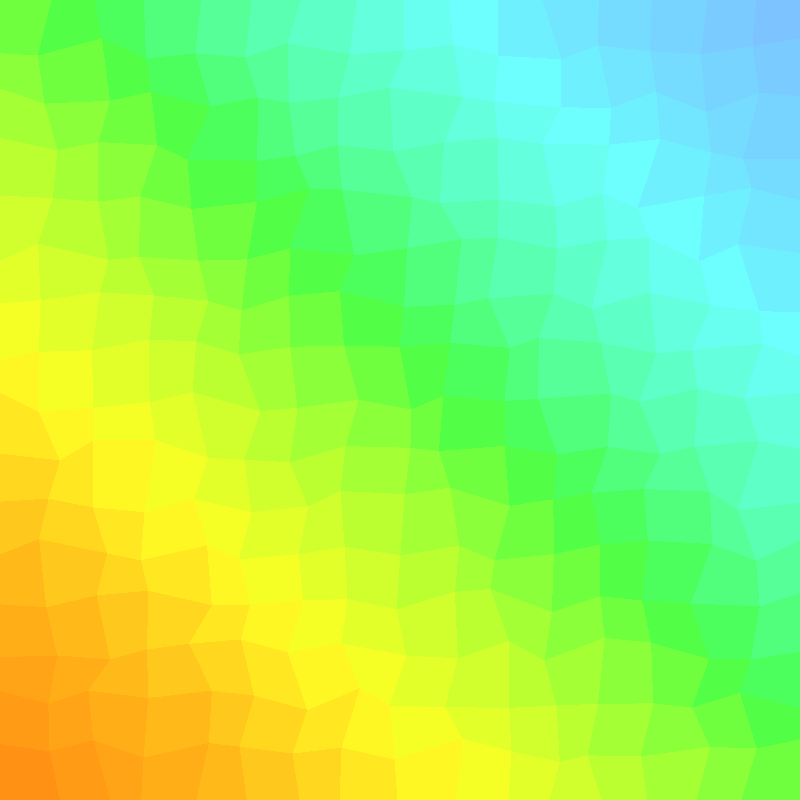
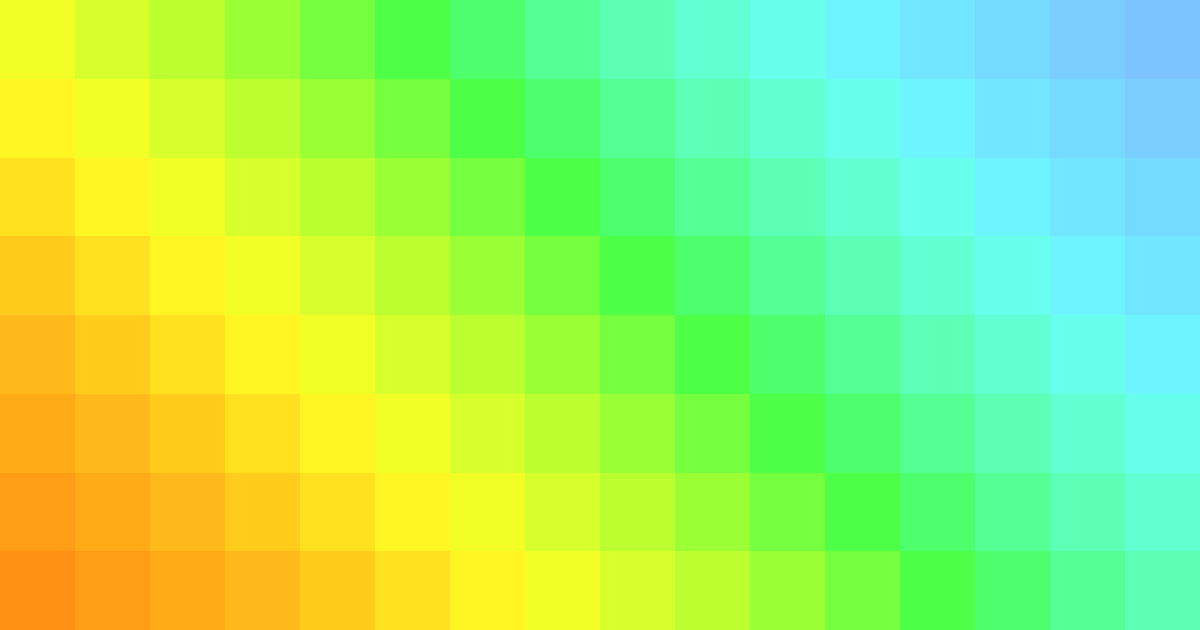
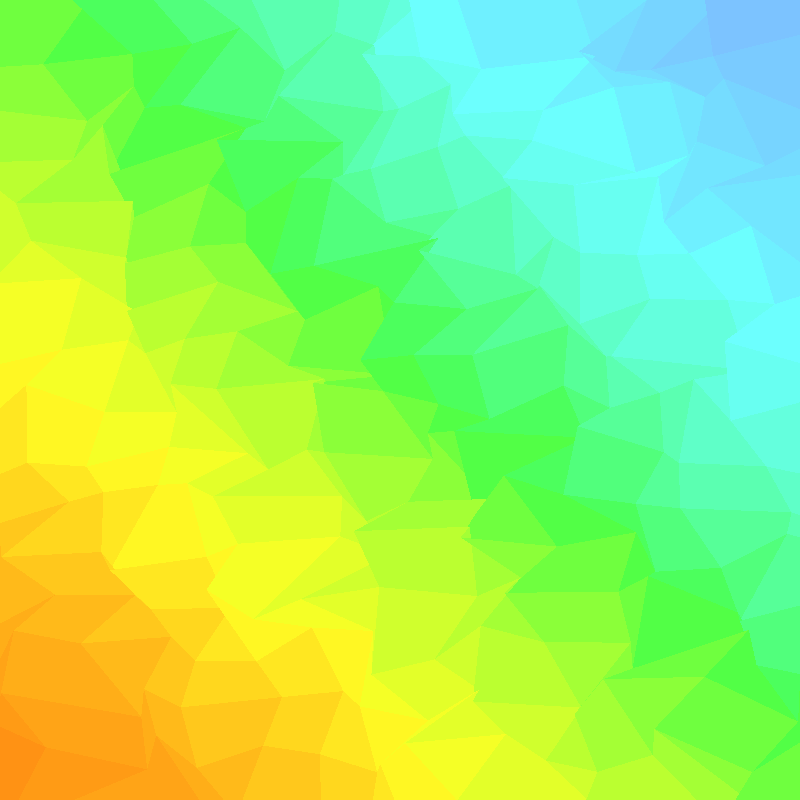
あと、ブロックを四角形だけでなく、ランダムに変形させる機能もつけました。




ブロック・グラデーション作成
https://crocro.com/tools/item/gen_block_gradation/
ブロック・グラデーション作成
https://crocro.com/tools/item/gen_block_gradation/

このプログラムは、元々は、最近毎週公開している『番猫クロクロ のんびり暮らし』の表紙の背景を作るために書きました。巻数が多いものに背景を大量に作るのが大変だったので、ある程度自動生成したいとおもいましたので。
というわけで、少しグラデーション作成のプログラムについて話をしようと思います。
よく知られているように、RGBでグラデーションを作ると、色が汚くなります。間の色が暗くなります。RGBは赤緑青の色の強さで表現した色の形式です。

対して、HSV(色相・彩度・明度)や、HSL(色相・彩度・輝度)では、きれいに色が推移します。色空間にはいろいろとあり、人間が直感的にあつかう際には、色相(色の種類の変化)が操作できるものが分かりやすいです。

HSVやHSLは便利なのですが、問題があります。ぐるりと1周回るようなグラデーションを作ると、急激に変化するところとほとんど変化しないところができます。サンプル画像では緑がべた塗りっぽく見えます。HSLの例です。

これは人間の目の感じやすさと色の強さの変化の対応が原因で、数値上等間隔に並べても、等間隔に色が並んでいるようには見えません。今回、色々と実験をするために「d3-color」を使ってみました。
人の目で等間隔に(近く)なるように色を扱う色空間もいろいろとあります。ただ。色相が扱いにくかったり、グラデーションがくすんだ色になったりすることが多いです。
「d3-color」に実装されていたL*C*hの例と、Cubehelixの例です。等間隔っぽく見えますがくすんでいます。


HSLのような明るさを維持したまま、人の目でより等間隔に見えるグラデが描きたいので、一度グラデを作ったあと、色間の疑似的な距離をL*a*b*の値を元に計算し、その比率で配置し直したプログラムを書きました。改善の余地が多々あるけど、あまり複雑な式にしたくないなあ。

なぜこんなプログラムを書いていたかというと、1枚目のようなブロック単位のグラデを作った時に、端の色が強く見えすぎたからです。2枚目は今回のアルゴリズムで描いたものです。改善されています。


単純にブロック単位のグラデーションを作りたいだけなのだけど納得がいかなくて、あれこれと工夫をして時間が経ってしまいました。どこかによさげなライブラリとかありそうなんだけど。
あと、ブロックを四角形だけでなく、ランダムに変形させる機能もつけました。




ブロック・グラデーション作成
https://crocro.com/tools/item/gen_block_gradation/
1つ前の記事:「PIXIV FANBOX」を始めました
1つ後の記事:ソフト『Resize Starter』を公開