第9話:オブジェクト
目次
マンガ




マンガ台詞
説明
この章では、『オブジェクト』と『オブジェクトのループ処理』について学びます。『オブジェクト』は、配列に似ています。各要素にアクセスする際は、数値(『array[0]』など)ではなく、文字列(『object["string"]』)を使ってアクセスします。『オブジェクト』は、『.length』で要素の数を知ることはできません。
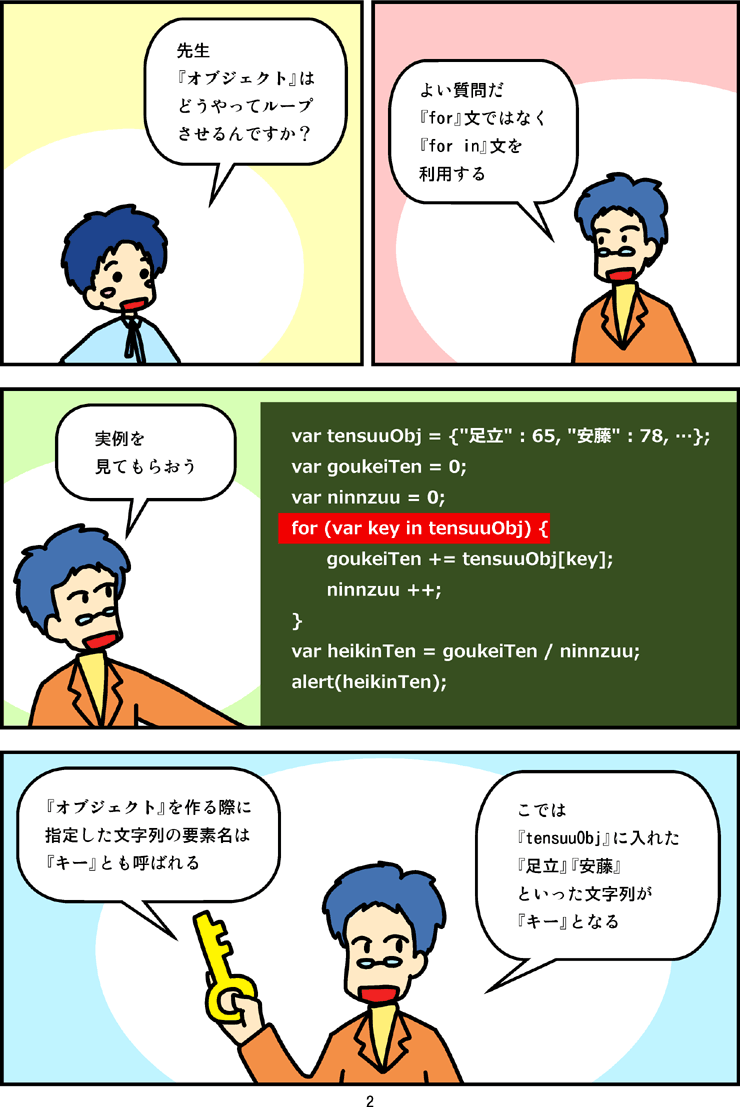
『オブジェクト』の各要素をループ処理で利用する際には、『for』文ではなく、『for in』文を利用します。
『オブジェクト』
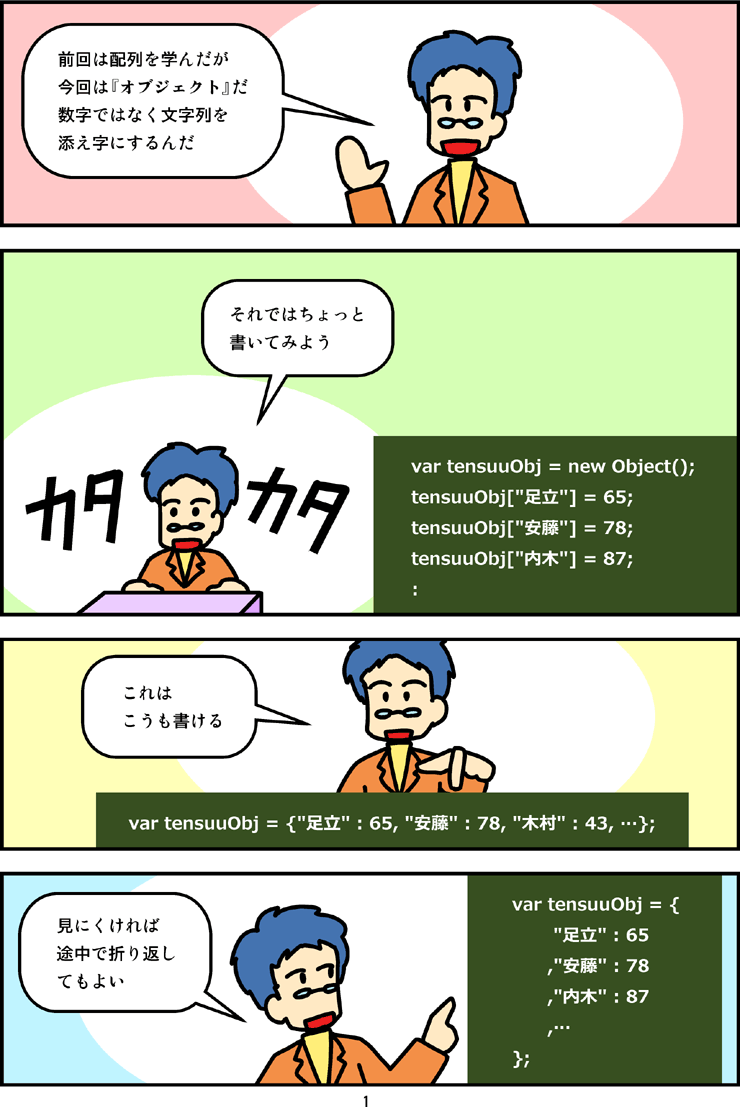
『配列』は『数字』が添え字のデータセットでしたが、『オブジェクト』は『文字列』が添え字のデータセットです。(本当はもっと複雑な説明が必要ですが、ここではこれだけに留めておきます)
以下、いくつかの方法でオブジェクトを作ってみます。以下は、全て同じ内容のオブジェクトが作成されます。
var tensuuObj = new Object(); tensuuObj["adachi"] = 65; tensuuObj["andou"] = 78; tensuuObj["utiki"] = 87;
var tensuuObj = {}; // 中身が空のオブジェクトを作る
tensuuObj["adachi"] = 65;
tensuuObj["andou"] = 78;
tensuuObj["utiki"] = 87;
var tensuuObj = {"adachi": 65, "andou": 78, "utiki": 87};
3番目の方法でオブジェクトを作る際、その要素名が「変数名に使える文字列」の場合、『"』を省略して書くことができます。以下、例です。(上記の例でも『"』は省略できるのですが、英数字以外は『"』を付けて書いた方が分かりやすいので、付けた方がよいです)
var tensuuObj = {adachi: 65, andou: 78, utiki: 87};
各要素を利用する際は、『[~]』を利用する方法と、『.~』を利用する方法があります。『.~』を利用する方法が使えるのは、その要素名が「変数名に使える文字列」の場合のみです。
var s = tensuuObj["adachi"] + "," + tensuuObj.andou document.write(s);
【結果】
65,78
以下、中級者以上向け。
入れ子
配列が多次元配列を作れたように、オブジェクトも入れ子のオブジェクトを作れます。また、配列の中にオブジェクトを入れたり、オブジェクトの中に配列を入れたりすることもできます。
いくつか例を示します。また、例の中に出てくる『JSON』『console』については後述します。ここでは、Webブラウザで[F12]を押して開発者ツールを表示して、「コンソール」(Console)タブを選択して、そこに結果を表示します。
【例1】
var nestObj = {};
nestObj.adachi = {kokugo: 65, suugaku: 72};
nestObj.andou = {kokugo: 87, suugaku: 77};
console.log(JSON.stringify(nestObj, null, " "));
【結果】
{
"adachi": {
"kokugo": 65,
"suugaku": 72
},
"andou": {
"kokugo": 87,
"suugaku": 77
}
}
【例2】
var nestObj = {adachi: {kokugo: 65, suugaku: 72}, andou: {kokugo: 87, suugaku: 77}};
console.log(JSON.stringify(nestObj, null, " "));
【結果】
{
"adachi": {
"kokugo": 65,
"suugaku": 72
},
"andou": {
"kokugo": 87,
"suugaku": 77
}
}
【例3】
var nestArr = {};
nestArr[0] = {name: "adachi", kokugo: 65, suugaku: 72};
nestArr[1] = {name: "andou", kokugo: 87, suugaku: 77};
console.log(JSON.stringify(nestArr, null, " "));
【結果】
{
"0": {
"name": "adachi",
"kokugo": 65,
"suugaku": 72
},
"1": {
"name": "andou",
"kokugo": 87,
"suugaku": 77
}
}
『JSON』
『JSON』は『JavaScript Object Notation』の略です。JavaScriptのオブジェクトを、文字列で記述したものです。
JavaScriptでは、『JSON.parse(文字列)』という命令を使い、文字列からJavaScriptのプログラムで使うオブジェクトを作ることができます。また、『JSON.stringify(オブジェクト)』という命令を使い、オブジェクトから文字列を作ることができます。
『JSON.stringify(オブジェクト)』をそのまま使うと、人間には読みにくい文字列が作成されます。
var nestObj = {};
nestObj.adachi = {kokugo: 65, suugaku: 72};
nestObj.andou = {kokugo: 87, suugaku: 77};
console.log(JSON.stringify(nestObj));
【結果】
{"adachi":{"kokugo":65,"suugaku":72},"andou":{"kokugo":87,"suugaku":77}}
『JSON.stringify(オブジェクト, null, "インデントに使う文字列")』とすることで、人間が読みにくい文字列にすることができます。
var nestObj = {};
nestObj.adachi = {kokugo: 65, suugaku: 72};
nestObj.andou = {kokugo: 87, suugaku: 77};
console.log(JSON.stringify(nestObj, null, " "));
【結果】
{
"adachi": {
"kokugo": 65,
"suugaku": 72
},
"andou": {
"kokugo": 87,
"suugaku": 77
}
}
『console』
Webブラウザで[F12]を押して開発者ツールを表示して、「コンソール」(Console)タブを選択すると、プログラムからの出力結果を見ることができます。
プログラム中に、『console.log(文字列)』と書くことで、このコンソール欄に情報を出力できます。複数の情報を出力したい場合は、『console.log(文字列1, 文字列2, 文字列3)』のように『,』(カンマ)区切りで書きます。
console.log(1);
console.log("2.文字列", "3.文字列", "4.文字列");
console.log("配列", [5, 6, 7]);
console.log("オブジェクト", {a: 8, b: 9, c: 10});
【結果】
1
2.文字列 3.文字列 4.文字列
配列 (3) [5, 6, 7]
オブジェクト {a: 8, b: 9, c: 10}
『for in』文
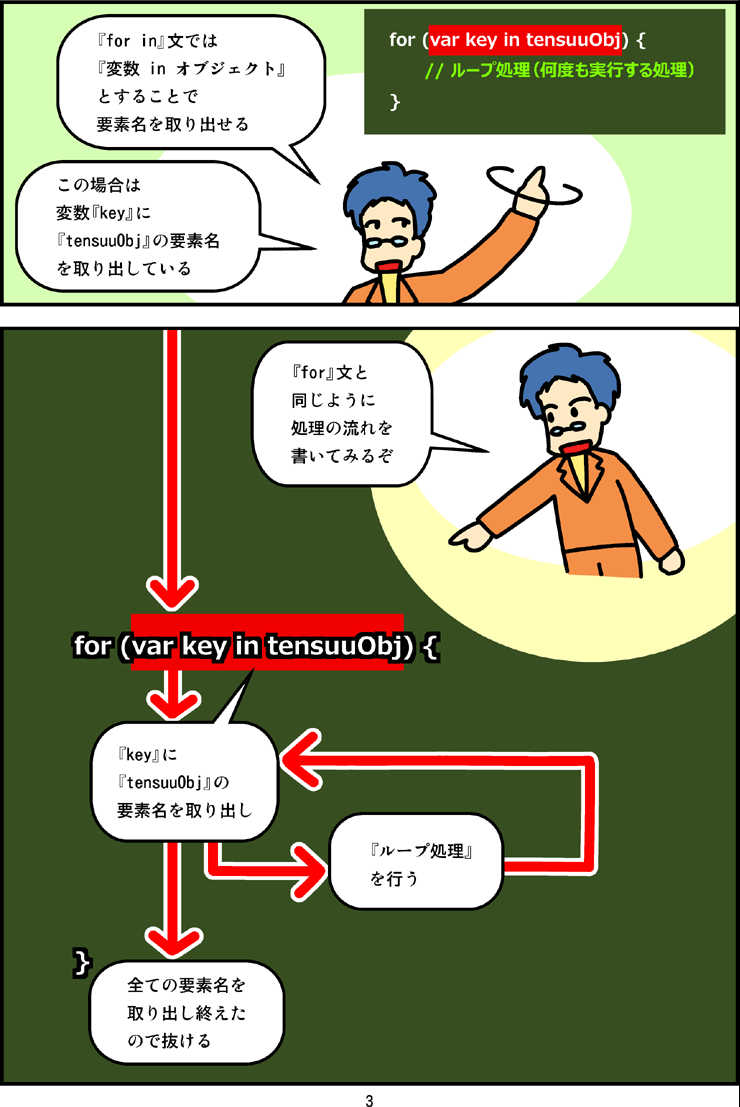
『for in』文は、『for』文に似ています。しかし、違う点もあります。『for in』文では、『for (~)』の括弧内の書き方が『for』文とは異なります。
以下は、『for』文です。
for (変数の初期化; 継続条件; 変数の増減) {
// ループ処理(何度も実行する処理)
}
以下は、『for in』文です。
for (要素名を取得する変数 in オブジェクト) {
// ループ処理(何度も実行する処理)
}
『for in』文では、『for (~)』の括弧内で、『オブジェクト』と、その要素の『要素名』を取得する変数を書きます。この『要素名』を取得する変数には、ループが1回行われるごとに、『要素名』が1つずつ代入されていきます。ループ処理の中では、この『要素名』を利用して、オブジェクトの各要素の値を取得します。そして、全ての『要素名』を処理し終えたあとに、ループを抜けます。『要素名』は『キー』とも呼ぶので、『要素名』はkeyという変数で受け取ったりします。
以下、実例を示します。
var tensuuObj = {"足立" : 65 ,"安藤" : 78 ,"内木" : 87}; for (var key in tensuuObj) { document.write(key + " " + tensuuObj[key] + "<br>"); }
【結果】
足立 65 安藤 78 内木 87
変数『key』に、オブジェクト『tensuuObj』の『キー』が、1つずつ入っていきます。
そして、ループ処理内で『tensuuObj[key]』として、オブジェクトの要素の値を取得しています。
マンガ中のプログラムの解説
マンガで登場したプログラムについても、解説を行っておきます。
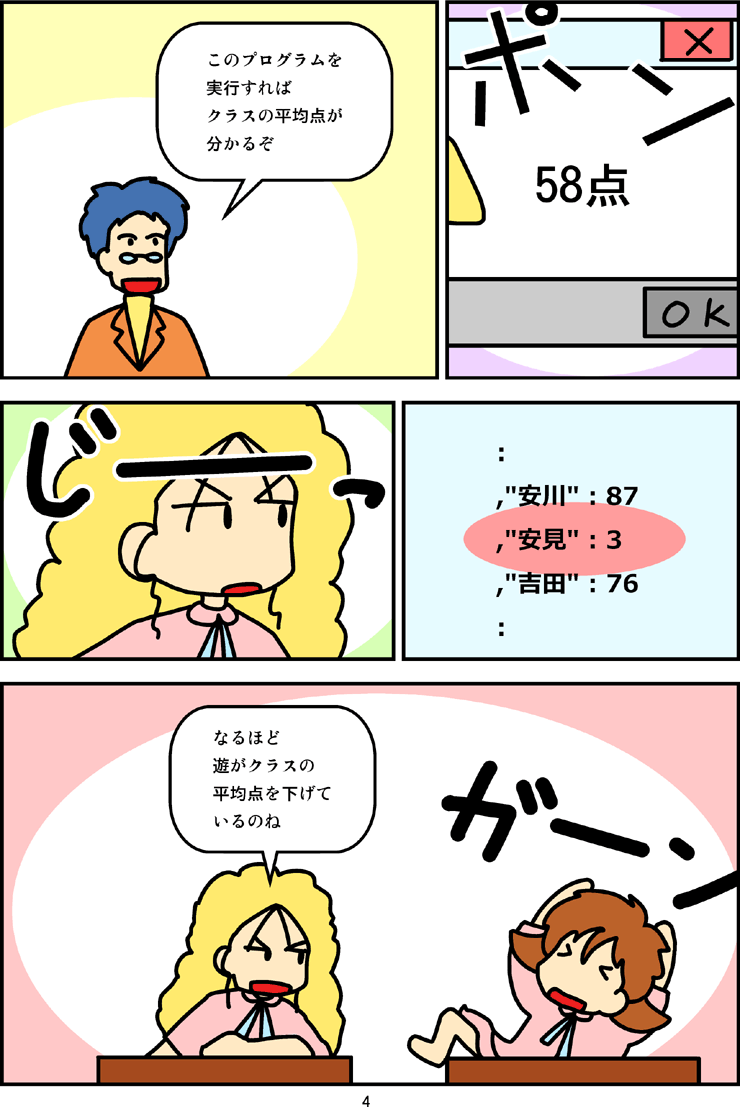
var tensuuObj = {"足立" : 65, "安藤" : 78, …}; var goukeiTen = 0; var ninnzuu = 0; for (var key in tensuuObj) { goukeiTen += tensuuObj[key]; ninnzuu ++; } var heikinTen = goukeiTen / ninnzuu; alert(heikinTen);
オブジェクト『tensuuObj』に対して、『for in』文でループ処理を行っています。
変数『goukeiTen』に、『tensuuObj』の各値を足していき、変数『ninnzuu』に、処理した回数を記録しています。最後に『goukeiTen / ninnzuu』と割ることで、平均点を取得しています。
サンプルの入手
以下は、今回出てきたサンプルです。
ZIPでまとめてダウンロード (右クリックから保存してください)
『sample1.html』(平均点)を表示
『sample1b.html』(短く表記)を表示
『sample2.html』(キーと値を出力)を表示
プログラムの中身を見たい場合は、それぞれのHTMLファイルをブラウザで開いたあと、右クリックをして『ソースの表示』を選択してください。
メモ帳で、ファイルの中身を見ることができます。







