第6話:真と偽 条件分岐と演算子
目次
マンガ






マンガ台詞
説明
この章では、『条件分岐』について学びます。また、『条件分岐』を行うための『真と偽』の判定や、その判定を行うための『比較演算子』についても学びます。
プログラムでは、多くの場合、条件によって処理を分岐させます。たとえば『面積が10以上の場合』と『面積が10未満の場合』で、違うメッセージを表示させたいとします。その場合は、『面積が10以上か、10未満か』を判定する必要があります。
こういった『条件に応じて処理を分岐させる』ために用意されている仕組みが、『if』文になります。
本章では、まず、この『if』文の使い方を紹介します。その後、『条件分岐』を行う上で必要な、様々な知識を説明していきます。
『if』文と『真偽』
『条件分岐』を行うための『if』文は、以下のように書きます。
if (/* 条件式 */) {
// Aの処理
} else {
// Bの処理
}
『if』に続く『(~)』内の式が正しければ『Aの処理』が、間違っていれば『Bの処理』が実行されます。この『正しい』『間違っている』ということを、プログラムの世界では『真』『偽』と言います。
たとえば『10 < 1』の式は間違っています。この場合、この式の結果は『偽』であると言います。逆に『1 < 10』であれば正しいので、『真』であると言います。
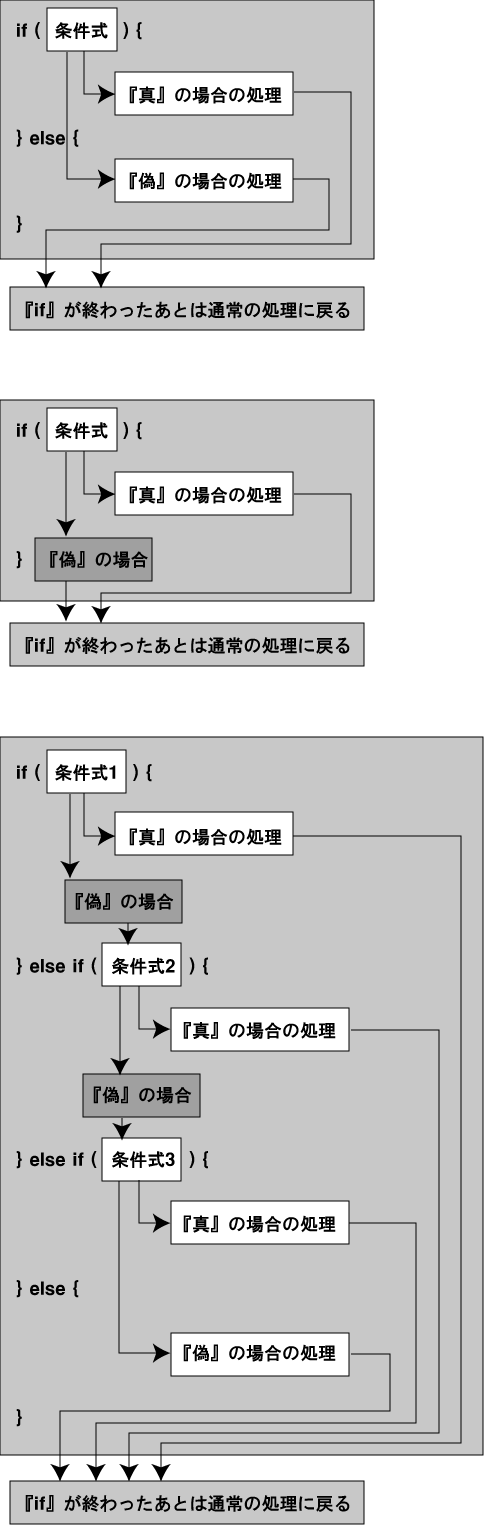
以下、図で示します。

プログラムでは『if (a >= 10)』のように、変数を利用して条件式を書くことで、「変数『a』が10以上」(真)なら『Aの処理』を実行させ、「変数『a』が10未満」(偽)なら『Bの処理』を実行させます。
この条件式に使った『<』『>=』のような記号を、『比較演算子』と言います。
それでは以下、『比較演算子』について詳しく解説していきます。
『比較演算子』
条件分岐を行うためには、『if』の丸括弧の中で、『真偽』の判定を行わなければなりません。
そのために利用できるのが『比較演算子』です。演算子の左右を比較して、その演算子の条件に合っていれば『真』を、合っていなければ『偽』を返します。
代表的なものを、以下に示します。
| 演算子 | 説明 |
|---|---|
| 左 == 右 | 左と右が同じと見なせるなら真(『=』2つなので注意) |
| 左 != 右 | 左と右が違うと見なせるなら真(『!』は否定記号) |
| 左 === 右 | 左と右が同じなら真(『=』3つなので注意) |
| 左 !== 右 | 左と右が違うなら真(『!』は否定記号) |
| 左 **< ** 右 | 左が右より小さいなら真 |
| 左 **> ** 右 | 左が右より大きいなら真 |
| 左 <= 右 | 左が右より小さいか同じなら真 |
| 左 >= 右 | 左が右より大きいか同じなら真 |
『==』『!=』と『===』『!==』の違い
『==』『!=』と『===』『!==』の違いについて触れておきます。
『==』『!=』は、数字の『1』と文字列の『"1"』のように、本来は違う型である場合も、同じ型と見なして比較を行ないます。
『===』『!==』では、そうしたことをせず、型も内容も同じかどうかで比較を行ないます。
以下、例を示します。
// 『==』
if (1 == "1") {
document.write("1 == \"1\" : 同じ<br>")
} else {
document.write("1 == \"1\" : 違う<br>")
}
// 『===』
if (1 === "1") {
document.write("1 === \"1\" : 同じ<br>")
} else {
document.write("1 === \"1\" : 違う<br>")
}
【結果】
1 == "1" : 同じ 1 === "1" : 違う
// 『==』
if (0 == false) {
document.write("0 == false : 同じ<br>")
} else {
document.write("0 == false : 違う<br>")
}
// 『===』
if (0 === false) {
document.write("0 === false : 同じ<br>")
} else {
document.write("0 === false : 違う<br>")
}
【結果】
0 == false : 同じ 0 === false : 違う
『==』『!=』で同じと見なされるものには、以下のようなものがあります。
- 『数値』と『数値と同じ数字の文字列』
- 『0』と『false』と『""(空文字)』と『[](空配列)』と『{}(空オブジェクト)』
- 『1』と『true』
- 『undefined』と『null』
『論理演算子』
『if』の丸括弧の中の条件判断ですが、時には複雑な判定を行いたい時もあります。
たとえば、『点数が60点以上、70点未満の場合』といった条件があったとします。この条件は、『if』を2つ使い、以下のように書きます。
var tensuu = 65; if (tensuu >= 60) { if (tensuu < 70) { alert("60点以上、70点未満"); } }
しかし、見た目がちょっと複雑です。このプログラムは、『論理演算子』を使えば、もう少しシンプルに書くことができます。
『A かつ B』『A または B』
『論理演算子』は、『A かつ B』といった条件や、『A または B』といった条件を表す式です。
| 演算子 | 説明 |
|---|---|
| 左 && 右 | 左であり、かつ右であるなら真 |
| 左 || 右 | 左または右なら真 |
これは、以下のように使います。
var tensuu = 65;
if ((tensuu >= 60) && (tensuu < 70)) {
// 『tensuu >= 60』かつ『tensuu < 70』である
alert("60点以上、70点未満");
}
この『論理演算子』を使えば、複雑な条件を短く書けます。
また、この『if』の丸括弧の中は、見づらければ、改行して書いても構いません。
var tensuu = 65; if ((tensuu >= 60) && (tensuu < 70) ) { // 『tensuu >= 60』かつ『tensuu < 70』である alert("60点以上、70点未満"); }
プログラムは、後で見直した時に読みやすいように、各自工夫して書いてください。
否定
『真偽値』の前に、否定を表す『!』を書くと、『true』なら『false』に、『false』なら『true』に値が変わります。
| 式 | 計算結果 |
|---|---|
| !true | false |
| !false | true |
この否定は、真偽値の計算結果を変数に入れておき、あとでその逆を求めたい時などに使えます。
var syukketuYuu = false;
if (! syukketuYuu) {
alert("遊は休み");
}
『条件演算子』
プログラムに慣れてくると、『if』を使った条件分岐を書くのが面倒だ、と思い始めるかもしれません。
単純な条件分岐を行う際は、『if』文よりも簡単な書き方があります。それが、『条件演算子』を使った書き方です。
| 演算子 | 説明 |
|---|---|
| 条件式 ? 左 : 右 | 条件式が真なら左の値、偽なら右の値 |
これは、以下のように使います。
var tensuu = 65; var mojiretu = (tensuu >= 60) ? "合格" : "不合格"; // 変数『tensuu』が『65』で『60』以上なので、 // 変数『mojiretu』には『合格』が入る alert(mojiretu);
『演算子』の優先順位
『演算子』には、プログラムとして解釈される順番が決まっています。
例えば、『*』(掛け算)は、『+』(足し算)より先に処理されます。そのため、『1+2*3』は、掛け算が足し算よりも先に処理されて、『1+6』となり、最終的な答えは『7』となります。
これまで出てきた『演算子』の優先順位を、簡単な表にしておきました。参考にしてください。
| 優先順位 | 記号 |
|---|---|
| 高 | 『(~)』括弧 |
| ↑ | 『++』『--』増減、『-数字』マイナス |
| 『*』『/』『%』掛け算、割り算、剰余 | |
| 『+』『-』足し算、引き算、『+』文字列の結合 | |
| 『<』『<=』『>=』『>』大きさの比較 | |
| 『==』『!=』『===』『!==』一致の比較 | |
| 『&&』かつ | |
| 『||』または | |
| 『~?~:~』条件演算子 | |
| ↓ | 『=』代入、『+=』『-=』などの複合代入 |
| 低 | 『,』カンマ |
さらに詳しい『演算子』の説明は、以下を参考にしてください。
以下、中級者以上向け。
『if』の少し高度な使い方
『else』の省略、『else if』の利用
『if』を使った『条件分岐』式では、『else {~}』の部分に、条件が『偽』の場合の処理を書きます。
if (/* 条件式 */) {
// 条件式が真の場合の処理
} else {
// 条件式が偽の場合の処理
}
『else』以下は、必要なければ省略しても構いません。
if (/* 条件式 */) {
// 条件式が真の場合の処理
}
また、『else』のあとに『if』を書くことで、さらに細かく分岐させることもできます。
if (/* 条件式1 */) {
// 条件式1が真の場合の処理
} else if (/* 条件式2 */) {
// 条件式1が偽の場合で
// 条件式2が真の場合
} else if (/* 条件式3 */) {
// 条件式1が偽の場合で
// 条件式2も偽の場合で
// 条件式3が真の場合
} else {
// 全ての条件式が偽の場合
}
以下、この『条件分岐』の違いを図で示します。

『{~}』を省略した『if』文
『if』や『else』の後の処理が1つだけの場合は『{~}』を省略することができます。プログラムを、より短く書きたい場合に、こういった書き方を利用してください。
まずは、『if (~) {~}』を、『{~}』なしで書いてみます。
if (/* 条件式 */) /* 条件式が真の場合の処理 */
if (1 > 0) alert("真");
次に、『if (~) {~} else {~}』を、『{~}』なしで書きます。
if (/* 条件式 */) /* 条件式が真の場合の処理 */ else /* 条件式が偽の場合の処理 */
// ○ 以下は有効
if (1 < 0) alert("真");
else alert("偽");
// ○ 以下は有効
if (1 < 0)
alert("真");
else
alert("偽");
// × 以下は処理の数が複数なので駄目
if (1 < 0)
alert("真"); alert("真");
else
alert("偽"); alert("偽");
// ○ 処理が複数の場合は『{~}』を付ける
if (1 < 0) {
alert("真"); alert("真");
} else {
alert("偽"); alert("偽");
}
もう1つの条件分岐式『switch』
条件分岐式には、『if』以外に、『switch』もあります。
この『switch』は、変数の数値を見て、『1ならAの処理』『2ならBの処理』……と、条件と処理を列記していくための方法です。
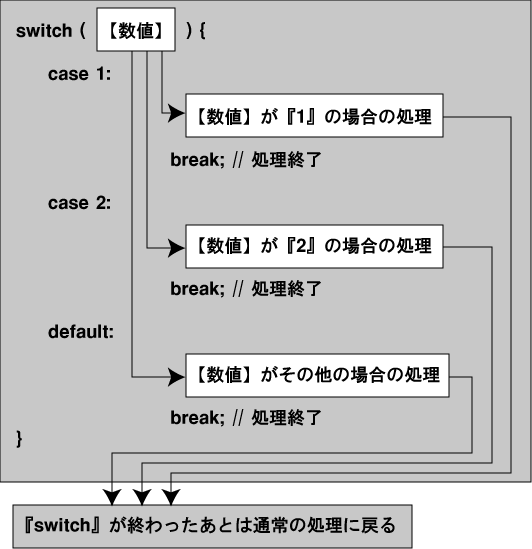
以下、図で処理の流れを説明します。

以下、実例を示します。
var tensuu = 3; switch (tensuu) { case 1: // 変数『tensuu』の数値が『1』の場合 alert("成績1番 おめでとう!"); break; // 処理終了 case 2: // 変数『tensuu』の数値が『2』の場合 alert("成績2番 銀メダル!"); break; // 処理終了 case ^3#(3:)# // 変数『tensuu』の数値が『3』の場合 alert("成績3番 銅メダル!"); break; // 処理終了 default: // 変数『tensuu』の数値が『その他』の場合 alert("もっと頑張りましょう"); break; // 処理終了 }
この場合は、『成績3番 銅メダル!』というメッセージが表示されます。
サンプルの入手
以下は、今回出てきたサンプルです。
ZIPでまとめてダウンロード (右クリックから保存してください)
『sample1.html』(遊のテストの点数)を表示
『sample2.html』(switch)を表示
プログラムの中身を見たい場合は、それぞれのHTMLファイルをブラウザで開いたあと、右クリックをして『ソースの表示』を選択してください。
メモ帳で、ファイルの中身を見ることができます。







