第24話:ブックマークレット
目次
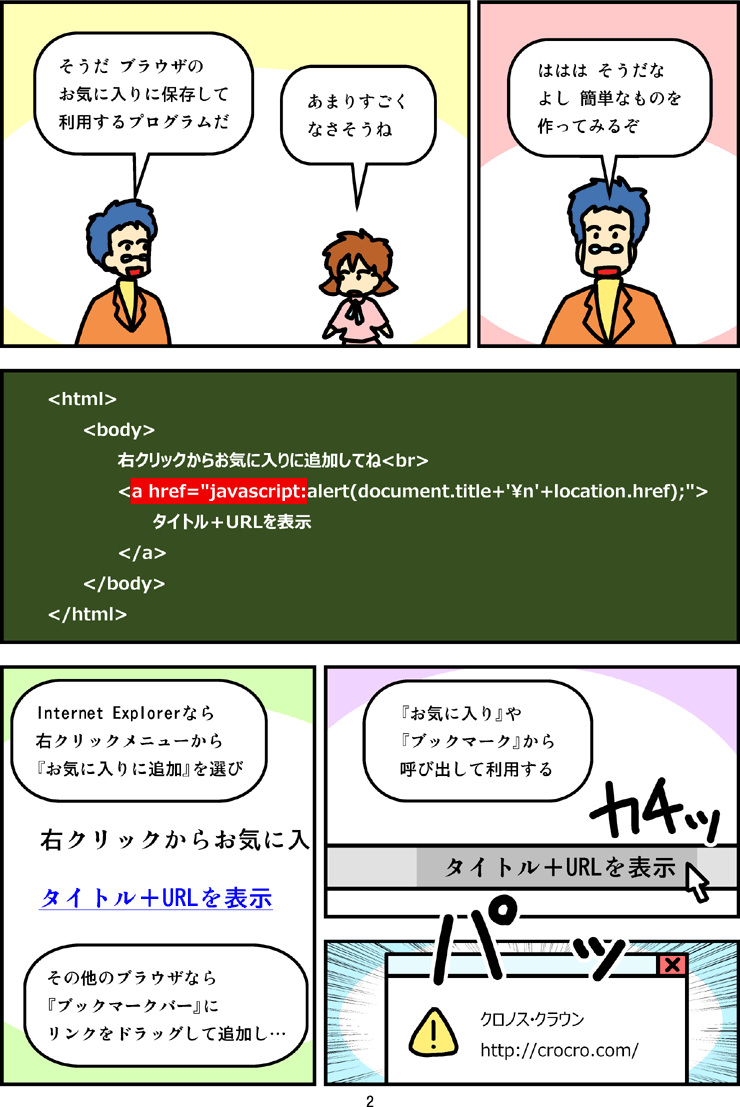
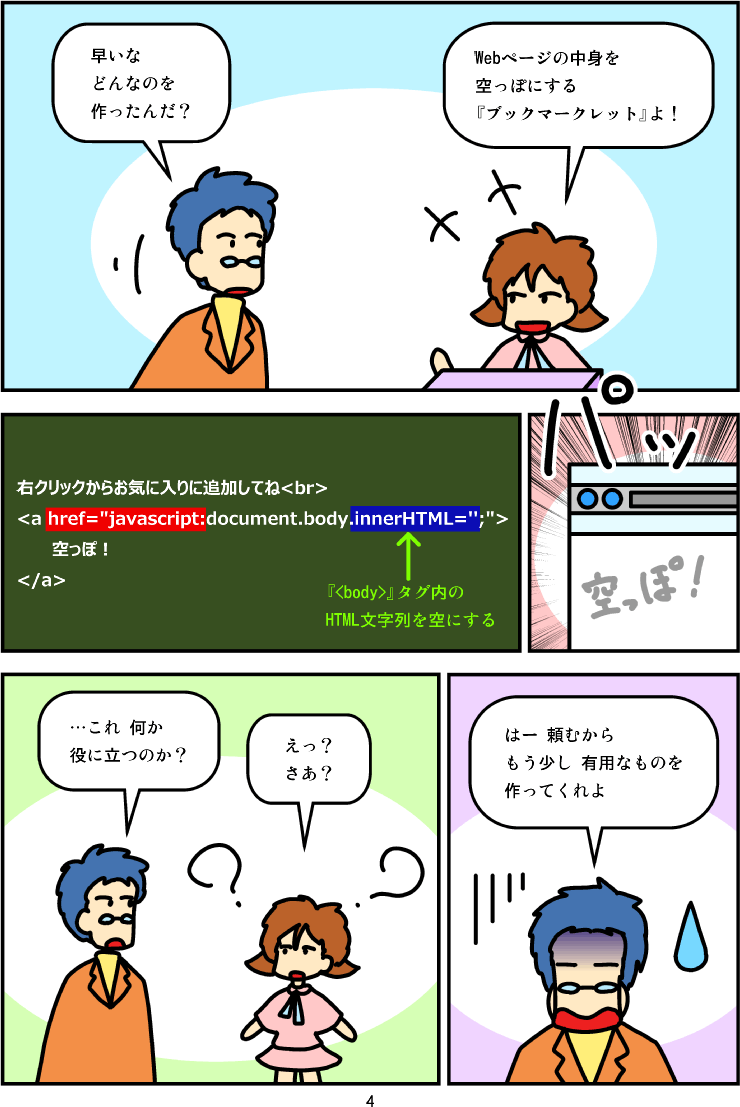
マンガ




マンガ台詞
説明
この章では、『ブックマークレット』について学びます。この章以降は、Webページ以外の場所で、アプリケーションとして利用するJavaScriptについて学んでいきます。
まず最初は、『ブックマークレット』と呼ばれる簡単なアプリケーションです。この『ブックマークレット』は、WebページのJavaScriptの延長なので、それほど難しくはありません。
以下、『ブックマークレット』について、解説していきます。
『ブックマークレット』とは?
ブラウザの『ブックマーク』や『お気に入り』に保存して、それらを呼び出すことで実行するアプリケーションです。
作り方は簡単です。Webページの『<a>』タグの『href』の値として、『javascript:(プログラム)』と書きます。
<a href="javascript:alert(document.title+'\n'+location.href);"> タイトル+URLを表示 </a>
上記のプログラムを簡単に解説します。
『document.title』でWebページのタイトルを、『location.href』でWebページのURLを取得して、『alert』でダイアログ表示しています。
『ブックマークレット』を作る際は、このように、『<a>』タグの『href』属性に『javascript:』と書いたあとに、プログラムを書きます。あとは、そのリンクを『ブックマーク』や『お気に入り』に登録します。
Internet Exploreなら、右クリックから『お気に入りに追加』を選択すればよいです。その他のWebブラウザでも、ブックマークバーなどにリンクをドラッグすれば、簡単に『ブックマーク』に登録できます。
注意しないといけないのは、1行で全てのプログラムを書かなければならない点です。これは、普通にプログラムを書いたあと、改行を削除してから『href』の値に貼り付ければよいです。
また、『href』の値を『"~"』と囲っているので、『"』(ダブルクォーテーション)は使えません。代わりに『'』(シングルクォーテーション)を使うとよいです。
どういった『ブックマークレット』を作れるかは、インターネットでいろいろと検索してみてください。様々なアイデアを実装した『ブックマークレット』が見つかります。
マンガ中のプログラムの解説
マンガで出てきた、遊の書いたプログラムについて解説します。
<a href="javascript:document.body.innerHTML='';"> 空っぽ! </a>
『document.body.innerHTML』は、『<body>』タグ内のHTML文字列です。つまり、ブラウザに表示されている部分全てを表します。この値を『''』と空の文字列で上書きしています。結果的に、Webページの中身が空っぽになってしまうというプログラムになります。
サンプルの入手
以下は、今回出てきたサンプルです。
ZIPでまとめてダウンロード (右クリックから保存してください)
『sample1.html』(タイトル+URLを表示)を表示
『sample2.html』(空っぽ!)を表示
プログラムの中身を見たい場合は、それぞれのHTMLファイルをブラウザで開いたあと、右クリックをして『ソースの表示』を選択してください。
メモ帳で、ファイルの中身を見ることができます。







