第18話:イベントによる処理
目次
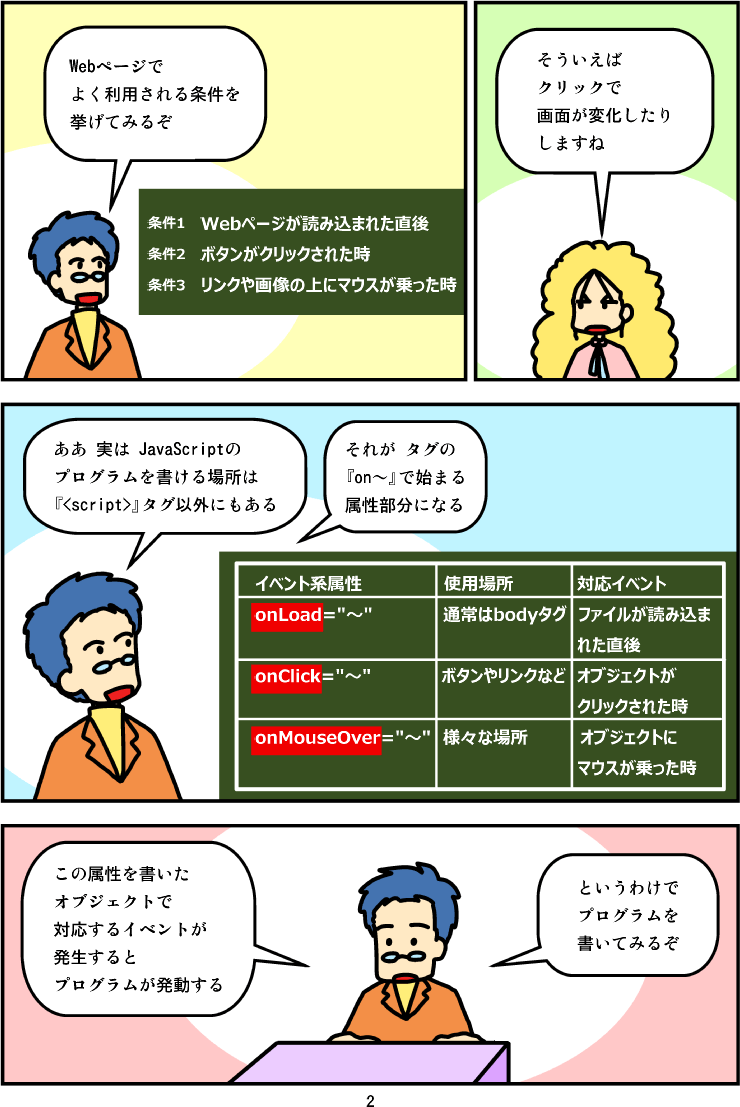
マンガ




マンガ台詞
説明
この章では、『イベントによる処理』について学びます。
WebページのJavaScriptでは、ページの読み込み時にプログラムを実行するだけでなく、ボタンやリンクをクリックしたタイミングなどで、プログラムを開始させることができます。こういった方法を利用することで、ユーザーの操作に従ったインタラクティブな処理や、ムービーやゲームといった時間とともに進行していく処理を実現できます。
本章では、そういった『特定のタイミングで処理を実行する方法』として、『イベント』を学んでいきます。
『イベント』
『イベント』は、HTMLタグ内の、『イベントハンドラ』というところに書きます。この『イベントハンドラ』は、『on~』という名前の属性になっています。そして、『イベントハンドラ』に対応した『イベント』が起こると、その処理が実行されます。
以下、簡単な例です。
<div onClick="alert('クリックしたよ!');alert('もっとクリックして!');">
クリックしてね
</div>
このように、タグに『onClick』属性を設定して、属性の値としてプログラムを書きます。こうすれば、そのオブジェクトがクリックされた際に、プログラムを実行することができます。
この時、『onClick="~"』の中に、『"』(ダブルクォーテーション)が書けないことに注意してください。
これは、『"~"~"~"』と書くと、2番目の『"』のところで『"~"』『~"~"』のように切れて、属性の値が終わってしまうためです。上記の例のように、『"~'~'~"』と、『'』(シングルクォーテーション)を使うことで、この問題を避けることができます。
この、属性の値には、HTMLファイル内の別の場所に書いた関数を指定することもできます。また、外部JavaScriptファイルを読み込んでいる場合は、そのファイル内の関数を使うこともできます。
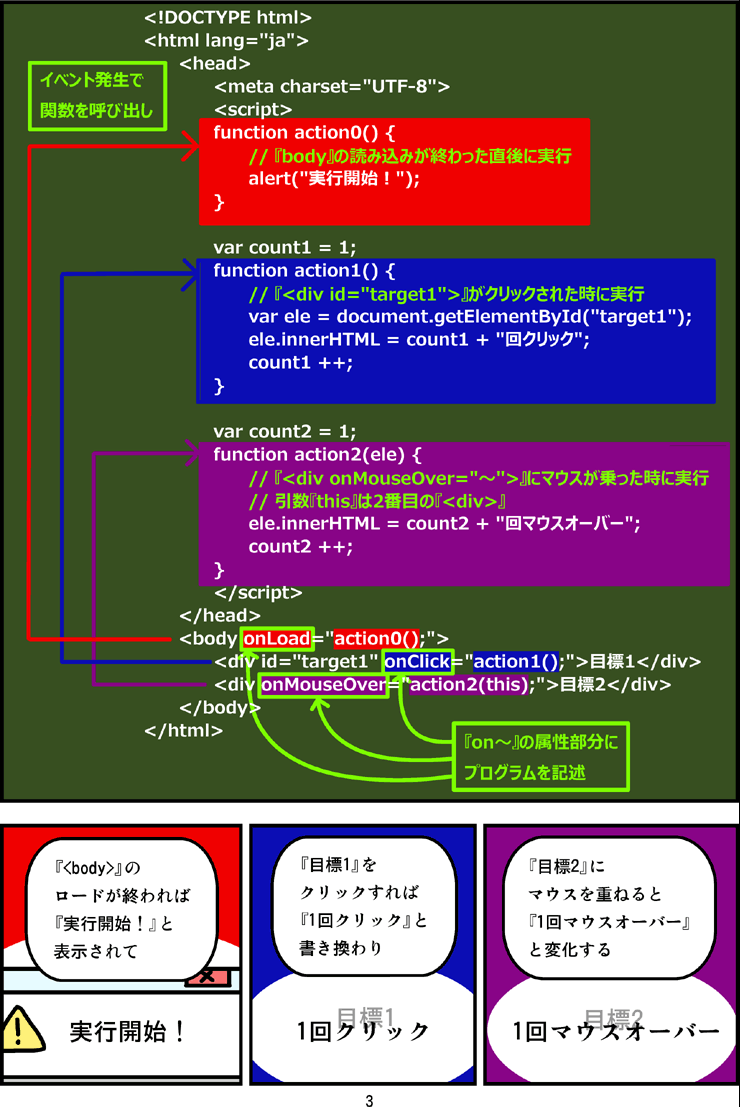
マンガ中のプログラムの解説
以下、マンガ中に出てきた、『イベントハンドラ』から関数を呼び出すプログラムの解説を行います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script>
function action0() {
// 『body』の読み込みが終わった直後
alert("実行開始!");
}
var count1 = 1;
function action1() {
// 『<div id="target1">』がクリックされた時
var ele = document.getElementById("target1");
ele.innerHTML = count1 + "回クリック";
count1 ++;
}
var count2 = 1;
function action2(ele) {
// 『<div onMouseOver="~">』にマウスが乗った時
// 引数『this』は2番目の『<div>』
ele.innerHTML = count2 + "回マウスオーバー";
count2 ++;
}
</script>
</head>
<body onLoad="action0();">
<div id="target1" onClick="action1();">目標1</div>
<div onMouseOver="action2(this);">目標2</div>
</body>
</html>
このプログラムでは、3つのタグの『イベントハンドラ』に関数を指定することで、『<head>』タグ内の『<script>』タグに書いた関数を呼び出しています。
| 3種類のタグ |
|---|
| <body onLoad="action0();"> |
| <div id="target1" onClick="action1();">目標1</div> |
| <div onMouseOver="action2(this);">目標2</div> |
最初の『<body onLoad="">』は、『<body>』タグ部分の読み込みが終了した際に呼び出される処理です。ここでは『action0』関数を呼び出しています。
次の『<div id="target1" onClick="">目標1</div>』は、『<div>』要素内にある文字列『目標1』がクリックされた際に呼び出される処理です。ここでは『action1』関数を呼び出しています。
『action1』関数内では、『id』属性が『target1』の要素(ここではクリックした要素自身の『id』を指定)の中身を書き換えています。結果として、『目標1』という文字列が書き換わっています。
最後の『<div onMouseOver="">目標2</div>』は、『<div>』要素内にある文字列『目標2』の上にマウスが乗った際に呼び出される処理です。ここでは『action2』関数を呼び出しています。
この関数は『action2(this)』と『this』を引数に取っています。この際の『this』は、イベントが呼び出された『<div>』タグ自身の要素を表します。
そのため、『function action2(ele)』という関数の引数『ele』は、イベント呼び出し元の『<div>』タグと同じになります。そして、この変数『ele』のプロパティ『innerHTML』を変更することで、『目標2』という文字列を書き換えています。
『イベント』の詳細な使い方
よく使う『イベントハンドラ』
『イベントハンドラ』の中で、よく使うものを以下に示します。
| 属性 | 発生タイミング |
|---|---|
| onClick | クリックされた時 |
| onMouseOver | マウスカーソルが乗った時 |
| onMouseOut | マウスカーソルが離れた時 |
| onLoad | Webページが読込まれた直後 |
| onUnload | 他のページに移動する直前 |
| onFocus | フォームの部品などが操作対象になった時 |
| onBlur | フォームの部品などが操作対象から外れた時 |
| onChange | フォームの部品の内容が変更された時 |
| onSubmit | フォームの実行がなされた時 |
『イベント』をプログラムから発生させる
これらの『イベント』は、プログラムから発生させることもできます。よく使うものを、以下に示します。
| 式 | 発生イベント |
|---|---|
| element.click() | クリック |
| element.focus() | オブジェクトを操作対象にする |
| element.blur() | オブジェクトを操作対象から外す |
| (フォーム).submit() | フォームを実行する |
『イベント』の詳しい情報を得る
『イベント』が発生したタイミングで、イベントの詳しい情報を入手することもできます。『イベント』の情報は、『(window.)event』オブジェクトに格納されています。
以下、よく使うプロパティを示します。
| 式 | 意味 |
|---|---|
| event.type | イベントの種類(例:クリック時は『click』) |
| event.clientX | イベントが発生したX座標(Webページ内) |
| event.clientY | イベントが発生したY座標(Webページ内) |
| event.screenX | イベントが発生したX座標(デスクトップ内) |
| event.screenY | イベントが発生したY座標(デスクトップ内) |
『イベント』情報取得の実例と、リンクのキャンセル
以下、プログラムの例を示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<a href="#" onclick="alert(event.type); return false;">
イベント種類
</a><br>
<a href="#" onclick="alert(event.clientX + ' ' + event.clientY); return false;">
クライアント座標
</a><br>
<a href="#" onclick="alert(event.screenX + ' ' + event.screenY); return false;">
スクリーン座標
</a><br>
</body>
</html>
最初の『イベント種類』をクリックすると、『イベント』の種類(この場合は『click』)と表示されます。
2番目の『クライアント座標』をクリックすると、Webページ内での、イベントが発生したX座標、Y座標が表示されます。
3番目の『スクリーン座標』をクリックすると、デスクトップ内での、イベントが発生したX座標、Y座標が表示されます。
さて、このコード中で『return false;』と書いてあるのはなぜでしょうか?
この『return false;』は、『<a>』タグの本来の処理(リンクを開く)を、『キャンセルする』という意味になります。
フォームのキャンセル
『return false;』は、フォームによるデータの送信処理をキャンセルする場合にも使用します。以下、フォームの入力内容を確認して、入力が空の場合に、フォームの実行を停止させるプログラムです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<form
method="get"
action="https://www.google.com/search"
onSubmit="return checkValue(this.q);"
>
検索文字列:
<input type="text" name="q" value="" size=30>
<input type="hidden" name="ie" value="UTF-8">
<input type="submit" value="実行">
</form>
<script>
function checkValue(element) {
if (element.value == "") {
alert("文字列が空です");
return false;
}
}
</script>
</body>
</html>
『submit』(実行)ボタンがクリックされると、送信処理の前に『form』タグの『onSubmit="~"』が実行されます。
『this.q』は、『this』(ここではフォーム)の子要素の中で、『name』属性の値が『q』の要素という意味です。この『this.q』の『value』属性の値が空の場合は、『return false;』で処理をキャンセルさせています。
このプログラムでは、『onSubmit』の値が『checkValue(this.q);』ではなく、『return checkValue(this.q);』になっていることに注意してください。『return』が抜けていると、正しく動作しません。
これは、『onSubmit』の実体が、以下のようになっているからです。
// 『checkValue(this.q);』の場合
form.onSubmit = function(){checkValue(this.q);}
// 『return checkValue(this.q);』の場合
form.onSubmit = function(){return checkValue(this.q);}
『checkValue(this.q);』の場合は、『onSubmit』の戻り値はありません。この場合、『onSubmit』の中で処理が行われるだけで、戻り値が何も設定されていないからです。
対して、『return checkValue(this.q);』の場合は、『onSubmit』の戻り値は『checkValue』関数の戻り値になります。こちらでは、『checkValue』関数の戻り値を、『onSubmit』メソッドの『return』の値として利用しています。
そのため、2番目の例のように『return』を付けた場合のみ、『onSubmit』の戻り値として『false』を戻せることになります。
『イベント』や『イベントハンドラ』を、さらに詳しく知りたい方は、以下も参考にしてください。
『<a>』タグに記述するJavaScript
『on』で始まるイベント系の属性以外にも、プログラムを直接書ける属性部分があるので紹介しておきます。それは、リンクを行うための『』タグ内の『href』属性です。通常、この場所には、リンク先のフィル名やパス、URLなどを書きます。
<a href="https://crocro.com/">クリックしてね</a>
この『href』属性の先頭に『javascript:』と書くことで、プログラムを実行させることができます。以下、プログラムを書いた例です。
<a href="javascript:alert('クリック!')">クリックしてね</a>
この場合『クリックしてね』というリンク部分をクリックすることで、ダイアログが表示されて、『クリック!』という文字列が現れます。
『イベント』への動的な追加
これまで説明した方法では、HTMLタグの『イベントハンドラ』に、『イベント』発生時の処理を直接書き込んでいました。
しかし、状況によっては、プログラムの中からイベント時の処理を追加したいこともあるでしょう。
その際の書き方を紹介しておきます。
以下は、少し高度な話になるので、読み飛ばしても構わないです。ある程度学習が進んでから、再度読み直すとちょうどよいでしょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script>
// イベント追加関数
function addEvent(element, eventType, func){
element.addEventListener(eventType, func, false);
}
// イベント追加
addEvent(window, "load", init);
// 初期化処理
function init() {
// イベント追加
var target = document.getElementById("target");
addEvent(target, "click", function(){alert("クリック!")});
}
</script>
</head>
<body>
<div id="target">クリックしてね!</div>
</body>
</html>
『element.addEventListener(eventType, func, false);』というのが、要素にイベント発生時の処理を登録する処理です。『element』の要素の『eventType』というイベントに対して、関数『func』の処理を追加します。
最初のイベント追加『addEvent(window, "load", init);』では、『window』が『load』された時に、『init』という関数を実行するように登録しています。
また、関数『init』では、『id』属性が『target』の要素に対して、『click』した際に『function(){alert("クリック!")}』という無名関数を登録しています。
こうすることで、『window』のロードが終わったあとに、id『target』にクリック時の処理を追加しています。
サンプルの入手
以下は、今回出てきたサンプルです。
ZIPでまとめてダウンロード (右クリックから保存してください)
『sample1.html』(『イベント』の例)を表示
『sample2.html』(『href』属性での実行)を表示
『sample3.html』(『イベント』の利用)を表示
『sample4.html』(『onSubmit』のキャンセル)を表示
『sample5.html』(『イベント』の動的追加)を表示
プログラムの中身を見たい場合は、それぞれのHTMLファイルをブラウザで開いたあと、右クリックをして『ソースの表示』を選択してください。
メモ帳で、ファイルの中身を見ることができます。







