第11話:変数のスコープ
目次
マンガ





マンガ台詞
説明
この章では、『変数のスコープ』について学びます。『変数のスコープ』は、『関数』を使ったプログラムを書く上で、非常に重要な考え方になります。
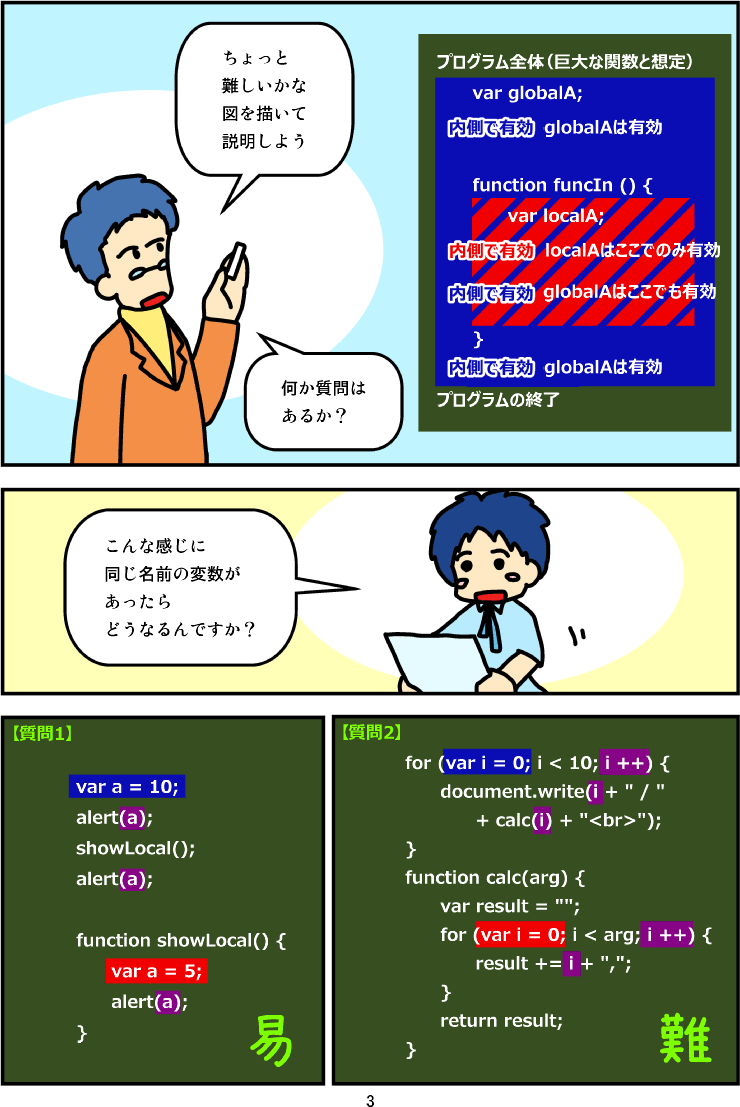
『関数』は、プログラムの様々な場所から呼び出されます。また、『関数』から『関数』を呼び出したりなど、複雑な入れ子構造を持ったりします。そういった際、同じ名前の変数があったら、どうなるのでしょうか?
たとえば、ループ処理の実行回数を数える時によく使う『i』という名前の変数。この変数『i』を、プログラムのいろんな場所に書いていたとします。『関数』の中にも外にも書いたとします。
『関数』に入って、出てきた時点で、この変数『i』の値が、勝手に書き変わっていたとしたらどうなるでしょうか? ループが正常に終了せず、場合によっては無限ループになる可能性もあります。
そういった問題を解決するために、JavaScriptでは『変数のスコープ』という概念を導入しています。
それでは以下、『変数のスコープ』について詳しく説明していきます。
『変数のスコープ』
JavaScriptのプログラムでは、『関数』の内側の領域は、外側の領域とは違う空間になっています。そして、『関数』の外側の通常の場所を『グローバル』と呼び、『関数』の内側になる場所を『ローカル』と呼びます。また、『グローバル』で宣言された変数を『グローバル変数』、『ローカル』で宣言された変数を『ローカル変数』と呼びます。
【グローバルな領域】
var globalVar = 1; // グローバル変数
function kansuu() {
【ローカルな領域】
var loclalVar = 0; // ローカル変数
}
【グローバルな領域】
var globalVar2 = 2; // グローバル変数
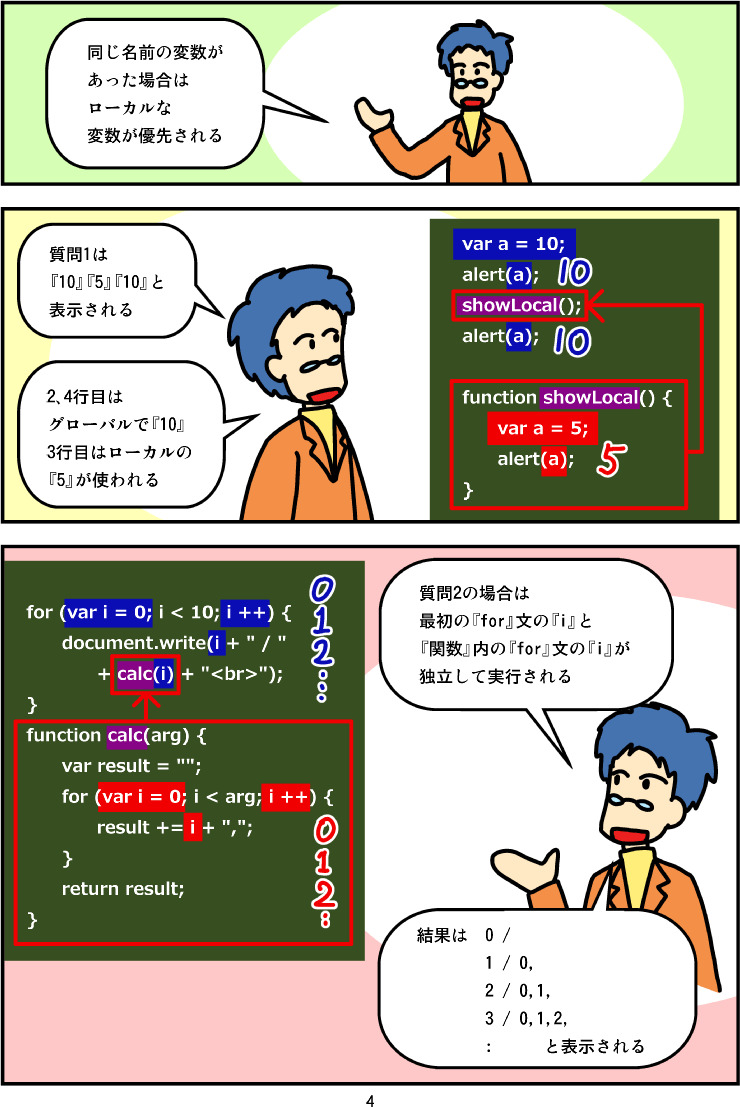
『ローカル』な領域では、ローカルルールが適用されます。このローカル ルールは、『ローカルで宣言された変数は、その領域内のみで有効』というものです。また、『グローバル』な領域と『ローカル』な領域に、同じ名前の変数があった場合は、『ローカル』な領域の変数の方が優先されます。
このように、変数にはそれぞれ有効範囲があります。この変数の有効範囲のことを、『変数のスコープ』と言います。
動作例
以下、実際の動作例を示します。
var a = 10;
alert(a); // グローバル変数『a』の値『10』が表示される
showLocal(); // 『showLocal』関数が呼び出され、
// ローカル変数『a』の値『5』が表示される
alert(a); // グローバル変数『a』の値『10』が表示される
function showLocal() {
var a = 5;
alert(a); // グローバル変数『a』ではなく、
// ローカル変数『a』の値『5』が表示される
}
【結果】
10 5 10
最初の『alert』では、『グローバル変数』である『a』の値『10』が表示されます。次の『showLocal』内の『alert』では、『ローカル変数』である『a』の値『5』が表示されます。最後の『alert』では、『グローバル変数』である『a』の値『10』が表示されます。
複雑な処理の場合
このルールは、複雑な処理になっても、同じように適用されます。
for (var i = 0; i < 10; i ++) {
document.write(i + " / " + calc(i) + "<br>");
// グローバル変数『i』の値が『0,1,2,…』と出力される
// その際、『calc』関数の戻り値も連結して出力される
}
function calc(arg) {
// グローバル変数『i』の値を、引数『arg』として受け取っている
var result = "";
for (var i = 0; i < arg; i ++) {
// ローカル変数『i』が、『0』から『arg』未満の間、処理を行う
result += i + ",";
// ローカル変数『i』の値『0,1,2,…』が連結されて
// 戻り値として利用される
}
return result;
}
このプログラムを実行した結果は、以下のようになります。
【結果】
0 / 1 / 0, 2 / 0,1, 3 / 0,1,2, 4 / 0,1,2,3, 5 / 0,1,2,3,4, 6 / 0,1,2,3,4,5, 7 / 0,1,2,3,4,5,6, 8 / 0,1,2,3,4,5,6,7, 9 / 0,1,2,3,4,5,6,7,8,
最初の『for』文内の『i』と、『calc』関数内の『for』文の『i』は、『変数のスコープ』が異なるので、独立しています。
そのため、『calc』関数内で『i』の値が書き換わっても、最初の『for』文内の『i』の値は書き換わりません。
サンプルの入手
以下は、今回出てきたサンプルです。
ZIPでまとめてダウンロード (右クリックから保存してください)
『sample1.html』(守の質問1)を表示
『sample1b.html』(守の質問2)を表示
プログラムの中身を見たい場合は、それぞれのHTMLファイルをブラウザで開いたあと、右クリックをして『ソースの表示』を選択してください。
メモ帳で、ファイルの中身を見ることができます。







