第22話:jQueryの利用
目次
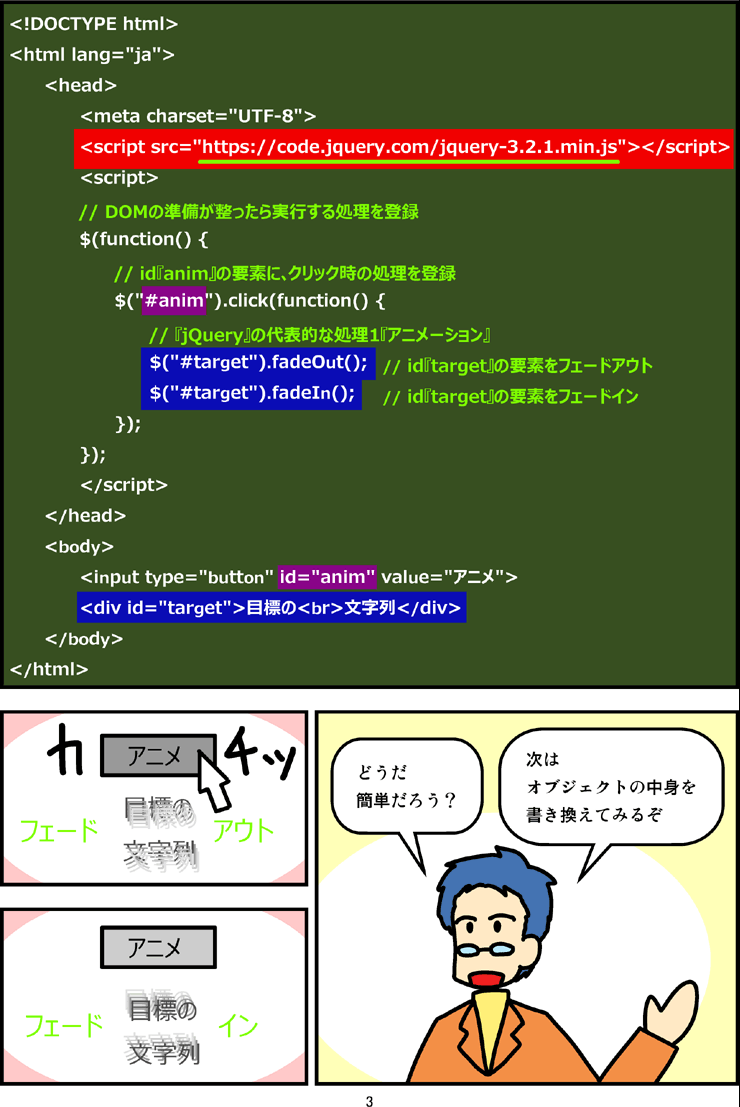
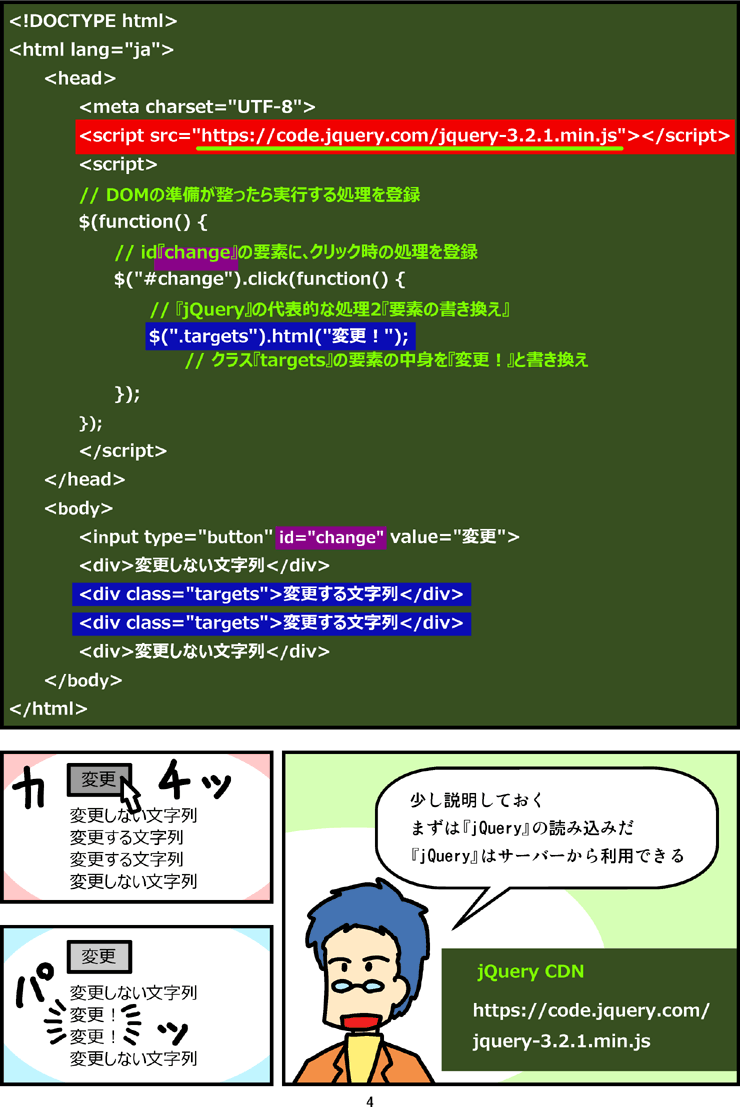
マンガ








マンガ台詞
説明
JavScriptでは、様々な機能を実現する、数多くのライブラリが公開されています。『jQuery』は、そうしたライブラリの1つです。
この章では、『jQueryの利用』について学びます。『jQuery』は、Webページの操作を劇的に便利にする道具です。
『jQuery』では、『セレクタ』(スタイルシートで出てきた要素指定方法)で処理対象の要素を選択します。そして、要素を書き換えたり、追加、削除したりします。また、イベントやエフェクト、アニメーションも簡単に追加できます。さらに、『Ajax』と呼ばれる通信処理を手軽に行えます(通信処理は、次の回で説明します)。
それだけではなく『jQuery』には、様々な『プラグイン』があります。この『プラグイン』は、『jQuery』の動作を拡張するための道具です。
それでは以下、『jQuery』の使い方について、詳しく見ていきましょう。
『jQuery』の読み込み
『jQuery』をWebページに読み込むには、外部JavaScriptファイルの指定を行います。外部JavaScriptファイルの指定は、既に学習したとおり、『<script>』タグの『src』属性に、ファイルのパスやURLを指定することで行います。
『jQuery』の外部JavaScriptファイル指定は2つの方法があります。
- 『jQuery』の公式サイトから最新版をダウンロードして利用して利用。
- 『CDN』(content delivery network)を利用する。
『jQuery』のファイルをダウンロードして利用
最初の方法は、『jQuery』の公式サイトから最新版をダウンロードして利用して利用する方法です。
上記のサイトから、最新版をダウンロードして、HTMLファイルから読み込みます。
<script src="jquery-3.2.1.min.js"></script>
『CDN』(content delivery network)を利用
次の方法は、『CDN』(content delivery network)を利用する方法です。世の中でよく使われているライブラリは、自由に自分のサイトで読み込んでよいように、大手のサーバーで配布されていたりします。そうした配布網のことを『CDN』と呼びます。
それでは、以下、『jQuery CDN』を利用して、『jQuery』を読み込んでみます。
<script src="https://code.jquery.com/jquery-3.2.1.min.js"> </script>
検索最大手のGoogleでも『CDN』を行なっており、『jQuery』も配布対象になっています。Googleのサーバーからは、ファイルを高速に読み込めるので、自分のサイトに『jQuery』を置くよりも、高速に読み込むことができます。また、他のサイトでも『CDN』のファイルは利用されているので、キャッシュが効いて(ネットワークの途中やローカルなどにファイルが保存されているため)高速に読み込むことができます。
それでは、以下、Googleの『Hosted Libraries』を利用して、『jQuery』を読み込んでみます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"> </script>
『セレクタ』
『jQuery』のオブジェクトは、『jQuery』もしくは『$』と書きます。
『jQuery』では、『セレクタ』を利用して、操作対象の要素を選択できます。
$(".change")
この1行は、『jQuery』を利用して、『.change』で表される要素、つまりクラスが『change』の要素を選択したことを意味します。
これは、以下の1行と同じ意味を持ちます。『$』の方が短いので、一般的には『$』の方が利用されます。
jQuery(".change")
『セレクタ』の書き方は、『スタイルシート』の書式だけでなく、『jQuery』独自に拡張された書き方もあります。
例えば、以下のものは、偶数番目の要素、奇数番目の要素を表します。
$(".change:even") // 偶数
$(".change:odd") // 奇数
他にも、様々な『セレクタ』の指定の仕方があります。
『jQuery』のメソッド
『jQuery』には、多くのメソッドがあります。よく使うメソッドを、以下に示しておきます。
| 式 | 意味 | 使い方 |
|---|---|---|
| $(セレクタ) | 『セレクタ』に合致するDOM要素の集合を、 『jQuery』オブジェクトにして返す |
j = $("div"); j.fadeOut(); |
| $(elements) | DOM要素を『jQuery』オブジェクトにして返す | j = $(document.getElementById("id")); j.fadeOut(); |
| [n] | 『jQuery』オブジェクトから、n番目のDOM要素を取得 | element = $("div")[0]; alert(element.innerHTML); |
| .length | 『jQuery』オブジェクトの要素数を返す | len = $("div").length; |
| .each(関数) | 全ての要素に関数の処理を行う (関数内の『this』は処理対象のDOM要素) |
$("div").each(function(){ alert($(this).html()); }); |
| .html() | 要素のHTML文字列を取得 | s = $("div").html(); |
| .html(s) | 要素にHTML文字列を設定 | $("div").html(s); |
| .text() | 要素の文字列部分を取得 | s = $("div").text(); |
| .text(s) | 要素に文字列部分を設定 | $("div").text(s); |
| .val() | 要素の『value』の値を取得 | s = $("div").val(); |
| .val(s) | 要素に『value』の値を設定 | $("div").val(s); |
| .filter(セレクタ) | 要素の集合を『セレクタ』で絞り込む | $("div").filter(".cls") |
| .css(s) | 要素のstyleの『s』の値を取得 | s = $("div").css("color"); |
| .css(s, s2) | 要素のstyleの『s』の値を『s2』にする | $("div").css("color", "red"); |
| .css(obj) | 要素のstyleにオブジェクトのキーと値を適用 | $("div").css({color: "red", fontSize: "2em"}); |
| $(関数); | DOMが操作可能になれば関数を実行 (『$(document).ready(関数);』の短縮版) |
$(function(){ alert("開始"); }); |
| .click(関数) | クリック時の動作を設定 (各イベントに同様のメソッドあり) |
$("div").click(function(){ alert($(this).html()); }); |
| .click() | クリックを実行 (各イベントに同様のメソッドあり) |
$("div").click(); |
| .show() | 要素を表示 | $("div").show(); |
| .hide() | 要素を隠す | $("div").hide(); |
| .toggle() | 要素の表示・非表示を切り替え | $("div").toggle(); |
『jQuery』にはこれ以外にもたくさんのメソッドがあります。メソッドは、リファレンスとしてまとまったサイトがWeb上に多くありますので、参考にしてください。
操作対象
要素を操作するメソッドは、対象が複数ある場合は、全ての要素が操作対象になります。以下、『jQuery』を利用した、一般的な書き方で、処理を書いてみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
// DOMの準備が整ったら実行する処理を登録
$(function() {
// id『check』の要素に、クリック時の処理を登録
$("#check").click(function() {
alert($(".targets").text()); // 文字列を表示
$(".targets").html("全て書き換え"); // 全てのHTMLを書き換え
});
});
</script>
</head>
<body>
<input type="button" id="check" value="複数対象確認">
<div class="targets">目標の<br>文字列1</div>
<div class="targets">目標の<br>文字列2</div>
<div class="targets">目標の<br>文字列3</div>
</body>
</html>
【結果1 アラート】
目標の文字列1目標の文字列2目標の文字列3
【結果2 表示文字列】
全て書き換え 全て書き換え 全て書き換え
上記のプログラムは、クラスが『targets』の要素全ての内部文字列をアラート表示したあと、文字列を全て書き換えます。
『セレクタ』で選択したあと、メソッドを実行すると、選択した全ての要素に対して処理が実行されるのが確認できます。
マンガ中のプログラムの解説
『jQuery』の『セレクタ』とメソッドを学びましたので、マンガ中のソースを実例として解説を行います。
『jQuery』の代表的な処理1『アニメーション』
『jQuery』の特徴の1つとして、Webページに簡単にアニメーション処理を加えられるというものがあります。『jQuery』では、アニメーションを伴いながら、オブジェクトの表示や非表示、位置やサイズなどを変更できます。
そういった『アニメーションを伴う処理』を実現するメソッドの1つに『fadeOut()』(フェードアウト)、『fadeIn()』(フェードイン)があります。マンガ中では、最初の例として、この2つのメソッドを紹介しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
// DOMの準備が整ったら実行する処理を登録
$(function() {
// id『anim』の要素に、クリック時の処理を登録
$("#anim").click(function() {
// 『jQuery』の代表的な処理1『アニメーション』
$("#target").fadeOut(); // id『target』の要素をフェードアウト
$("#target").fadeIn(); // id『target』の要素をフェードイン
});
});
</script>
</head>
<body>
<input type="button" id="anim" value="アニメ">
<div id="target">目標の<br>文字列</div>
</body>
</html>
ブラウザでHTMLファイルを開くと、画面には、『アニメ』ボタンと『目標の文字列』という文字列が表示されます。
『script』タグ内では、『$(function() {~}』として、DOMの準備が整ったあとの処理を登録しています。DOMの準備が整う前に『jQuery』でDOMの操作を行なおうとすると、まだDOMが準備されていないため、きちんと動作しません。そのために、準備が整ったあとに処理を行なう必要があります。
次に、『$("#anim").click(function() {~}』で、id『anim』をクリックした際の処理を登録しています。id『anim』の要素は、『アニメ』と書かれたボタンになります。
この『アニメ』ボタンをクリックすると、『anim』関数が実行されます。そして、『id』が『target』の要素である『目標の文字列』がフェードアウトして、その後、フェードインします。
『$("#target").fadeOut()』とすることで、セレクタで選択したid『target』の要素に、フェードアウト処理を加えて、『$("#target").fadeIn()』とすることで、同じようにフェードインさせています。
処理の流れ
先のプログラムで注目して欲しいのは、『fadeOut()』メソッドを使ったあとに『fadeIn()』メソッドを使っていることです。このように単純に処理を続けて書くだけで、『jQuery』ではフェードアウトのアニメーション処理を実行して、その終了後に、フェードインの処理を実行します。
この時、『fadeOut()』メソッドのアニメーションの終了を待って、『fadeIn()』メソッドの行が実行されるわけではないことに注意してください。『fadeOut()』メソッドが実行されたすぐあと、アニメーションが終わるよりも前に、『fadeIn()』メソッドが実行されます。
つまり、『jQuery』の、『fadeOut()』や『fadeIn()』といった『アニメーションを実行させるメソッド』は、『アニメーションを登録する』ためのメソッドだということです。そして、アニメーション自体は、アニメーションの登録後に自動で実行されます。
この処理の進行を確かめるためには、処理を以下のように書き換えてみてください。
$("#target").fadeOut(); // フェードアウト
document.title = "set:fade out";
$("#target").fadeIn(); // フェードイン
document.title = "set:fade in";
『アニメ』ボタンをクリックすると、アニメーションの進行とは無関係に、ブラウザのタイトルバーに『set:fade in』と表示されます。これは、『set:fade out』と表示されたあと、即時に『set:fade in』と書き換えられるためです。
このことから、『fadeOut()』や『fadeIn()』メソッドが、アニメーション処理を待たずに実行されるというのが確認できます。
『jQuery』の代表的な処理2『要素の書き換え』
『jQuery』の代表的な処理の2つ目は、『要素の書き換え』です。『jQuery』では、通常の方法よりも簡単に、Webページの要素を書き換えたり、削除、追加したりできます。
そういった要素の操作でもよく使うのは、内部HTML要素の書き換えです。DOMの操作では、『document.getElementById("target").innerHTML = "変更!";』と書いていた部分は、『jQuery』では『$("#target").html("変更!");』と短く書けます。
それだけではなく、『$(".targets").html("変更!");』とすることで、クラスが『targets』の要素を全て書き換えられます。
このように、『jQuery』を使えば、Webページの要素の操作を効率的に行えます。
それでは以下、マンガ中のソースコードを掲載して、解説を加えていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script>
// DOMの準備が整ったら実行する処理を登録
$(function() {
// id『change』の要素に、クリック時の処理を登録
$("#change").click(function() {
// 『jQuery』の代表的な処理2『要素の書き換え』
$(".targets").html("変更!");
// クラス『targets』要素の内部HTMLを『変更!』と書き換え
});
});
</script>
</head>
<body>
<input type="button" id="change" value="変更">
<div>変更しない文字列</div>
<div class="targets">変更する文字列</div>
<div class="targets">変更する文字列</div>
<div>変更しない文字列</div>
</body>
</html>
WebブラウザでこのHTMLファイルを読み込むと、画面には『変更』ボタンと、『変更しない文字列』『変更する文字列』という文字列が表示されます。
『変更』ボタンをクリックすると、『$(".targets").html("変更!");』が実行されます。
この行は、先ほど説明したとおり、『targets』クラスの要素全ての内部HTMLを『変更!』に書き換えるものです。上記のプログラムでは、『変更する文字列』と書いてある部分が『変更!』に書き換わります。
『プラグイン』
『jQuery』は、Webページ操作の枠組みを提供するだけではありません。この『jQuery』は、ユーザーが自由に拡張できます。この『拡張のための外部JavaScriptファイル』を『プラグイン』と呼びます。
これらはネットで検索すれば多数見つかりますので、目的の機能を探して利用してください。
実例
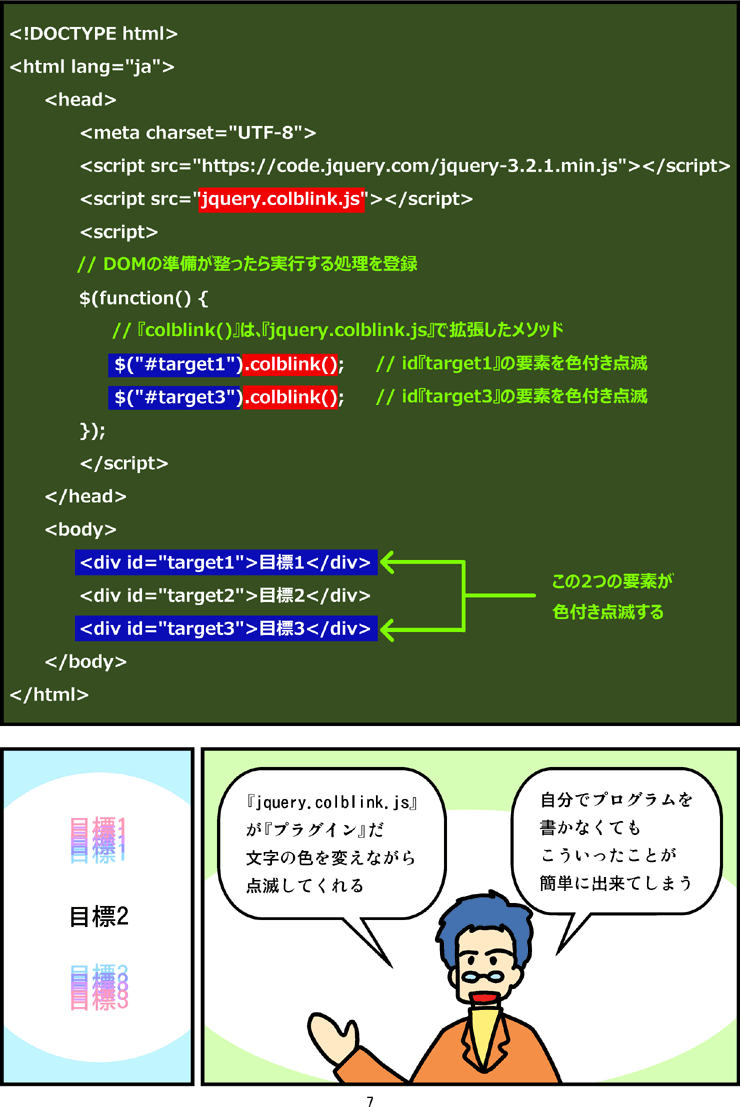
マンガでは、『jquery.colblink.js』という『プラグイン』を利用しています。この『プラグイン』は、今回の説明用に作成した、非常にシンプルなものです。
この『プラグイン』を、Webページに導入して、利用する方法を、マンガのプログラムを元に解説します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="jquery.colblink.js"></script>
<script>
// DOMの準備が整ったら実行する処理を登録
$(function() {
// 『colblink()』は、『jquery.colblink.js』で拡張したメソッド
$("#target1").colblink(); // id『target1』の要素を色付き点滅
$("#target3").colblink(); // id『target3』の要素を色付き点滅
});
</script>
</head>
<body>
<div id="target1">目標1</div>
<div id="target2">目標2</div>
<div id="target3">目標3</div>
</body>
</html>
『jquery.colblink.js』という外部JavaScriptファイルが、『プラグイン』になります。この『jQuery』用の『プラグイン』は、『jQuery』本体を読み込んだあとに、読み込むようにしてください。
この『jquery.colblink.js』は、『jQuery』に『colblink』というメソッドを追加します。そこで、『セレクタ』のあとに『colblink』メソッドを使用して、選択した要素の色付き点滅を実行させています。
『メソッドチェーン』
『jQuery』のメソッドは、『自分自身』(jQueryオブジェクト)を返します。そのため、『メソッドチェーン』と呼ばれる書き方で、処理を繋げて書くことができます。
$(".targets").fadeOut().fadeIn();
上の1行では、『change』クラスの要素をフェードアウトさせた後、フェードインさせています。
この処理を分解して書けば、以下のようになります。
var j = $(".targets") // this(jQueryオブジェクト)が返る ↓ var j2 = j.fadeOut(); // this(jQueryオブジェクト)が返る ↓ var j3 = j2.fadeIn(); // this(jQueryオブジェクト)が返る
『jQuery』に慣れてくると、多くのメソッドを繋げて書くようになります。
ブラウザ依存の解消
ブラウザには、Internet ExplorerやFirefox、Google Chrome、Operaなど、いくつかの種類があります。これらのブラウザは、少しずつ仕様が異なっており、JavaScriptを使う際に問題になることがあります。
『jQuery』では、これらの問題を避けることができます。『jQuery』は、ブラウザごとの細かな違いを、内部で処理して使用者から隠してくれます。
サンプルの入手
以下は、今回出てきたサンプルです。
ZIPでまとめてダウンロード (右クリックから保存してください)
『sample1.html』(フェード イン/アウト)を表示
『sample1b.html』(フェード イン/アウトのタイミングを確認)を表示
『sample2.html』(『jQuery』使用時のHTMLの書き換え)を表示
『sample2b.html』(『jQuery』非使用時のHTMLの書き換え)を表示
『sample3.html』(『プラグイン』の利用)を表示
『jquery.colblink.js』(『プラグイン』のサンプル)(右クリックから保存してください)
『sample4.html』(操作対象)を表示
『sample5.html』(『メソッド チェーン』)を表示
プログラムの中身を見たい場合は、それぞれのHTMLファイルをブラウザで開いたあと、右クリックをして『ソースの表示』を選択してください。
メモ帳で、ファイルの中身を見ることができます。







