第20話:スタイルシート
目次
マンガ





マンガ台詞
説明
この章では、『スタイルシート』について学びます。『スタイルシート』は、文書の見た目を指定する方法です。Webページでは、『CSS』(Cascading Style Sheet)というスタイルシート言語で、見た目を定義します。
古いWebページのHTMLタグには、『<font>』(フォント)など、見た目を決めるためのタグが多く用意されていました。しかし、現在では、そういったタグを利用して見た目を指定する方法は主流ではなくなっています。
現在の一般的な方法は、以下の通りです。
- HTMLタグでは、文書の構造だけを定義する。
- 『<h1>』(見出し1)や『<h2>』(見出し2)といった、元々文書の構造を定義するためのタグを使う。
- 『<div>』や『<span>』といった領域を指定するタグを使う。
- 『スタイルシート』で、別途見た目を設定する。
なぜそういったことをするのでしょうか? いくつかの理由がありますが、そのうちの1つに『文書の再利用性を高める』といった目的があります。
HTMLタグでは見た目を設定せず、文書の構造だけを決めるようにしておけば、携帯ブラウザやスマートフォン、音声ブラウザといった、異なる見た目(伝達手段)の環境でも、文書の内容をそのまま伝えることができます。また、検索エンジンなどが文書を解析する際に、迷うことなく文書の内容を読み取れます。
『スタイルシート』を使用する利点はそれだけではありません。たとえば、サイトのリニューアルを行う際に、全てのページの見た目を変更したいとします。『スタイルシート』は、外部JavaScriptのように、その内容を外部ファイルとして切り離しておくことができます。そのため、簡単にサイト全体の見た目を変えることが可能です。
このように、『スタイルシート』には様々な利点があります。それでは以下、この『スタイルシート』について学んでいきましょう。
『スタイルシート』の基本
タグに直接記入
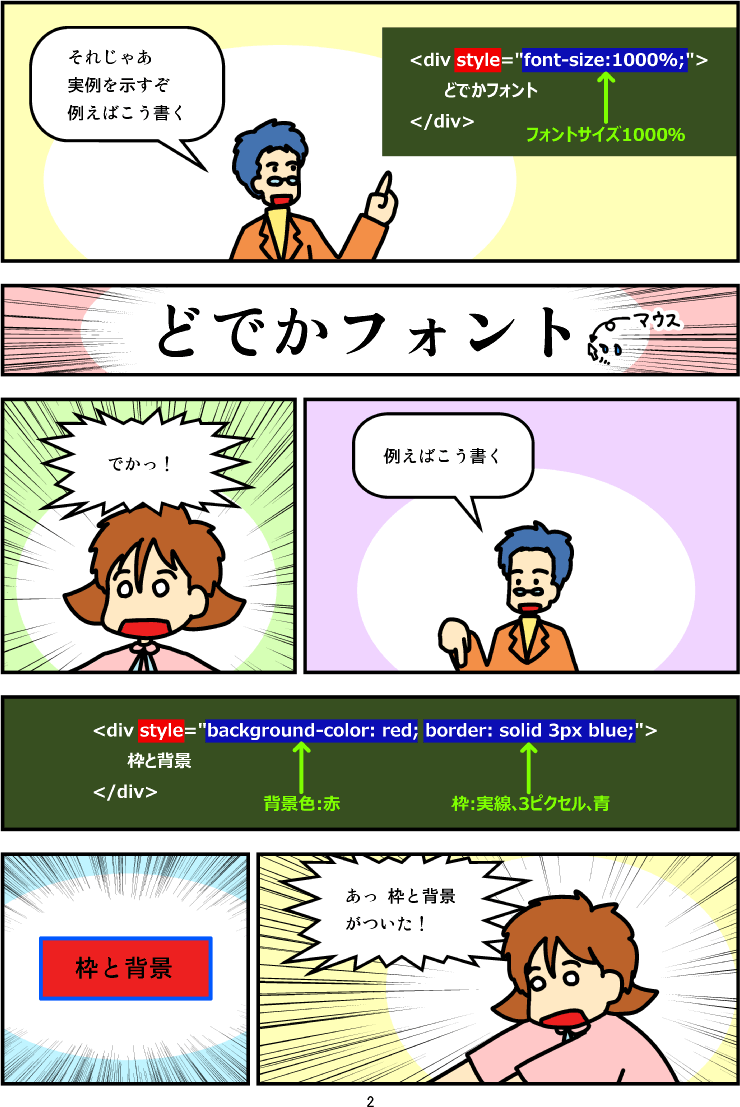
『スタイルシート』は、タグの『style』属性に直接書くことで見た目を設定できます。
<div style="font-size:1000%;">どでかフォント</div>
『<div>』タグの『style』属性に、見た目の設定を書き込んでいます。上記は、フォントサイズを1000%(10倍)に拡大するスタイルシートの設定です。
同じように、様々なタグに『style』属性を書くことができます。
『<head>』タグ内の『style』領域に記入
『スタイルシート』は、タグの『style』属性に直接書くだけでなく、『<head>~</head>』内の『<style type="text/css">~</style>』内に書くこともできます。
以下は、『<head>』タグ内の『style』領域に設定を書き込んだ例です。
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
font-size:80%;
}
</style>
</head>
上記は、「全ての『<div>』タグ内の文字のフォントサイズを『80%』にする」という設定です。
『スタイルシート』の外部ファイル化
『スタイルシート』は、外部ファイル化することもできます。外部ファイルにする際は、以下のように書きます。
<link rel="stylesheet" type="text/css" href="out.css">
この時、『out.css』のファイル内には、『<style>』タグは書きません。
以下のファイルは、先ほどと同じように、「全ての『<div>』タグ内の文字のフォントサイズを『80%』にする」という設定です。
div {
font-size:80%;
}
『スタイルシート』の書き方
// タグに直接書く場合 <タグ名 style="プロパティ名:値; プロパティ名:値; ……">~</タグ名> // 『<style>』タグ内や外部ファイルに書く場合 セレクタ { プロパティ名:値; プロパティ名:値; : } // 改行はしなくてもよい セレクタ {プロパティ名:値; プロパティ名:値; ……}
各プロパティは『;』(セミコロン)で区切ります。この『;』を忘れると、正しく動作しないので気を付けてください。
コメント
『スタイルシート』では、『/*~*/』の部分は『コメント』と見なされます。
<head>
<style type="text/css">
/* (無視1)
span {
font-size:80%;
}
*/
div {
font-size:80%;
/*(無視2)color: red;*/
}
</style>
</head>
コメントアウトは、タグを指定している領域全体(『無視1』の部分)でも、括弧の中の一部(『無視2』の部分)でも行えます。
『スタイルシート』の種類
Webページで使える『スタイル』は大量にあります。その全てを掲載すると煩雑になるので、インターネットや専門の本などを調べて、個別に確認してください。
『セレクタ』
『スタイルシート』では、どの要素を対象にするのか、複雑に指定することができます。この指定方法を『セレクタ』と呼びます。
『セレクタ』の代表的な書き方
以下、『セレクタ』の代表的な書き方を紹介します。他にもたくさんありますが、ここでは基本的なものだけを掲載します。
| 書き方 | 対象の要素 |
|---|---|
| * | 全ての要素 |
| div | 『div』タグの要素 |
| div.target | 『div』タグの中で、『class』が『target』の要素 |
| .target | 『class』が『target』の要素 |
| div#target | 『div』タグの中で、『id』が『target』の要素 |
| #target | 『id』が『target』の要素 |
| h1, h2, h3 | 『h1』タグか『h2』タグか『h3』タグの要素 |
| div a | 『div』タグの中で使われる『a』タグの要素 |
| .target span a | 『class』が『target』の要素の中で使われる 『span』タグの中で使われる『a』タグの要素 |
『セレクタ』の書き方2
また、タグによっては、以下のような指定も行えます。
| 書き方 | 対象の要素 |
|---|---|
| a:link | 『a』タグ(リンク)の通常の表示 |
| a:visited | 『a』タグ(リンク)の訪問時の表示 |
| a:active | 『a』タグ(リンク)のクリックした瞬間の表示 |
| a:hover | 『a』タグ(リンク)のマウスオーバー時の表示 |
| a.target:visited | 『a』タグ(リンク)中で、『class』が『target』の訪問時の表示 |
『セレクタ』の種類
Webページで使える『セレクタ』は大量にあります。その全てを掲載すると煩雑になるので、インターネットや専門の本などを調べて、個別に確認してください。
『セレクタ』の優先順位
『セレクタ』の優先順位1 順番
1つの要素に対して、複数の指定がある場合、基本的には後で書かれたものが優先されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style type="text/css">
/* 文字の色を赤に */
div {
color:red;
}
/* 文字の色を青に */
div {
color:blue;
}
</style>
</head>
<body>
<div>青文字</div>
<div>青文字</div>
</body>
</html>
上記のように、同じタグに対して2つの指定があった場合は、後で書かれた『文字を青色にする設定』が採用されます。
『セレクタ』の優先順位2 対象の絞込み
順番だけでなく、対象の絞込みも重要です。複数の指定がある場合には、より詳細に対象を狭めた方が優先されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style type="text/css">
/* 文字の色を青に */
div.b {
color:blue;
}
/* 文字の色を赤に */
div {
color:red;
}
</style>
</head>
<body>
<div>赤文字</div>
<div class="b">青文字</div>
<div>赤文字</div>
</body>
</html>
上記の場合、『div』よりも『div.b』の方が優先されます。この設定では『<div>』タグの要素の文字の色は赤色になります。しかし、たとえ『<div>』タグであっても、クラスが『b』の要素は、文字が青色になります。
『セレクタ』の優先順位3 『style』属性
『<head>~</head>』内で『スタイル』を設定するよりも、本文中のタグの『style』属性に直接書いたものの方が優先されます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
color:red;
}
</style>
</head>
<body>
<div>赤文字</div>
<div style="color: blue;">青文字</div>
<div>赤文字</div>
</body>
</html>
上記の場合『<head>』内で、全ての『<div>』タグの文字は赤色と定義しています。しかし、『<div style="color: blue;">』のようにして、タグ内の『style』属性で直接『スタイル』を設定しているために、こちらが優先されて青色の文字で表示されます。
『セレクタ』の強制的な優先
『セレクタ』の優先順位を変更するための手段はこれだけではありません。ある設定を強制的に優先させる方法として、『! important』という記述もあります。この方法は、複数の『スタイルシート』を読み込む際などに使用します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
font-size:80% !important;
}
</style>
</head>
<body>
</body>
</html>
マンガ中の『スタイルシート』の解説
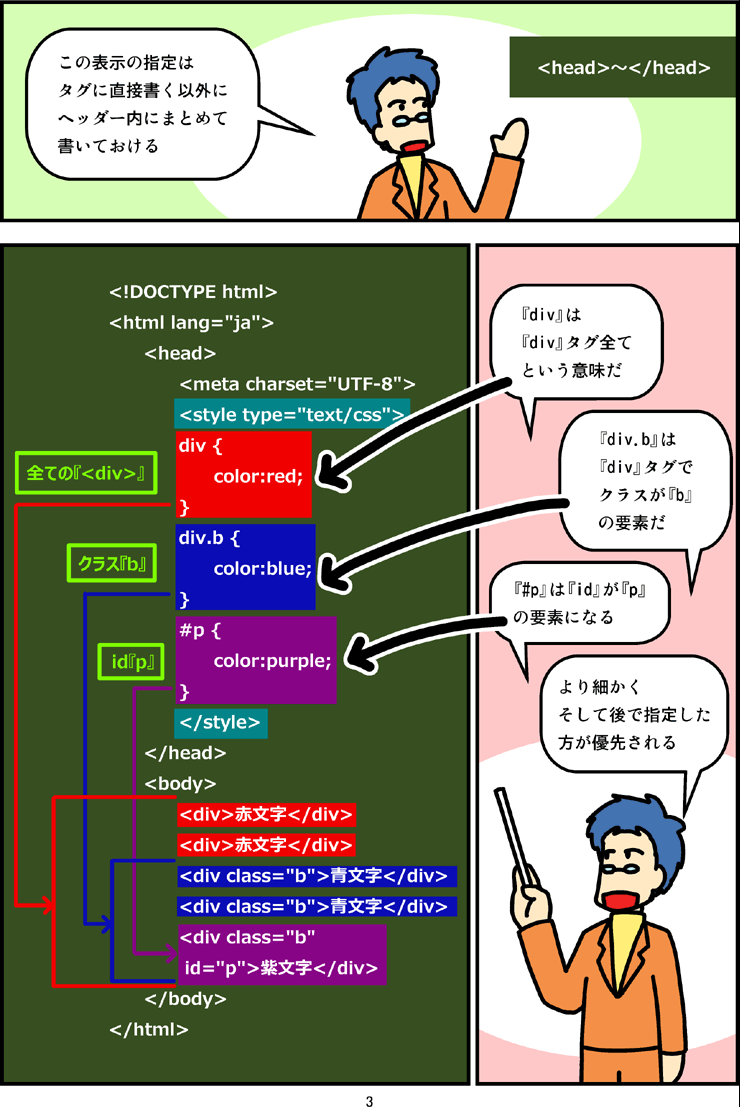
以下、マンガ中で登場した例の解説を行います。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
color:red;
}
div.b {
color:blue;
}
#p {
color:purple;
}
</style>
</head>
<body>
<div>赤文字</div>
<div>赤文字</div>
<div class="b">青文字</div>
<div class="b">青文字</div>
<div class="b" id="p">紫文字</div>
</body>
</html>
このHTMLファイルには、3種類の『スタイルシート』の設定が書き込まれています。
最初の『div {~}』は、全ての『<div>』タグを対象にした設定です。ここでは『color:red;』と、文字を赤色にする設定を書き込んでいます。そのため、このHTMLファイルでは、『<div>』タグ内の文字は全て赤色になります。
しかし、2番目、3番目に、『<div>』タグについてさらに詳しい設定があるために、そちらが優先されます。
2番目の『div.b {~}』は、『<div>』タグのうち、クラスが『b』のものを対象にした設定です。ここでは『color:blue;』と、文字を青色にする設定を書き込んでいます。そのため、『<div>』タグであっても、クラスが『b』のものは、赤色ではなく、青色の文字で表示されるようになります。
これだけではなく、このHTMLファイルには、3番目により詳しい設定があります。
3番目の『#p』は、属性『id』の値が『p』の要素を指します。『id』は、HTMLファイルでユニークになるように(他に同じ内容がないように)設定します。対して『クラス』は、複数のタグに設定することができます。そのため、『id』による指定は『クラス』による指定よりも、さらに詳しい設定になります。
ここでは、『color:purple;』と、文字を紫色にする設定を書き込んでいます。そのために、赤文字よりも青文字よりも優先して、属性『id』の値が『p』の要素は紫色の文字で表示されます。
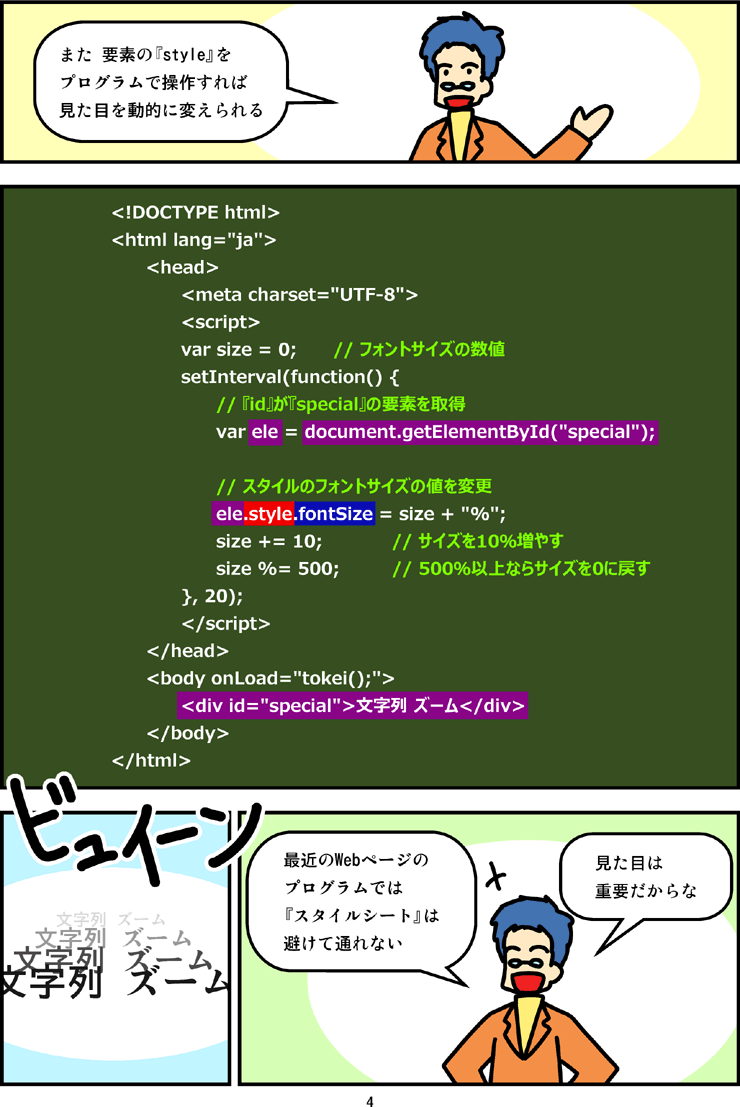
JavaScriptからの『スタイル』の操作
JavaScriptから『スタイル』を操作する際の注意
この『スタイル』ですが、『スタイルシート』で指定する際と、JavaScriptから操作する際では、名前が少し異なります。
『スタイルシート』で『font-size』という名前のスタイルは、JavaScriptでは『fontSize』という名前になっています。『-』(ハイフン)がなくなり、その後の文字が『大文字』になっています。
間違いやすいので、注意してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
font-size:80%;
}
</style>
<script>
function changeStyle(element) {
element.style.fontSize = "200%";
}
</script>
</head>
<body>
<div id="target" style="font-size: 150%;" onClick="changeStyle(this)">
クリックしてね!
</div>
</body>
</html>
ブラウザ依存
『スタイルシート』には、一部ブラウザ依存が存在します。
『スタイルシート』を利用する際は。複数のブラウザで見た目を確認してください。また、問題が発生した際は、ネットの情報を活用して、解決方法を入手してください。
以下、『スタイルシート』の詳細がまとめられているサイトです。
サンプルの入手
以下は、今回出てきたサンプルです。
ZIPでまとめてダウンロード (右クリックから保存してください)
『sample1.html』(どでかフォント、枠と背景)を表示
『sample2.html』(タグ、クラス、ID)を表示
『sample3.html』(文字ズーム アニメーション)を表示
『sample4.html』(JavaScriptでの『スタイル』の変更)を表示
プログラムの中身を見たい場合は、それぞれのHTMLファイルをブラウザで開いたあと、右クリックをして『ソースの表示』を選択してください。
メモ帳で、ファイルの中身を見ることができます。







