第4話:数値変数と計算
目次
マンガ









マンガ台詞
説明
この章では、『数値変数』とその計算方法について学びます。
コンピュータは、人間よりも速く、そして正確に計算を行うことができます。そもそもコンピュータは、より速く確実に、そしてより大量の計算を行うために発達してきました。そういった要求に答えるために、プログラミング言語には、多くの計算を効率よく行うための仕組みが用意されています。
プログラムでは、計算を効率よく行うために『変数』という仕組みを利用します。JavaScriptの『変数』には、いくつかの種類があります。この章では、その『変数』の中でも、最も分かりやすい『数値変数』について解説していきます。
『変数』とは?
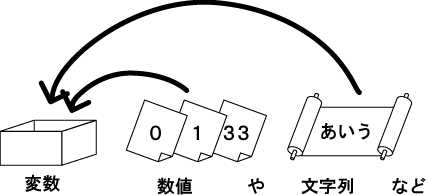
『変数』は、プログラムを書く上で最も重要なものです。変数は、箱のようなものです。この変数には、数値や文字列などを入れることができます。

たとえば宅配便を思い浮かべてください。荷物はダンボール箱に入っており、その箱に、送り状が貼ってあります。宅配便の会社では、このラベルを見て、集荷や配送をします。箱の中身は、その都度確認したりはしません。
プログラムの『変数』は、このダンボール箱のようなものです。変数には名前をつけて利用します。この名前(『変数名』と呼ぶ)は、宅配便の送り状のようなものです。そして、箱となる『変数』に、荷物となる値を入れて、様々な計算に使います。
それでは以下、簡単な例を見てみましょう。
var a = 3;

『var』というのは、「これから変数を書く」という宣言になります。『var』は「variable(変数)」という意味です。
『a』は、変数の名前です。これは、宅配便のダンボール箱に貼る送り状のようなものです。
『=』は、この変数に、右辺の値を代入するという意味になります。通常の数学の『=』(イコール)とは違う使い方なので、注意が必要です。
プログラムでは、『=』の右側の値を、左側の『変数』に代入します。上記の式では、数字の『3』は、『変数』に入れる値になります。最後の『;』(セミコロン)は、「この式はここで終わり」という意味になります。
変数名のルール
半角の英数字、および『_』(アンダーバー)が利用できます。ただし、最初の1文字目として、数字を使用することはできません。
また、JavaScriptの文法に利用される語は利用できません。
| 可否 | 記入例 | 駄目な理由 |
|---|---|---|
| ○ | hensuu | |
| ○ | hennsuu_1 | |
| × | 1hennsuu | 最初の1文字目に数字は使用できない |
| × | var | JavaScriptの文法に利用される語は利用できない |
変数を使った計算
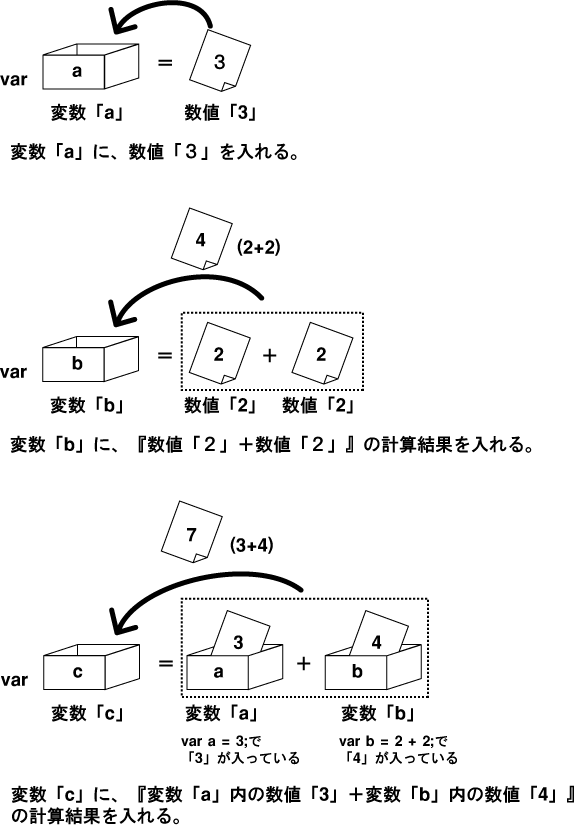
先ほど『var a = 3;』という、変数『a』に数字の『3』を代入する式の説明を行いました。
この式の『=』(イコール)の右側には、数値だけではなく、計算式を書くこともできます。計算式を書いた場合は、『変数』に代入される値は、その式の計算結果となります。また、『=』の右側の式の中には、『変数』を書くこともできます。
以下、実例を挙げて説明します。
var a = 3;
var b = 2 + 2;
// 『b』の中身は、『2+2』の結果である『4』
var c = a + b;
// 『a + b』は、『「変数aの中身」+「変数bの中身」』
// 変数『a』は、最初の行で定義したように『3』
// 変数『b』は、2番目の行で計算したように『4』
// 『a + b』は、『3 + 4』と同じ意味
// 変数『c』の中身は『7』となる

マンガ中のプログラムの解説
マンガ中に登場したプログラムについても解説します。
var teihen = 20; // 変数『底辺』は20
var takasa = 10; // 変数『高さ』は10
var menseki = teihen * takasa / 2;
// 変数『面積』は計算結果
// 『*』は掛け算、『/』は割り算の記号
// 変数『面積』に、「『底辺』掛ける『高さ』割る2」
// の答えを入れる
// 変数『面積』の内容をダイアログ表示
alert(menseki);
『底辺×高さ÷2』の、面積を求める式を、プログラムで書いたものです。3行目の『menseki』の右辺に注目してください。『teihen * takasa / 2;』となっており、1行目、2行目で宣言した変数が登場しています。この『teihen』には数字の『20』が、『takasa』には、数字の『10』が入っています。
そのため、『teihen * takasa / 2;』の結果は『100』となり、変数『menseki』には『100』が入ります。
最後に『alert(menseki);』とすることで、変数『menseki』の値を、ダイアログで表示させています。

『変数』利用のメリット
変数を使うと、複雑な計算も分かりやすく書くことができます。また、変数の値を変えるだけで、同じ計算式を再利用できるようになります。
以下、簡単な例を示します。
【変数を使わずに記述した例】
alert(200*8*750); // 『1200000』と表示
【変数を使って記述した例】
// 数字だけの式よりも意味を理解しやすく書ける var roudouNissuu = 200; // 労働日数 var roudouJikann = 8; // 労働時間 var Jikyuu = 750; // 時給 var nennsyuu = roudouNissuu * roudouJikann * Jikyuu; // 年収 alert(nennsyuu); // 『1200000』と表示 // 値を変えた計算も簡単にできる Jikyuu = 800; // 時給 nennsyuu = roudouNissuu * roudouJikann * Jikyuu; // 年収 alert(nennsyuu); // 『1280000』と表示
様々な計算方法
プログラムは、コンピュータに様々な計算を行わせるための命令方法です。そして、プログラムを使えば、様々な計算を行うことができます。
以下、JavaScriptの計算で使える記号を紹介します。こういった記号のことを、プログラムでは『演算子』と呼びます。
算術演算子
| 演算子 | 意味 | 使い方 | 説明 |
|---|---|---|---|
| + | 足し算 | a = 1 + 2 | 変数『a』に、『1 + 2』の結果である『3』を代入 |
| - | 引き算 | a = 1 - 2 | 変数『a』に、『1 - 2』の結果である『-1』を代入 |
| * | 掛け算 | a = 1 * 2 | 変数『a』に、『1 * 2』の結果である『2』を代入 |
| / | 割り算 | a = 5 / 2 | 変数『a』に、『5 / 2』の結果である『2.5』を代入 |
| % | 剰余 | a = 5 % 2 | 変数『a』に、『5 / 2』の余りである『1』を代入 |
その他の計算
| 式 | 意味 | 使い方 | 説明 |
|---|---|---|---|
| Math.ceil(n) | 小数点以下を繰り上げ | a = Math.ceil(1.55); | 変数『a』に『2』を代入 |
| Math.floor(n) | 小数点以下を繰り下げ | a = Math.floor(1.55); | 変数『a』に『1』を代入 |
| Math.round(n) | 小数点以下を四捨五入 | a = Math.round(1.55); | 変数『a』に『2』を代入 |
| Math.abs(n) | 絶対値 | a = Math.abs(-10); | 変数『a』に『10』を代入 |
| Math.max(n,m) | nとmの大きい方 | a = Math.max(1,10); | 変数『a』に『10』を代入 |
| Math.min(n,m) | nとmの小さい方 | a = Math.min(1,10); | 変数『a』に『1』を代入 |
| Math.pow(n,m) | nのm乗 | a = Math.pow(2,3); | 変数『a』に『8』を代入 |
| Math.sqrt(n) | nの平方根 | a = Math.sqrt(4); | 変数『a』に『2』を代入 |
| Math.random() | ランダム | a = Math.random() | 変数『a』に、0以上、1未満の乱数を代入 |
以下は、よく使う組み合わせです。
a = Math.floor(Math.random() * 100); // 変数『a』に、整数0~99の乱数を代入
// 1. Math.random()
// →「0 <= x < 1」になる実数x(0~0.99999…)
//
// 2. Math.random() * 100
// →「0 <= x < 1」になる実数x(0~0.99999…)を100倍する
// →「0 <= x < 100」になる実数x(0~99.999…)になる
//
// 3. Math.floor(Math.random() * 100)
// →「0 <= x < 100」になる実数x(0~99.999…)の小数点以下を切り捨てる
// →「0 <= x < 100」になる整数x(0~99)になる
以下は、難しい数学の計算なので、興味のある人だけご覧下さい。
三角関数
| 式 | 意味 | 使い方 | 説明 |
|---|---|---|---|
| Math.PI | 円周率π | a = Math.PI; | 変数『a』に『3.141592~』を代入 |
| Math.sin(n) | 正弦 | a = Math.sin(90 / 180 * Math.PI); | 変数『a』に『1』を代入 |
| Math.cos(n) | 余弦 | a = Math.cos(180 / 180 * Math.PI); | 変数『a』に『-1』を代入 |
| Math.tan(n) | 正接 | a = Math.tan(45 / 180 * Math.PI); | 変数『a』に『0.999~』を代入 |
| Math.asin(n) | 逆正弦 | a = Math.asin(1) / Math.PI; | 変数『a』に『0.5』を代入 |
| Math.acos(n) | 逆余弦 | a = Math.acos(-1) / Math.PI; | 変数『a』に『1』を代入 |
| Math.atan(n) | 逆正接 | a = Math.atan(1) / Math.PI; | 変数『a』に『0.25』を代入 |
| Math.atan2(y,x) | 座標xとyの角度 | a = Math.atan2(99,1) / Math.PI * 180; | 変数『a』に『89.42~』を代入 |
その他の特殊な値や計算
| 式 | 意味 | 使い方 | 説明 |
|---|---|---|---|
| Math.SQRT2 | 2の平方根 | a = Math.SQRT2; | 変数『a』に『1.41~』を代入 |
| Math.SQRT1_2 | 1/2の平方根 | a = Math.SQRT1_2; | 変数『a』に『0.70~』を代入 |
| Math.E | 自然対数e | a = Math.E; | 変数『a』に『2.71~』を代入 |
| Math.LN2 | eを底とした2の対数 | a = Math.LN2; | 変数『a』に『0.69~』を代入 |
| Math.LN10 | eを底とした10の対数 | a = Math.LN10; | 変数『a』に『2.30~』を代入 |
| Math.LOG2E | 2を底としたeの対数 | a = Math.LOG2E; | 変数『a』に『1.44~』を代入 |
| Math.LOG10E | 10を底としたeの対数 | a = Math.LOG10E; | 変数『a』に『0.43~』を代入 |
| Math.LOG10E | 10を底としたeの対数 | a = Math.LOG10E; | 変数『a』に『0.43~』を代入 |
| Math.exp(n) | eのn乗 | a = Math.exp(2); | 変数『a』に『7.38~』を代入 |
| Math.log(n) | eを底としたnの対数 | a = Math.log(2); | 変数『a』に『0.69~』を代入 |
以下、中級者以上向け。
特殊な計算方法
JavaScriptでは、計算式を短く書くための方法が用意されています。
たとえば、以下のような式は、2行目のように短く書くことができます。
a = a + 5; a += 5; // 短く記述
a = a - 5; a -= 5; // 短く記述
なぜこういった書き方をするのかと言うと、「プログラムを短く書くことができる」からです。今のところ、例として出てくるプログラムはいずれも短いものです。しかし、この先、どんどんプログラムは長く、複雑になってきます。そういった際に、より短く、簡潔に書くことができれば、プログラムの読みやすさが格段に向上します。
現時点では、特に便利さは実感できないと思いますので、「こういった書き方もある」と頭の片隅に留めておけばよいです。
以下、上記の式について、少しだけ補足します。
『a = a + 5;』は、左側の変数『a』に、「元の変数『a』に5を足した値」を入れる、という計算です。『a += 5;』は、左側の変数『a』に、5を足した値を入れる、という計算です。どちらも結果は同じになります。
同じように、掛け算や割り算でも、同じ方法が利用できます。
a = a * 5; a *= 5; // 短く記述
a = a / 5; a /= 5; // 短く記述
また、1を足したり、1を引いたりする計算は、以下のようにさらに短く書くことができます。
a = a + 1; a += 1; // 短く記述 a ++; // さらに短く記述
a = a - 1; a -= 1; // 短く記述 a --; // さらに短く記述
さらに高度な計算
JavaScriptでは、ここで紹介した方法以外にも、様々な高度な計算方法があります。
それらは、一度に紹介しても混乱すると思いますので、ここでは割愛しておきます。
ある程度、プログラムが書けるようになったら、本やWebを利用して、詳しい情報を調べてみてください。
エラーへの対処
プログラムを書いていると、書き損じや、計算のミスなどによって、エラーが出ることがあります。
例)
aleert(a); // 『alert』が『aleert』になっている
alert("文字); // 『"~"』が『"~』になっている
a = 10 / 0; // 数字は0では割ることができない
エラーの内容と場所は『コンソール』で確認できます。コンソールは、以下の手順で確認できます。どのPC向けブラウザでも共通です。
- [F12]キーを押す。
- 「コンソール」(Console)タブを選択する。
- エラーの内容が表示されている。また、そのファイルと行数も書いてある。
サンプルの入手
以下は、今回出てきたサンプルです。
ZIPでまとめてダウンロード (右クリックから保存してください)
『sample1.html』(c = a + b;)を表示
『sample2.html』(三角形の面積)を表示
プログラムの中身を見たい場合は、それぞれのHTMLファイルをブラウザで開いたあと、右クリックをして『ソースの表示』を選択してください。
メモ帳で、ファイルの中身を見ることができます。







