第5話:文字列変数と様々な出力
目次
マンガ





マンガ台詞
説明
この章では、『文字列変数』と、その様々な出力方法について学びます。
プログラムでは、数値だけでなく、文字を扱うことがよくあります。現代のコンピュータは、数字の計算を行うだけの道具ではありません。人間の作業を手助けする様々な用途に利用されます。その際、多くの人は、モニターで画面を見て操作を行います。この画面には、多くの文字や文章が表示されています。『文字列変数』は、そういった文字や文章を、プログラムで取り扱うための変数です。
また、JavaScriptを記述するHTMLファイルは、テキストファイルで書かれています。このテキストファイルは、文字や文章で構成されたファイルです。JavaScriptのプログラムで画面を書き換える際は、こういった文字や文章を加工したり、書き換えたりすることが多いです。そのため、『文字列変数』を利用したプログラムは、JavaScriptでは、避けて通ることはできません。
それでは以下、『文字列変数』について解説して、実際にプログラムを書いていくことにしましょう。
『文字列変数』の基本
『文字列』
まずは、『文字列』という言葉について説明します。
これまでも、『文字列』という言葉を、説明なしで何度か使ってきました。『文字列』という言葉は、『文字』がいくつか並んだものを指します。たとえば『あいうえお』は、『あ』『い』『う』『え』『お』という、5つの文字が並んだ『文字列』です。
文字列は長さは問いません。1文字でも100文字でも『文字列』と呼びます。たとえば、『遊』という1文字のみの文字も文字列と呼びます。また、『成績』という2つの文字が並んでいる場合も文字列と呼びます。さらに『』(何もない)のように、0文字の場合も文字列と呼びます(空の文字列と呼んだりします)。
『文字列変数』
『文字列』を格納した変数のことを、『文字列変数』と呼びます。
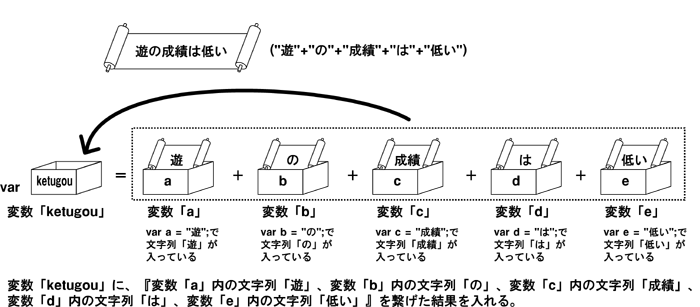
文字列変数は、『+』(プラス)記号を使って連結できます。たとえば、以下のようなプログラムを実行すると、『遊の成績は低い』とダイアログに表示されます。
変数『a』から『e』までの『文字列』が、左から順に連結されて、その中身が『ketugou』変数に代入されるからです。
var a = "遊"; var b = "の"; var c = "成績"; var d = "は"; var e = "低い"; var ketugou = a + b + c + d + e; alert(ketugou);

それでは以下、JavaScriptの『文字列変数』と、その扱い方、そして画面への様々な出力の仕方を詳しく説明していきます。
『JavaScript』の変数
『JavaScript』の変数には、数値を入れても、『文字列』を入れても構いません。『文字列』は、『"○○"』もしくは『'○○'』のように、両脇を『"』(ダブルクオーテーション)か『'』(シングルクオーテーション)で囲います。
var a = 100; // 変数『a』に、数値変数を入れる a = "文字列 文字列"; // 変数『a』に、数値の代わりに文字列を入れる a = 99; // 変数『a』に、さらに数値を入れる var b; // 変数『b』を作る。以下、様々な方法で、文字列を入れる b = "文字列 文字列"; // 『"』で囲う b = '文字列 文字列'; // 『'』で囲う b = '文字"列" 文字列'; // 『'~'』の中には、『"』を書ける b = "文字'列' 文字列"; // 『"~"』の中には、『'』を書ける b = "文字\"列\" 文字列"; // 『"~"』の中に直接『"』と書きたい場合は『\"』と書く
数値と『文字列』が混ざった計算
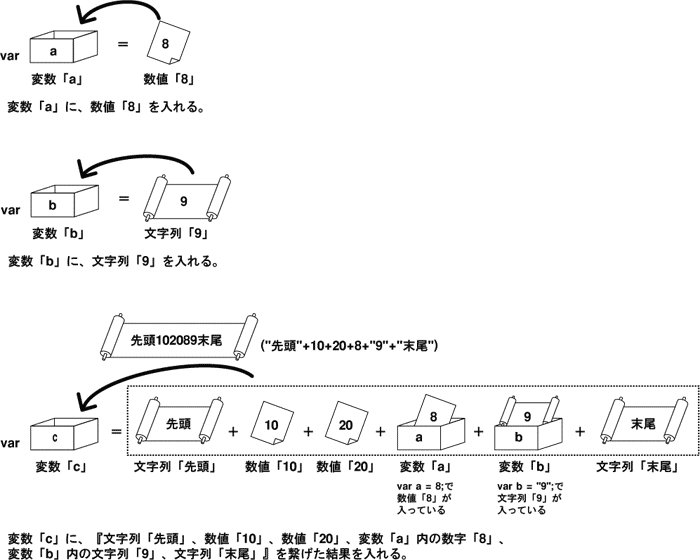
さて、『JavaScript』の変数には、数値を入れても、『文字列』を入れても構わないと書きました。ここで問題が発生します。数字を足す演算子も、『文字列』を連結する演算子も『+』です。数値と『文字列』が混在したプログラムでは、以下の計算はどうなるのでしょうか?
var a = 8; // 数値変数 var b = "9"; // 文字列変数 var c = "先頭" + 10 + 20 + a + b + "末尾"; // 文字列の連結 document.write(c); // 『先頭102089末尾』と表示
この場合、全て『文字列』として解釈されます。そのため変数『c』の値は、『先頭102089末尾』となります。

『文字列変数』を数値変数として解釈させる
文章を結合する式の中で、数値の計算を行わせたい場合は、その部分を『(~)』のように、丸括弧で囲います。
また、文字列変数を数値変数として解釈させたい場合は、その文字列変数に『-0』するか『1』して、数値とします(『a-0』『a1』のように書くと、文字列変数が数値に変換されます)。
以下のように書けば、数値として計算を行えます。
var a = 8; // 数値変数 var b = "9"; // 文字列変数 var c = "先頭" + (10 + 20 + a + b * 1) + "末尾"; // 文字列の連結 document.write(c); // 『先頭47末尾』と表示
この場合、変数『c』の値は『先頭47末尾』となります。

特殊な文字
『JavaScript』のプログラムでは、特殊な文字が出てきます。その中から、よく使うものを、表にまとめておきます。
| 記号 | 意味 |
|---|---|
| \n | 改行 |
| \r | 復帰 |
| \t | タブ文字 |
| \" | 『"~"』内で使う『"』 |
| \' | 『'~'』内で使う『'』 |
| \ | 『\』 |
『\』(バックスラッシュ、Windowsでは半角の円記号)は、特殊文字を示す記号として使われます。『¥』は、欧文フォントや、Windows以外の環境では『\』(半角逆斜めのバックスラッシュ)として表示されます。これは、表示が違うだけで、同じ記号です(注:厳密な話をするならば、Windows環境ではバックスラッシュが円記号で代替表示されます)。
『\r』(復帰)について補足です。改行は、Unix系(Linux、Macなど)では『\n』で、Windowsでは『\r\n』で表現されます。JavaScriptのプログラム内では、改行は『\n』だけ使っておけばよいです。ローカルから読み込んだファイルに『\r』(復帰)が付いている場合は、『"文章".replace(/\r/g, "")』(正規表現を使った文字列の置換。先の方で紹介)のようにして、『\r』(復帰)を全て取り除いてから利用するとよいです。(改行文字についての補足)
それでは以下実例です。
『alert()』に『改行させた文字列』を表示させます。その文章中に『\n』を書きます。
alert("改行つき文字列\n改行されました");

『document.write()』で改行させたい場合は、文章中に『<br>』を書きます。
document.write("改行つき文字列<br>改行されました");

また、『JavaScript』のプログラムとは直接関係ないですが、HTMLで使用される特殊な文字の一覧も表にまとめておきます。
| 記号 | 意味 |
|---|---|
| < | 『<』 |
| > | 『>』 |
| & | 『&』 |
| " | 『"』 |
| | 空白文字 |
『<』と『>』は、HTMLファイルのタグに使用される文字列です。そのため、HTMLファイル中でこれらの文字列を表示させたい場合は、ブラウザが混乱しないように『<』『>』のように、別の記号を利用して書きます。こういった文字はいくつかあり、『&』もそういった文字です。この場合は『&』と書きます。
また空白文字は『 』と書きます。ブラウザでは、半角スペースで半角文字分の空白を挿入することができます。しかし、これは1文字分だけで、半角スペースを複数書いても、1文字分のスペースとしてしか判断されません。複数の空白文字を挿入したい場合は『 』を利用します。
それでは以下に、これらの記号を使用したサンプルを掲載しておきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
<pre><script>
// <pre>タグで囲っているので、改行がそのまま反映される
document.write("改行つき文字列\n改行されました\nその他の記号<>&"");
</script></pre>
<script>
// <pre>タグで囲っていないので、改行は<br>タグで行う
document.write(" @<br>");
document.write(" @<BR>");
</script>
</body>
</html>

改行文字についての補足
改行文字をJavaScript内で指定する場合は『\n』と書けばよいです。しかし、外部からプログラムに文字列を読み込む場合には、問題が生じることがあります。
Windowsでは、普通のテキストファイルの改行は『\r\n』と2つの文字で表されています。Unix系のOS(Linux、Macなど)では、テキストファイルの改行は『\n』と1文字になっています。
『\r』は『キャリッジリターン』(carriage return)で、『復帰』という意味です。
『\n』は『ニューライン』(newline)で、『改行』という意味です。
これらの記号はタイプライターの動作に由来しています。『復帰』で印字装置を行頭に戻し、『改行』で1行紙を送るという動作が元になっています。
ファイルを読み込んだ際に、『\n』を置換して、改行を除去しようとしたとします。その際、上手くいかずに改行されたままの場合は、『\r』も置換して除去するようにしてください。
この方法を頭の片隅に覚えておくと、行き詰らないで済みます。
『文字列』の操作
以下、よく使う文字列操作のための命令を紹介します。
基本的な命令
| 式 | 意味 | 使い方 | 説明 |
|---|---|---|---|
| .length | 文字列の長さ | a = "ABCDEF".length; | 変数『a』に『6』が入る |
| .charAt(n) | n文字目の文字 | a = "ABCDEF".charAt(1); | 変数『a』に『B』が入る |
| .substring(from,to) | from~to-1文字目の文字 | a = "ABCDEF".substring(1,3); | 変数『a』に『BC』が入る |
| .substring(from) | from~残り全ての文字 | a = "ABCDEF".substring(1); | 変数『a』に『BCDEF』が入る |
| .substr(from,len) | from~len文字分の文字 | a = "ABCDEF".substr(1,3); | 変数『a』に『BCD』が入る |
| .substr(from) | from~残り全ての文字 | a = "ABCDEF".substr(1); | 変数『a』に『BCDEF』が入る |
文字列の簡単な検索
以下の命令で、『key』が見つからない場合は、変数に『-1』が入ります。
| 式 | 意味 | 使い方 | 説明 |
|---|---|---|---|
| .indexOf(key,from) | fromを始点に 最初のkey位置 | a = "CDEABCDE".indexOf("DE",4); | 変数『a』に『6』が入る |
| .indexOf(key) | 最初のkey位置 | a = "CDEABCDE".indexOf("DE"); | 変数『a』に『1』が入る |
文字列の検索や置換の詳細は、別の場所で改めて行います。
さらに多くの命令を知りたい人は、以下のリンクを参考にしてください。
- とほほのJavaScriptリファレンス - 文字列(String)
- 「文字列の検索と取り出し」~マンガでプログラミング用語解
- 「文字列の置換と分割」~マンガでプログラミング用語解
- 「文字列と文字コードの相互変換」~マンガでプログラミング用語解
以下、中級者以上向け。
サンプルの入手
以下は、今回出てきたサンプルです。
ZIPでまとめてダウンロード (右クリックから保存してください)
『sample1.html』(遊の成績は低い)を表示
『sample2.html』(三角形の面積)を表示
『sample3.html』(様々な文字列の表示方法)を表示
『sample4.html』(改行)を表示
『sample5.html』(様々な特殊文字)を表示
プログラムの中身を見たい場合は、それぞれのHTMLファイルをブラウザで開いたあと、右クリックをして『ソースの表示』を選択してください。
メモ帳で、ファイルの中身を見ることができます。







