第7話:ループ処理
目次
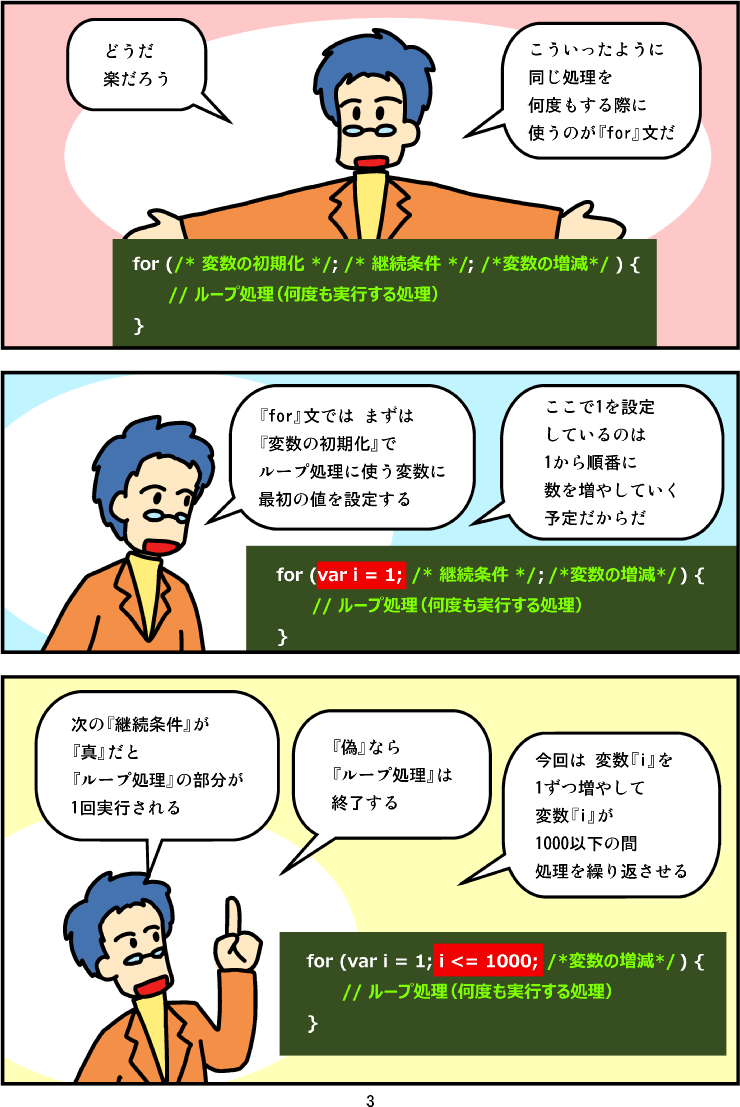
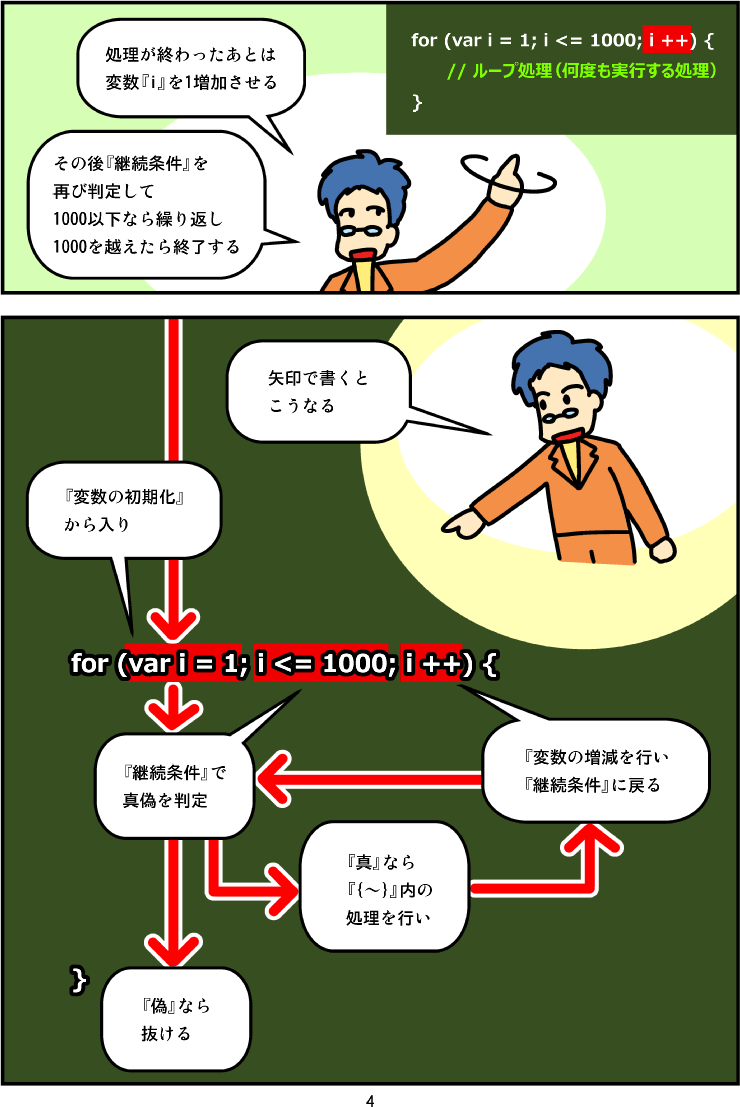
マンガ





マンガ台詞
説明
この章では、『ループ処理』について学びます。『ループ処理』は、同じことを何度も繰り返す処理のことです。
プログラムでは、人間が扱うには多すぎるような、大量のデータを扱うことがよくあります。しかし、その処理を1つずつプログラムとして書いていると、非常に時間がかかります。
そういった問題を解決するために、プログラムには、『似たような処理』を、『繰り返して行う処理』として、まとめて書く方法が用意されています。この方法が、『ループ処理』という手法です。
本章では、最も一般的な『ループ処理』として『for』文を紹介します。また、『for』文以外の『ループ処理』についても触れます。
それではまず、『for』文から説明していきます。
『for』文
JavaScriptの『ループ処理』では、多くの場合、『for』文を利用します。典型的な『for』文では、以下のような処理を行います。
- 実行回数を表す変数を用意する。
- 1回処理するごとに、その変数の値を1増やす。
- 指定の回数処理を行ったか、変数の値を確認する。
- 指定の回数処理を行ったら、処理を終了する。
具体的な例で説明しましょう。
たとえば、変数『i』に『1』という値を設定して、1回の処理ごとに『2』『3』『4』……というように1ずつ増やしていき、『1000』を越えたら終了する、といったようなプログラムを書くとします。このような処理を、『for』文を使って、プログラムとして書くと、以下のようになります。
for (var i = 1; i <= 1000; i ++) {
document.writeln(i + "回目:桑立");
}
この時『var i = 1』の領域で『変数の初期化』を行います。また、『i <= 1000』が『真』の間、『{~}』内の処理を繰り返します。そして、1回処理が終わるごとに、『i ++』の部分で、変数『i』の値を『1ずつ』増やします。変数『i』の値を増やしたあとは、再び『i <= 1000』の判定を行い、結果が『真』なら『{~}』内の処理を行います。あとはこの繰り返しです。
上記のプログラムの場合、変数『i』の値が『1』『2』『3』『4』……というように増加していき、『1000』を越えると処理が終了して、『for』文を抜けて、次の処理へと進みます。
ループ処理内での特殊な動作
ループ処理に慣れてくると、ある処理を無視したり、途中で終了したりといった、特殊な動作をしたくなってきます。
そういった時に使うのが、『break』『continue』『ラベル』といった命令です。
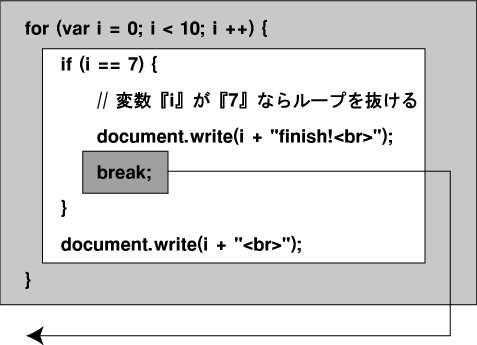
『break』
『break』は、ループ処理を終了します。
for (var i = 0; i < 10; i ++) {
if (i == 7) {
// 変数『i』が『7』ならループを抜ける
document.write(i + "finish!<br>");
break;
}
document.write(i + "<br>");
}

【結果】
0 1 2 3 4 5 6 7finish!
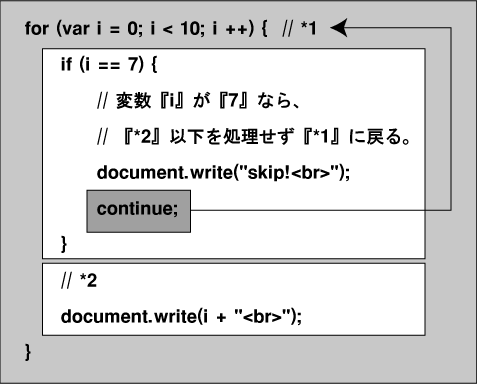
『continue』
『continue』は、ループ処理をスキップして、『for (~)』の行に戻ります。
for (var i = 0; i < 10; i ++) { // *1
if (i == 7) {
// 変数『i』が『7』なら、
// 『*2』以下を処理せず『*1』に戻る。
document.write("skip!<br>");
continue;
}
// *2
document.write(i + "<br>");
}

【結果】
0 1 2 3 4 5 6 skip! 8 9
『ラベル』
『ラベル』は、少し複雑です。『ラベル』は、『break』や『continue』と組み合わせて使います。
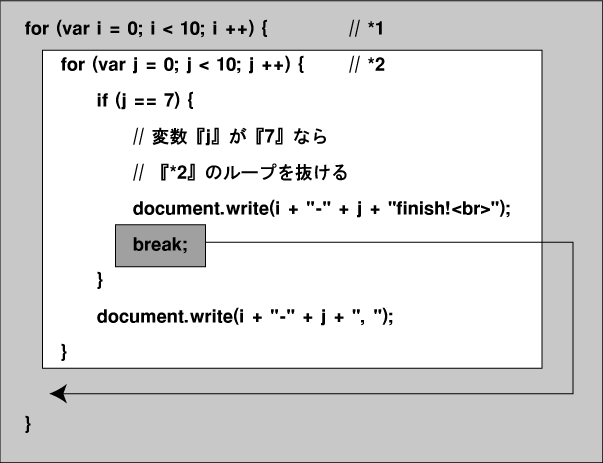
『for』文が入れ子になっている場合、『break』や『continue』は、内側の『for』文に対して働きます。
for (var i = 0; i < 10; i ++) { // *1
for (var j = 0; j < 10; j ++) { // *2
if (j == 7) {
// 変数『j』が『7』なら
// 『*2』のループを抜ける
document.write(i + "-" + j + "finish!<br>");
break;
}
document.write(i + "-" + j + ", ");
}
}

【結果】
0-0, 0-1, 0-2, 0-3, 0-4, 0-5, 0-6, 0-7finish! 1-0, 1-1, 1-2, 1-3, 1-4, 1-5, 1-6, 1-7finish! 2-0, 2-1, 2-2, 2-3, 2-4, 2-5, 2-6, 2-7finish! 3-0, 3-1, 3-2, 3-3, 3-4, 3-5, 3-6, 3-7finish! 4-0, 4-1, 4-2, 4-3, 4-4, 4-5, 4-6, 4-7finish! 5-0, 5-1, 5-2, 5-3, 5-4, 5-5, 5-6, 5-7finish! 6-0, 6-1, 6-2, 6-3, 6-4, 6-5, 6-6, 6-7finish! 7-0, 7-1, 7-2, 7-3, 7-4, 7-5, 7-6, 7-7finish! 8-0, 8-1, 8-2, 8-3, 8-4, 8-5, 8-6, 8-7finish! 9-0, 9-1, 9-2, 9-3, 9-4, 9-5, 9-6, 9-7finish!
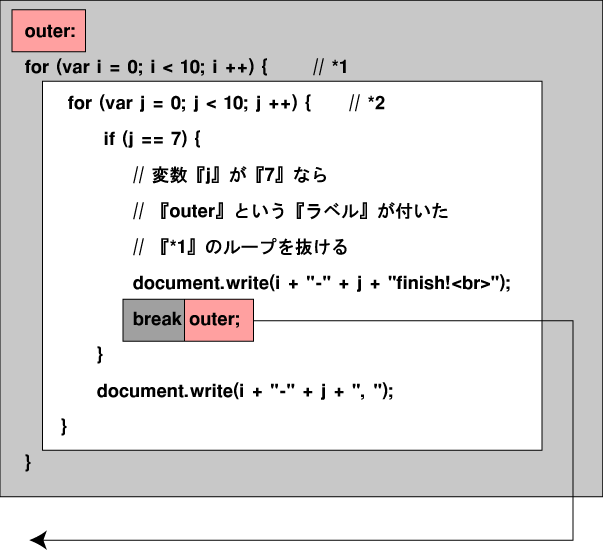
『for』文に『ラベル』を付けると、その『for』文を、『break』や『continue』の対象とできます。
// 『*1』の『for』文に // 『outer』という『ラベル』を付ける outer: for (var i = 0; i < 10; i ++) { // *1 for (var j = 0; j < 10; j ++) { // *2 if (j == 7) { // 変数『j』が『7』なら // 『outer』という『ラベル』が付いた // 『*1』のループを抜ける document.write(i + "-" + j + "finish!<br>"); break outer; } document.write(i + "-" + j + ", "); } }

【結果】
0-0, 0-1, 0-2, 0-3, 0-4, 0-5, 0-6, 0-7finish!
『outer』という『ラベル』で指定した『for』文を『break』の対象として、外側の『for』文を一気に抜けています。そのために、内部の『for』文であるにも関わらず、『finish!』と出力した時点で処理が終了しています。
さて、この『ラベル』ですが、『ラベル』の末尾は『;』(セミコロン)ではなく『:』(コロン)なので、注意してください。慣れない内は、よく間違えます。
// 正しい
outer:
for (var i = 0; i < 10; i ++)~
// 誤り
outer;
for (var i = 0; i < 10; i ++)~
その他のループ文
『for』以外に、『while』『do while』という『ループ文』もあります。
これらの『ループ文』は、『for』文から『変数の初期化』と『変数の増減』を省略したような形をしています。
以下、例です。
var i = 0;
while (i < 10) {
document.write(i + ",");
i ++;
}
var i = 0; do { document.write(i + ","); i ++; } while (i < 10);

上記は、いずれも『0,1,2,3,4,5,6,7,8,9,』と表示されます。
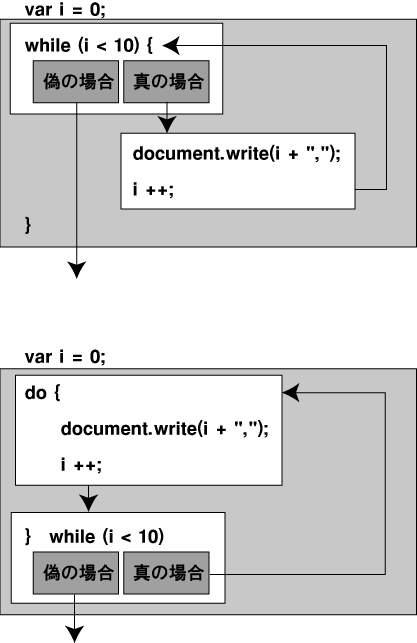
『while』と『do while』の違いは、条件判断のタイミングです。
『while』は、最初に条件判断を行い、ループ内の処理を行います。『do while』では、最後に条件判断を行い、ループ内の処理を行います。
そのため、以下のような例では、結果が異なってきます。
var i = 0;
while (i > 0) {
document.write(i + ",");
i ++;
}
上記の例では、変数『i』は『0』です。そして、冒頭の『i > 0』の判定結果が『偽』になります(『0 > 0』は間違っているためです)。そのため、ループ内の処理は行われません。
var i = 0; do { document.write(i + ","); i ++; } while (i > 0);
上記の例では、先にループ内の処理が1度行われます。その結果、変数『i』は1増加して『1』となります。そして、末尾の『i > 0』の判定結果が『真』になります(『1 > 0』は正しいためです)。そのため、ループ内の処理は継続されます。
さて、この『do while』のケースでは、変数『i』がずっと『0』以上であるために、ループ処理が永久に終わりません。
こういった処理のことを『無限ループ』と呼びます。『無限ループ』は、パソコンに高負荷をかけるので、行わないようにしてください。
- 「ループ処理 for」~マンガでプログラミング用語解
- 「ループ処理のbreak」~マンガでプログラミング用語解
- 「ループ処理のcontinue」~マンガでプログラミング用語解
- 「whileとdo while」~マンガでプログラミング用語解
- 「ループ処理のネスト」~マンガでプログラミング用語解
- 「無限ループ」~マンガでプログラミング用語解
サンプルの入手
以下は、今回出てきたサンプルです。
ZIPでまとめてダウンロード (右クリックから保存してください)
『sample1.html』(先生の名前を1000回)を表示
『sample2.html』(ループ処理内での特殊な動作)を表示
プログラムの中身を見たい場合は、それぞれのHTMLファイルをブラウザで開いたあと、右クリックをして『ソースの表示』を選択してください。
メモ帳で、ファイルの中身を見ることができます。







