第19話:タイマーによる処理
目次
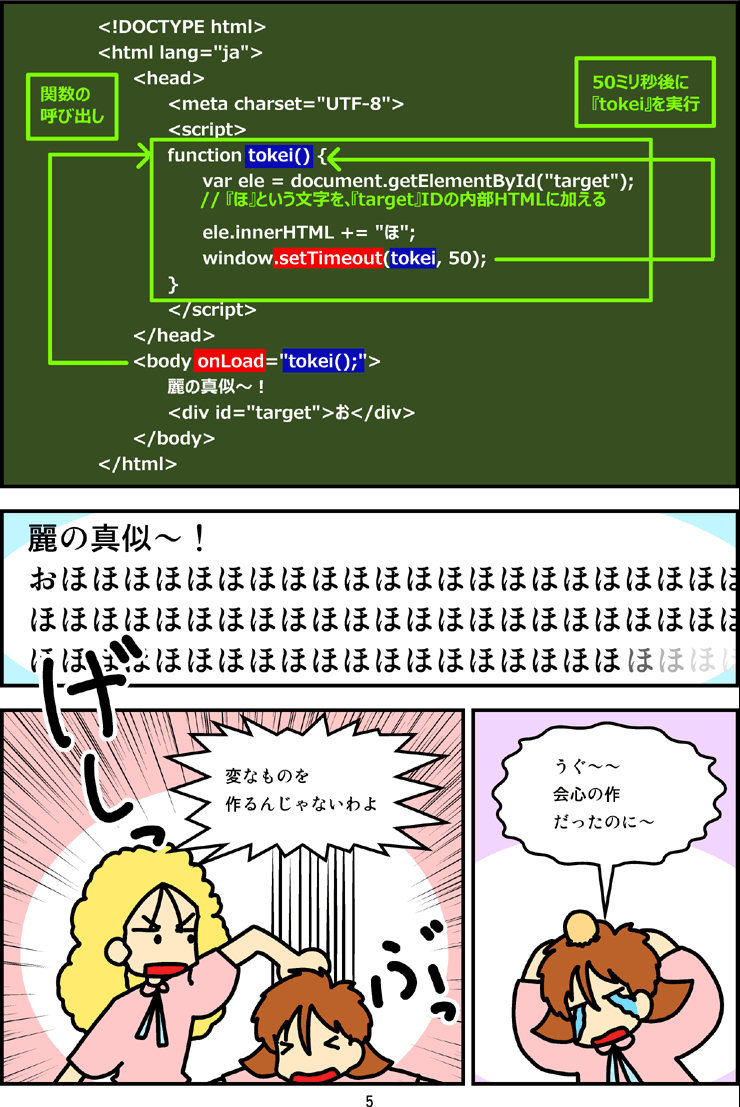
マンガ





マンガ台詞
説明
この章では、『タイマーによる処理』について学びます。
前回の章では、イベントによる処理を学びました。WebページのJavaScriptでは、ページの読み込みタイミングや、ユーザーの操作によって処理を実行する方法以外にも、『特定のタイミングで処理を実行する方法』があります。
本章では、そういった方法として、『タイマー』を学びます。この方法では、時限爆弾のように時計をセットして、一定時間が経過するとプログラムを実行させます。
それでは、『タイマー』について説明していきます。
『タイマー』
『タイマー』は、一定時間経過したあとに、プログラムを実行させる方法です。
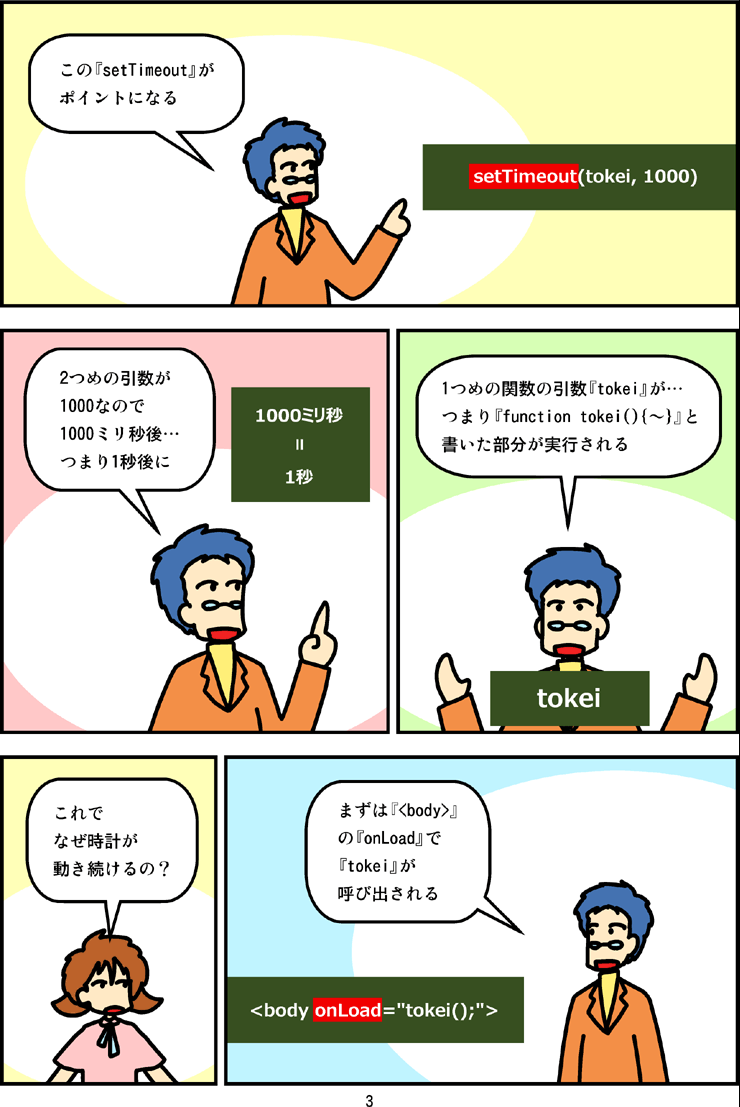
この『タイマー』の処理は、『window』オブジェクトの『setTimeout』メソッドを利用して行います。この『setTimeout』の第1引数に実行したい処理の関数を、第2引数に何ミリ秒後に処理を実行させるかを書きます。
ミリ秒は、1秒の1/1000の長さです。そのため、1000ミリ秒が1秒になります。
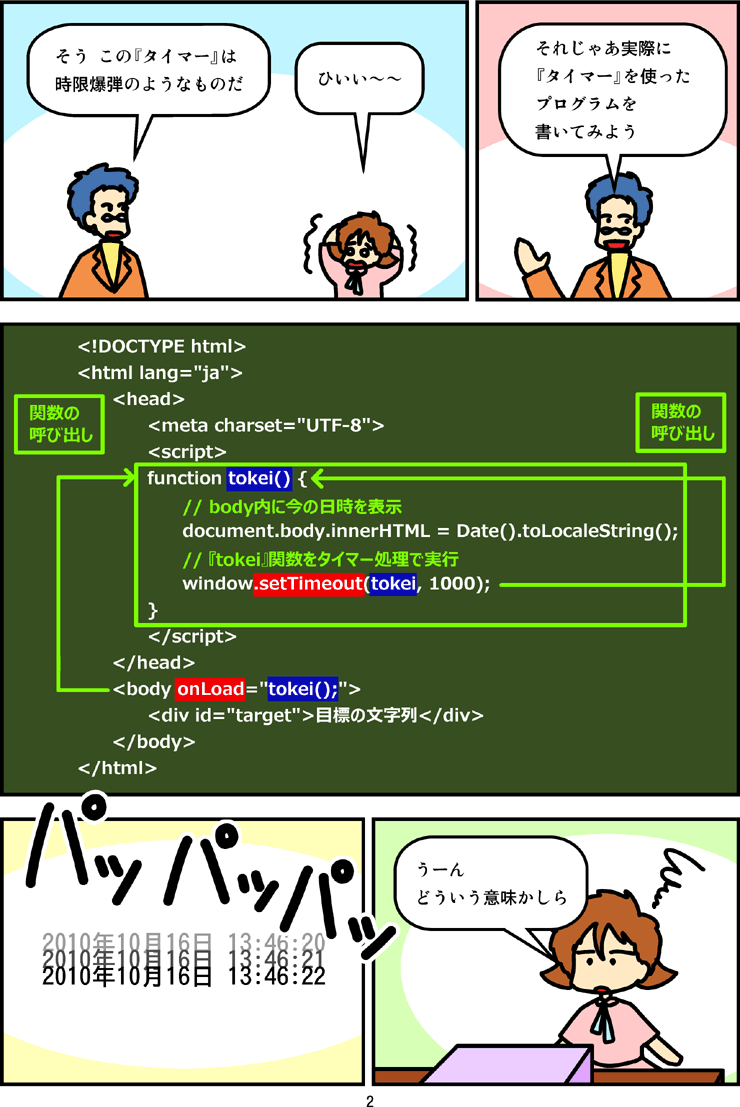
以下、画面に日時を表示して、1秒ごとに更新していくプログラムの例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script>
function tokei() {
document.body.innerHTML = Date().toLocaleString();
window.setTimeout(tokei, 1000);
}
</script>
</head>
<body onLoad="tokei();">
</body>
</html>
まず、『
』タグの『onLoad』属性で、『tokei』関数を呼んでいます。そのため、『body』要素の中に、現在の日時が表示されます。そして最後に『window.setTimeout(tokei, 1000);』とタイマー処理が実行されます。ここでは、第2引数が『1000』なので、1000ミリ秒後(1秒後)に、第1引数である『tokei』関数が実行されます。
そして、1秒後に『tokei』関数が実行されて、再び日時が表示されて、再度1秒後に『tokei』関数が実行される……というように、処理が繰り返されます。
『arguments』
以下は、少し高度な話になるので、読み飛ばしても構わないです。特殊な書き方として、呼び出し元の関数オブジェクトを指定する方法もあります。
function tokei() {
var ele = document.getElementById("target");
ele.innerHTML = Date().toLocaleString();
window.setTimeout(arguments.callee, 1000);
}
『arguments』は、関数のプロパティの1つで、引数を表しています。『arguments[0]』『arguments[1]』……とすることで、『1番目の引数』『2番目の引数』……を取り出すことができます。
この『arguments』には、『callee』という、『呼び出し元』を示す特殊なプロパティがあります。
上記の例では、呼び出し元が『tokei』という関数になっているので、『arguments.callee』は『tokei』を指します。
この呼び出し元が『無名関数』だった場合は、『arguments.callee』はその『無名関数』を指します。
それほど多用する書き方ではないでしょうが、覚えておくと便利な時があります。
『インターバル』
ここまでのプログラムでは、『setTimeout』を利用して繰り返し処理を書いてきました。しかし本来『setTimeout』は、一定時間後に1回だけ処理を行なうための命令です。
JavaScriptには、定期的に処理を行なう専用の関数『setInterval』が用意されています。この『setInterval』を利用して、同じような処理を簡潔に書いてみましょう。
// 時間を1秒ごとに表示
setInterval(function() {
document.body.innerHTML = Date().toLocaleString();
}, 1000);
『タイマー』や『インターバル』の解除
『setTimeout』や『setInterval』を実行すると、戻り値としてidを戻します。このidを利用して処理を解除させることができます。
| 内容 | セットとidの取得 | idを使った解除方法 |
|---|---|---|
| 一定時間後の処理 | var id = setTimeout(func, tm); | clearTimeout(id); |
| 一定時間毎の定期処理 | var id = setInterval(func, tm); | clearInterval(id); |
var count = 0;
var id = setInterval(function() {
document.write(count + "<br>");
count ++
if (count >= 10) {
clearInterval(id);
document.write("end.<br>");
}
}, 500);
【結果】
0 1 2 3 4 5 6 7 8 9 end.
サンプルの入手
以下は、今回出てきたサンプルです。
ZIPでまとめてダウンロード (右クリックから保存してください)
『sample1.html』(『タイマー』の例)を表示
『sample1b.html』(『インターバル』の例)を表示
『sample1c.html』(『タイマー』の例 callee版)を表示
『sample2.html』(おほほほほ)を表示
『sample2.html』(『解除』の例)を表示
プログラムの中身を見たい場合は、それぞれのHTMLファイルをブラウザで開いたあと、右クリックをして『ソースの表示』を選択してください。
メモ帳で、ファイルの中身を見ることができます。







