第16話:WebページのJavaScript
目次
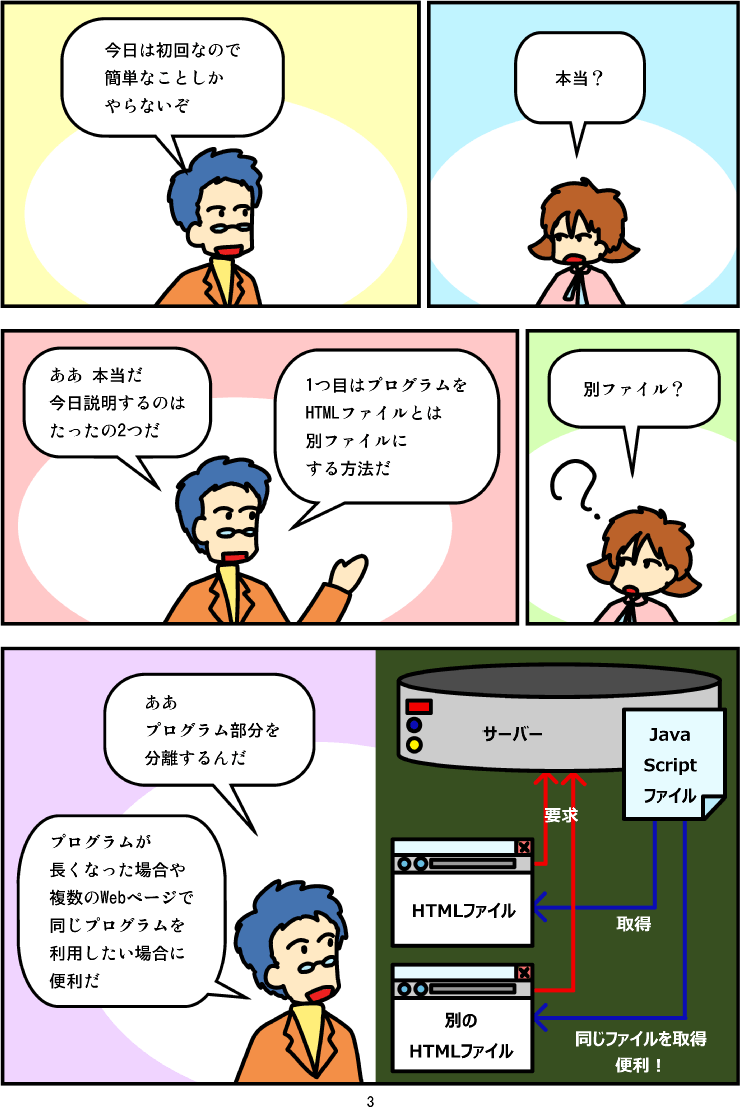
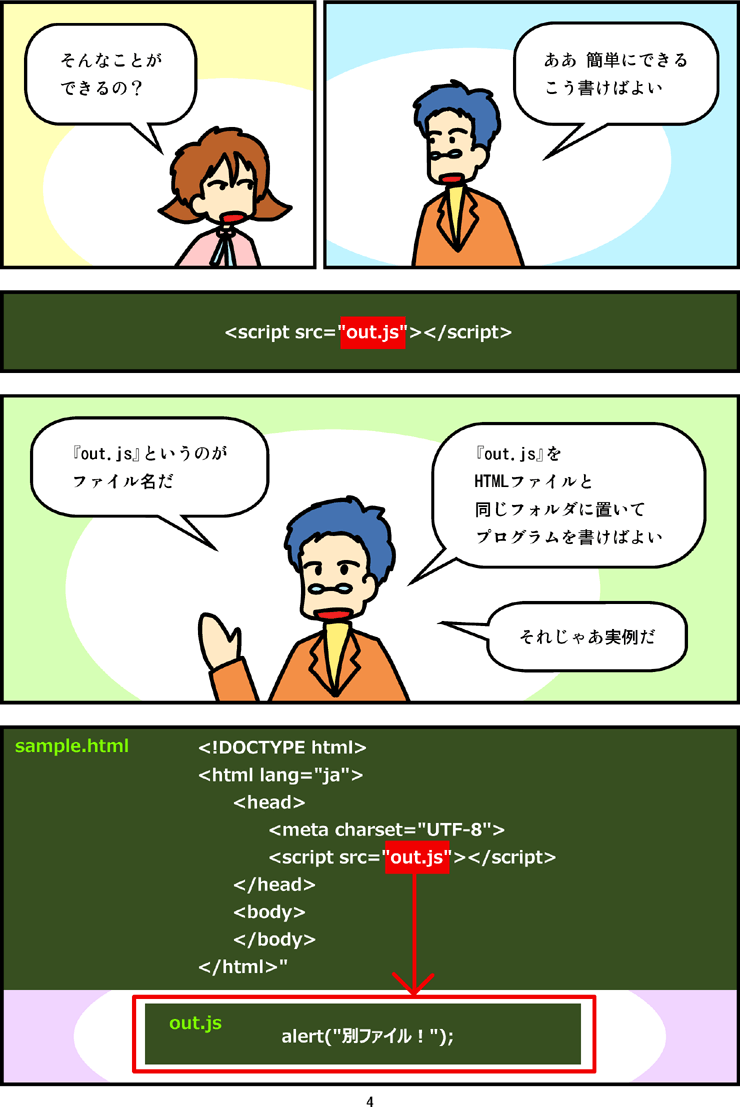
マンガ







マンガ台詞
説明
本章からは、『WebページのJavaScript』について学びます。JavaScriptは、多くの場合、Webページの中で使用します。そして、Webページ内でJavaScriptを実行する場合には、いくつかの約束事を知っておく必要があります。
本章では、2つのことを学びます。1つ目は、『外部JavaScriptファイルの指定の仕方』です。2つ目は、『JavaScriptが利用できない場合の処理』です。
それでは以下、それぞれを説明していきます。
『外部JavaScriptファイル』の指定の仕方
『外部JavaScriptファイル』を使う理由
HTMLファイルに、JavaScriptのプログラムを書いていると、次第にプログラム部分が長くなっていき、HTMLファイルの見通しが悪くなってしまいます。そういった場合、プログラム部分のファイルを分けて、別ファイルにしたくなります。
また別のケースとして、ファイルを分割したい場合もあります。
インターネット上にWebサイトを作る際、多くのHTMLファイルに同じプログラムを書くのは非効率的です。そして、全てのHTMLファイルにプログラムを書いた場合、プログラムに問題が発生して修正が必要になった際に、全部のHTMLファイルを書き直す必要が生じます。
こういった問題は、JavaScriptのプログラムを、別のファイルに分離すれば解決します。そして、HTMLファイルから、1つのファイルを参照させることで、メンテナンスを容易にすることができます。
『外部JavaScriptファイル』の基本
HTMLファイルでは、画像や音声といったファイルを読み込んで、Webページ上にレイアウトすることができます。これらのファイルと同じように、JavaScriptで書いたプログラムも、Webページに読み込んで実行できます。こういった、HTMLファイルから読み込ませるJavaScriptのファイルを、『外部JavaScriptファイル』などと呼びます。
『外部JavaScriptファイル』は、拡張子『.js』のテキストファイルです。このファイルには、プログラム部分のみを記述します。『<html>』や『<head>』、『<script>』といったタグは必要ありません。
それでは以下、HTMLファイルから、プログラムの部分だけを取り出して、『外部JavaScriptファイル』にする作業の手順を示します。
『外部JavaScriptファイル』を作ってみる
まずは、元のHTMLファイル『sample.html』を掲載します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script>
alert("ダイアログ表示");
</script>
</head>
<body>
</body>
</html>
このHTMLファイルから、プログラム部分のみを取り出して、『外部JavaScriptファイル』にします。『out.js』という名前のテキスト・ファイルを作り、以下の文字列を記入します。
alert("ダイアログ表示");
このファイルには、HTMLファイルのタグは書き込みません。純粋にプログラム部分だけを記述します。
プログラム部分を切り離したあとのHTMLファイル『sample.html』は、以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
</body>
</html>
さて、このままでは『sample.html』では、プログラムが実行されません。切り離したプログラムを読み込んでやらなければなりません。
HTMLファイルでは、外部の画像をWebページ上にレイアウトする際は『<img src="pic.jpg">』のようにタグを書きます。『外部JavaScriptファイル』も『<script src="out.js">』のようにタグを書き、外部から読み込みます。
以下、『外部JavaScriptファイル』をWebページに読み込むための、『<script>』タグの書き方です。
<script src="out.js"></script>
このタグを、『<head>』と『</head>』の間に書くことで、外部に切り離したJavaScriptのプログラムを読み込むことができます。以下、このタグを記入した『sample.html』を示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script src="out.js"></script>
</head>
<body>
</body>
</html>
これで、『sample.html』から、プログラム部分のみを取り出して、『out.js』に分離することができました。
『<script>』タグについての説明
以下、『<script>』タグの『src』属性について説明します。『src』には、『外部JavaScriptファイル』のパス(保存場所)を書きます。このパスの書き方には、若干の注意が必要です。
以下、パスの書き方と、ファイルの配置の仕方について説明します。
パスの書き方とファイルの配置
同じフォルダの場合
HTMLファイルと『外部JavaScriptファイル』が同じフォルダ内にあるならば、『src="out.js"』のように、ファイル名だけで構いません。
(Windowsで『フォルダ』と呼ぶファイルの格納先は、その他のOSでは『ディレクトリ』と呼びます。ここでは、『フォルダ』で呼び方を統一します)
『src="out.js"』の場合のファイルの配置 ■基準のフォルダ ┣○『sample.html』 ┗○『out.js』
また、同じフォルダであることを明示的に『./』と書くこともあります。
『src="./out.js"』の場合のファイルの配置 ■基準のフォルダ ┣○『sample.html』 ┗○『out.js』
別のフォルダの場合
別のフォルダの場合は、『/』でパスの区切りを書いて、ファイルの場所を指定します。たとえば、『src="script/out.js"』ならば、HTMLファイルのあるフォルダを基準にして、『script』フォルダ内の『out.js』が読み込むファイルになります。
『src="script/out.js"』の場合のファイルの配置 ■基準のフォルダ ┣○『sample.html』 ┗■『script』フォルダ ┗○『out.js』
また、『src="../script/out.js"』ならば、HTMLファイルのあるフォルダを基準にして、1つ上のフォルダ内にある『script』フォルダ内の『out.js』が、読み込むファイルになります。
『../』は、『1つ上の』という意味になります。『../../』なら、『2つ上のという意味になります。』
『src="../script/out.js"』の場合のファイルの配置 ■1つ上のフォルダ ┣■基準のフォルダ ┃┗○『sample.html』 ┗■『script』フォルダ ┗○『out.js』
別のドメインの場合
『src』に記入するパスは、『https://』や『http://』から始まるURLでも構いません。この時、HTMLファイルのあるドメインだけでなく、外部のドメインのURLも指定できます。たとえば、『src="https://~/out.js"』のようにURLを指定すれば、指定したURLから『外部JavaScriptファイル』を読み込むことができます。
『src="https://google.com/out.js"』の場合のファイルの配置 ○『https://crocro.com/sample.html』 外部のサーバー上にある『外部JavaScriptファイル』 ○『https://google.com/out.js』
JavaScriptが利用できない場合の処理
HTMLファイル内でJavaScriptを使う際に、注意しなければならないことがあります。それは、全てのWebブラウザがJavaScriptを実行できるわけではないということです。たとえば、JavaScriptに未対応のブラウザもあります。また、セキュリティ上の理由から、普段はJavaScriptを使用しないようにしている人もいます。
そのため、JavaScriptが実行できることを前提にHTMLファイルを作っていると、何も表示されなかったり、意図せぬ表示になってしまったりすることがあります。
そういったことを避けるために、JavaScriptが利用できない場合の処理を書く方法が、HTMLファイルには用意されています。この方法には、『<noscript>』というタグを使います。
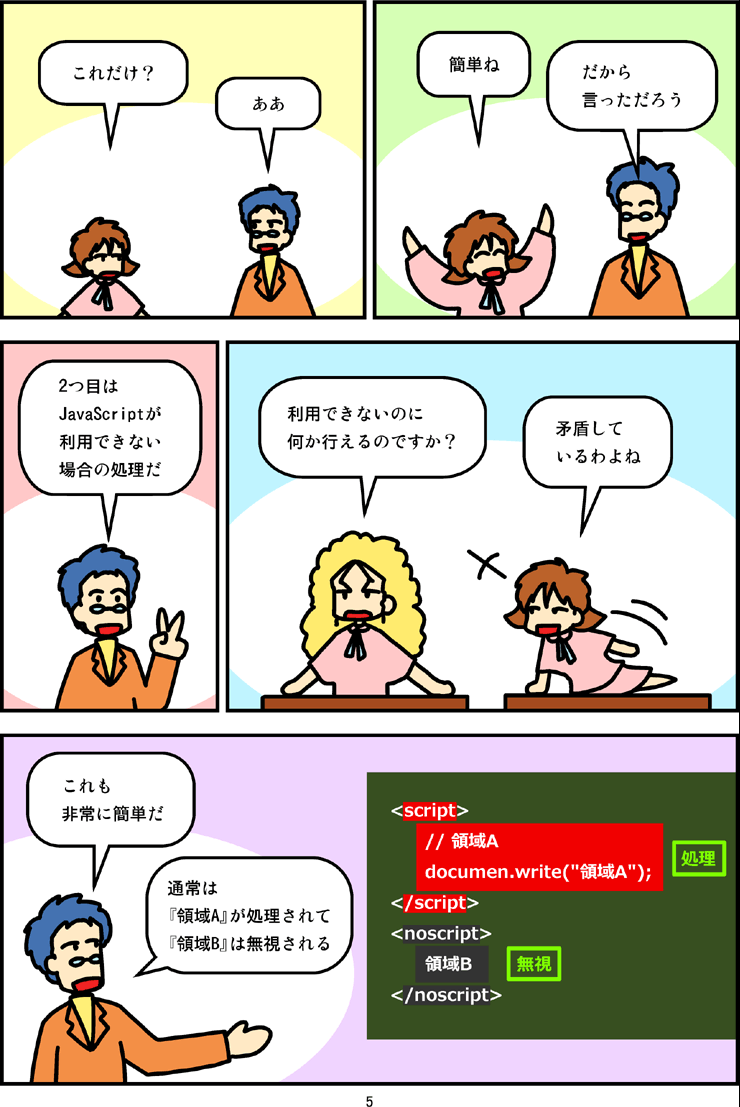
『<script>』タグと『<noscript>』タグは、表裏一体の関係になっています。JavaScriptが使える環境では、『<script>』タグの中が処理されて、『<noscript>』タグの中が無視されます。逆に、JavaScriptが使えない環境では、『<script>』タグの中が無視されて、『<noscript>』タグの中が処理されます。
【JavaScriptが使える環境】
<script>
// 領域A
documen.write("領域A"); 【処理】
</script>
<noscript>
領域B 【無視】
</noscript>
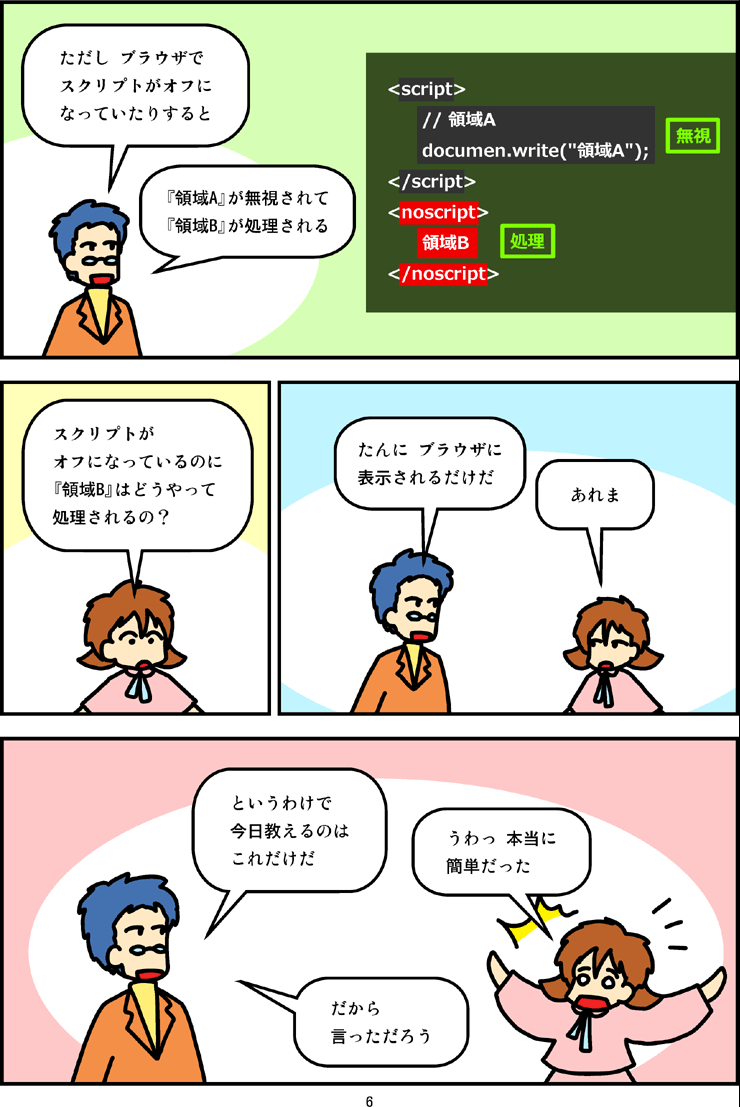
【JavaScriptが使えない環境】
<script>
// 領域A
documen.write("領域A"); 【無視】
</script>
<noscript>
領域B 【処理】
</noscript>
『<noscript>』タグの中には、プログラムを書いてはいけません。この領域に書いた内容は、JavaScriptが使えない環境で表示されるからです。ここには、普通の文章や、HTMLファイルのタグを書きます。
最近では、JavaScriptをオフにしている人は、ほとんどいないと思いますが、こうした書き方を覚えておくとよいでしょう。
サンプルの入手
以下は、今回出てきたサンプルです。
ZIPでまとめてダウンロード (右クリックから保存してください)
『sample1.html』(外部JavaScriptを読み込み)を表示
『out.js』(外部JavaScript)(右クリックから保存してください)
『sample2.html』(noscript)を表示
『out1.js』(外部JavaScript)(右クリックから保存してください)
『out2.js』(外部JavaScript)(右クリックから保存してください)
プログラムの中身を見たい場合は、それぞれのHTMLファイルをブラウザで開いたあと、右クリックをして『ソースの表示』を選択してください。
メモ帳で、ファイルの中身を見ることができます。







