第8話:配列
目次
マンガ





マンガ台詞
説明
この章では、『配列』について学びます。
プログラムでは、前回学んだ『ループ処理』のように、何度も同じような処理を行うことが多いです。たとえば、クラスの全員の名前を出席簿順に並べた表を印刷したいとします。これは、出席番号の数値と、名前の文字列を出力することの繰り返しです。
また、出席簿の一覧を出力する処理は、お誕生日会の出席簿や、遠足の出欠表などを出力する際に、同じ表を活用できると便利です。そういった際に、その都度生徒の名前をプログラムとして書くのは面倒です。できれば1回だけ書いて、あとはそのデータを利用したいものです。
プログラムではこういった、出席簿のようにリストになったデータを、簡単に、そしてシンプルに書く方法が用意されています。それが『配列』です。
それでは以下、『配列』について解説していきます。
『配列』
『配列』の基礎知識
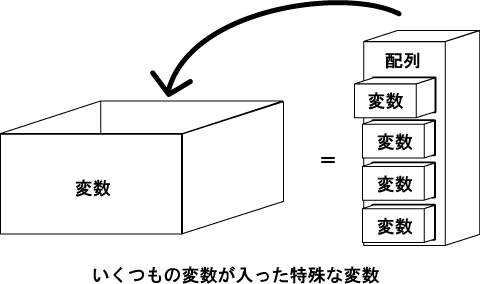
『配列』は、内部に変数をいくつも格納した、特殊な変数のことです。変数が『箱』だとすると、『配列』はその箱がいくつも入った『引き出し』のようなものだと考えるとよいでしょう。

以下、『配列』を取り扱う時の基礎的な知識を紹介します。
『配列』の内部の変数のことを『要素』と呼びます。
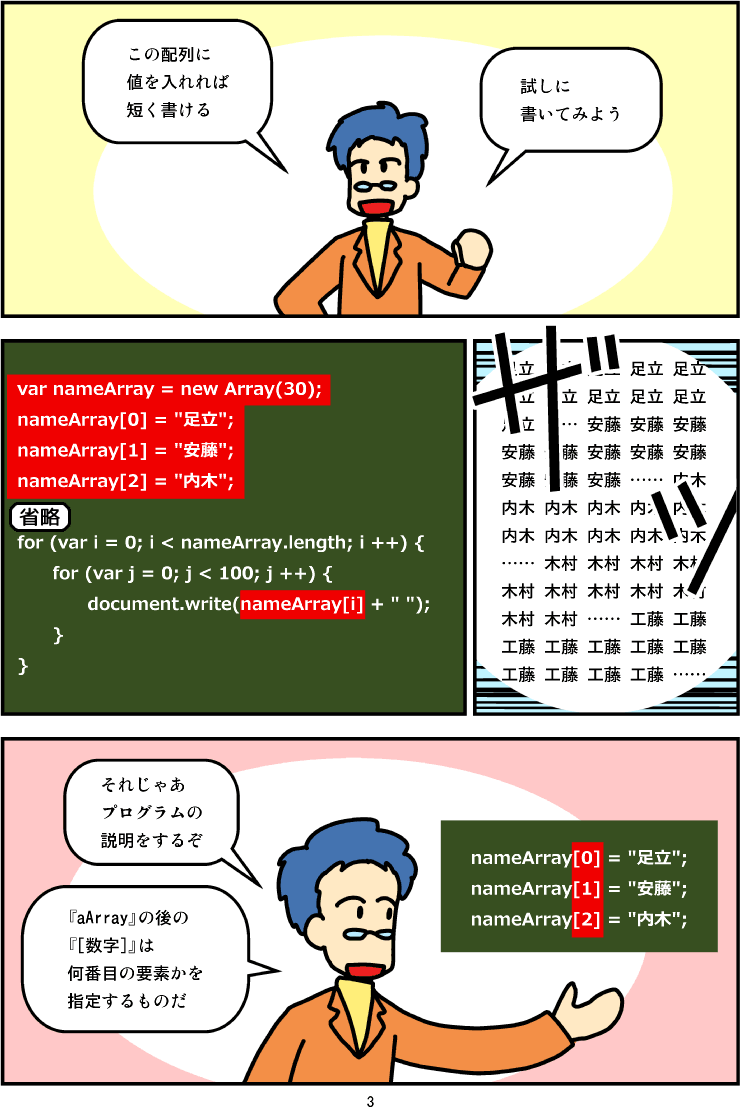
『配列』は、『new Array(内部の変数の個数)』という命令で作ります。『配列の変数名[参照する変数の番号]』というように指定すれば、その『配列』の『要素』(配列内の変数)に、値を格納したり、取り出したりすることができます。この時、『[~]』内に指定した数字のことを、『配列の添え字』と呼びます。
var nameArray = new Array(3); nameArray[0] = "足立";
また、『配列変数名.length』とすることで、配列の要素数(配列内の変数の数)を知ることもできます。
nameArray.length;
『配列』の使用例
以下、簡単な例を示して説明していきます。
たとえば『var nameArray = new Array(30);』というように、30個の要素を持った配列変数『nameArray』を作成したとします。この場合には、『nameArray[0]』とすることで、0番目の変数を利用することができます(プログラムでは、数字は『1』からではなく、『0』から始まります)。この場合、『nameArray.length』の値は、内部に30個の変数が格納されているので『30』となります。
『配列』のこういった仕組みを利用すれば、『[~]』内の数字を1ずつ変えていくことで、配列内の全ての変数を利用することができます。
for (var i = 0; i < nameArray.length; i ++) { document.write(nameArray[i] + " "); // 『0』から『29』までの30個の変数が参照される }
それでは以下、さらに詳しく『配列』について学んでいきます。
『配列』の様々な作り方
『配列』は、以下のようにして作れます。
var nameArray = new Array(3); nameArray[0] = "足立"; nameArray[1] = "安藤"; nameArray[2] = "内木";

また、以下のような方法でも作ることができます。これは、先に示したプログラムと同じ『配列』が作成されます。
var nameArray = new Array("足立","安藤","内木");
var nameArray = ["足立","安藤","内木"];
var nameArray = []; // 中身が空の配列を作る
nameArray[0] = "足立";
nameArray[1] = "安藤";
nameArray[2] = "内木";
それぞれ、『配列』の1番目の『要素』に『足立』が、2番目の『要素』に『安藤』が、3番目の『要素』に『内木』が入ります。
また、それ以外の方法として、『.split()』という命令を使うことでも、『配列』を作ることができます。
var name = "足立,安藤,内木";
var nameArray = name.split(","); // 『,』で分割して配列に
初期化サイズよりも大きな値の指定
JavaScriptでは、初期化した配列の大きさよりも、大きな数字を指定した場合は、自動でそのサイズまで『配列』が大きくなります。
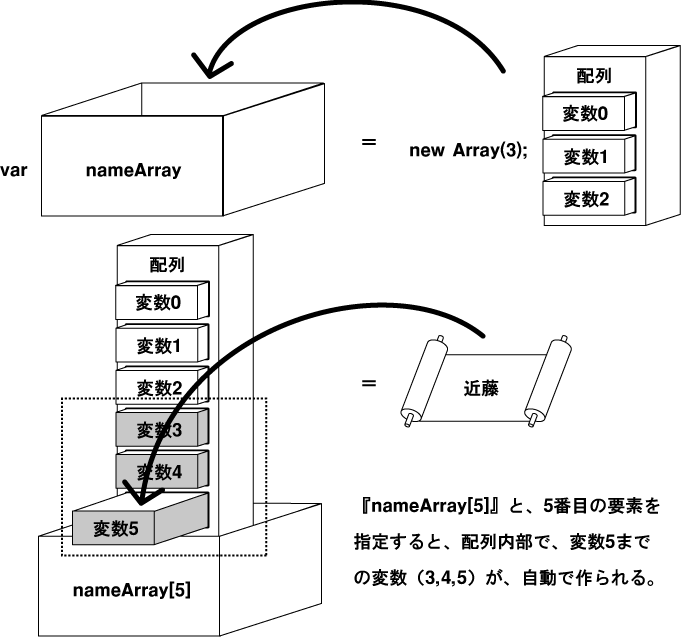
var nameArray = new Array(3); alert(nameArray.length); // 『3』と表示 nameArray[5] = "近藤"; alert(nameArray.length); // 『6』と表示(0~5までの『要素』があるので合計6となる)

上記の例では、『nameArray[5] = "近藤";』とすることで、『配列』の5番目の『要素』の値を設定しています。こうすることで、まだ存在しない3番目の『要素』から、5番目の『要素』までが、新規に作成されました。
『5番目の要素まである』ということは、『0~5』までの『要素』が存在していることになります。そのため、『6』つの『要素』が配列内にあるということになります。
このような内部処理が行われた結果、2回目に表示した『nameArray.length』の値は、『6』に変化しました。
『多次元配列』の作り方
『配列』は、内部に別の『配列』を入れ子にすることができます。こういった配列のことを『多次元配列』と呼びます。
『多次元配列』は、以下のように作ります。
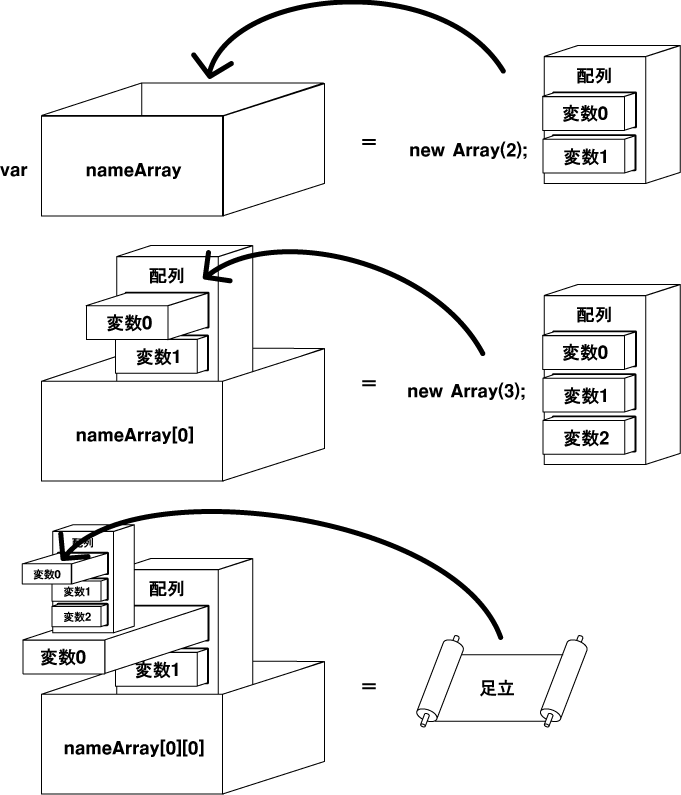
var nameArray = new Array(2); nameArray[0] = new Array(3); nameArray[0][0] = "足立"; nameArray[0][1] = "安藤"; nameArray[0][2] = "内木"; nameArray[1] = new Array(3); nameArray[1][0] = "木村"; nameArray[1][1] = "工藤"; nameArray[1][2] = "近藤";

『nameArray[0] = new Array(3);』のようにして、『配列』の中に、『配列』を入れているわけです。
配列の入れ子が1つの『多次元配列』は、『2次元配列』と呼ばれます。
上記の『2次元配列』は、以下のように簡略化して書くことができます。
var nameArray = [["足立","安藤","内木"], ["木村","工藤","近藤"]];
『多次元配列』の値にアクセスする際は、『nameArray[1][2]』のように『[~]』を並べて書きます。
var nameArray = [["足立","安藤","内木"], ["木村","工藤","近藤"]]; alert(nameArray[1][2]);
この場合は、『近藤』と表示されます。
| nameArray[0] | nameArray[1] | |
|---|---|---|
| nameArray[ ][0] | 足立 | 木村 |
| nameArray[ ][1] | 安藤 | 工藤 |
| nameArray[ ][2] | 内木 | 近藤 |
『配列』操作
『配列』の操作の中から、特によく使うものを紹介します。
以下、説明中の『a』『b』『c』は下記の配列とします。
var a = ["aa","bb"]; var b = ["EE","FF"]; var c = [1,5,7,3];
よく使う命令
| 式 | 意味 | 使い方 | 説明 |
|---|---|---|---|
| .length | 配列の要素の個数 | x = a.length; | 変数『x』に『2』が入る |
| .push(array) | 配列を末尾に追加 | a.push(b); | 変数『a』が『"aa","bb","EE","FF"』になる |
| .push(値) | 値を末尾に追加 | a.push("cc"); | 変数『a』が『"aa","bb","cc"』になる |
| .unshift(array) | 配列を先頭に挿入 | a.unshift(b); | 変数『a』が『"EE","FF","aa","bb"』になる |
| .unshift(値) | 値を先頭に挿入 | a.unshift("cc"); | 変数『a』が『"cc","aa","bb"』になる |
| .pop() | 末尾の要素を削除 | a.pop() | 変数『a』が『"aa"』になる |
| .shift() | 先頭の要素を削除 | a.shift() | 変数『a』が『"bb"』になる |
| .concat(array) | 連結した配列 | x = a.concat(b); | 変数『x』に『"aa","bb","EE","FF"』が入る |
| .sort() | 小さい順に並び替える | c.sort(); | 変数『c』が『1,3,5,7』になる |
| .reverse() | 逆向きに並び替える | c.reverse(); | 変数『c』が『3,7,5,1』になる |
| .join("文字列") | 配列を文字列で連結 | x = a.join("/"); | 変数『x』に『aa/bb』が入る |
| .toString() | 配列を文字列にする | x = a.toString(); | 変数『x』に『aa,bb』が入る |
さらに詳しい演算子の説明は、以下を参考にしてください。
以下、中級者以上向け。
サンプルの入手
以下は、今回出てきたサンプルです。
ZIPでまとめてダウンロード (右クリックから保存してください)
『sample1.html』(クラス全員の名前を100回)を表示
『sample1b.html』(短く表記)を表示
『sample1c.html』(さらに短く表記)を表示
プログラムの中身を見たい場合は、それぞれのHTMLファイルをブラウザで開いたあと、右クリックをして『ソースの表示』を選択してください。
メモ帳で、ファイルの中身を見ることができます。







