第3話:書いてみよう
目次
マンガ







マンガ台詞
説明
この講座では、『JavaScript』というプログラミング言語を学んでいきます。プログラミング言語は、コンピュータに命令するための言葉です。英語圏の人には英語で、中国語圏の人には中国語で話しかけるように、コンピュータにはプログラミング言語で話しかけます。
JavaScriptは、主にWebページで利用されるプログラミング言語です。多くの場合、Webページの本体であるHTMLファイル内に、文章として書き込みます。
HTMLファイルは、拡張子(ファイルの名前の『.』以降)が『.html』や『.htm』の、テキストファイルです。ローカルにあるこのファイルをメモ帳で開けば、中身を見ることができます。
Webブラウザで見ている場合は、ページを右クリックして、[ソースの表示][ページのソースを表示]などをメニューから選ぶことで、中身を見ることができます(注意:Web上にあるファイルは編集することはできません)。
それでは以下、プログラムの基礎的な知識を説明していきます。
プログラムの基礎知識
プログラムを書く場所
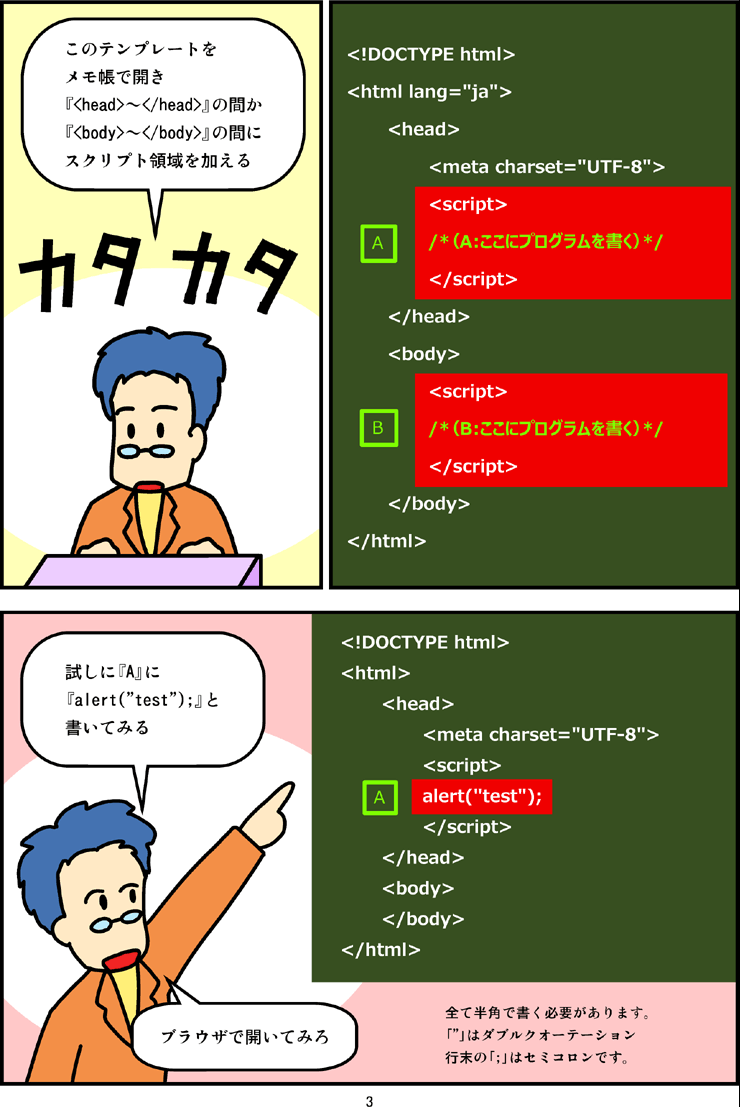
ここではまず、HTMLファイルのヘッダー部分にプログラムを書いてみます。HTMLファイルのヘッダー部分は、HTMLファイルの『<head>~</head>』で囲まれた領域です。
<!DOCTYPE html>
<html lang="ja">
<head>
【ヘッダー】
<meta charset="UTF-8">
<script>
/*(A:ここにプログラムを書く)*/
</script>
</head>
<body>
【ボディー】
<script>
/*(B:ここにプログラムを書く)*/
</script>
</body>
</html>
それでは以下に、ダイアログを表示する簡単なプログラムを書いてみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
【ヘッダー部分にプログラムを書いてみた】
<script>
alert("test");
</script>
</head>
<body>
</body>
</html>
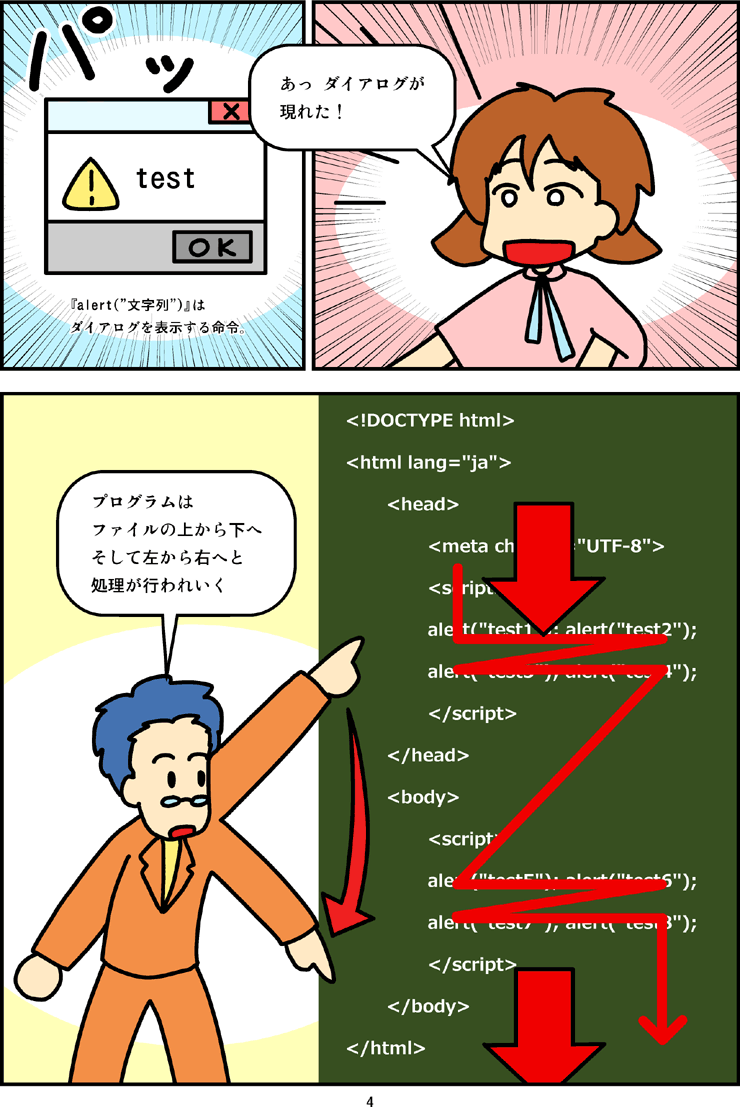
上記プログラムは、全て半角で書く必要があります。『"』はダブルクオーテーション、行末の『;』はセミコロンです。作成したHTMLファイルをブラウザで表示すれば、ダイアログが現れます。

プログラムの順番
プログラムは、通常の横書きの文章と同じように、上から下に、そして左から右へと読み取られて実行されていきます。そのため、命令を書く位置を変更すれば、処理される順番も変わります。
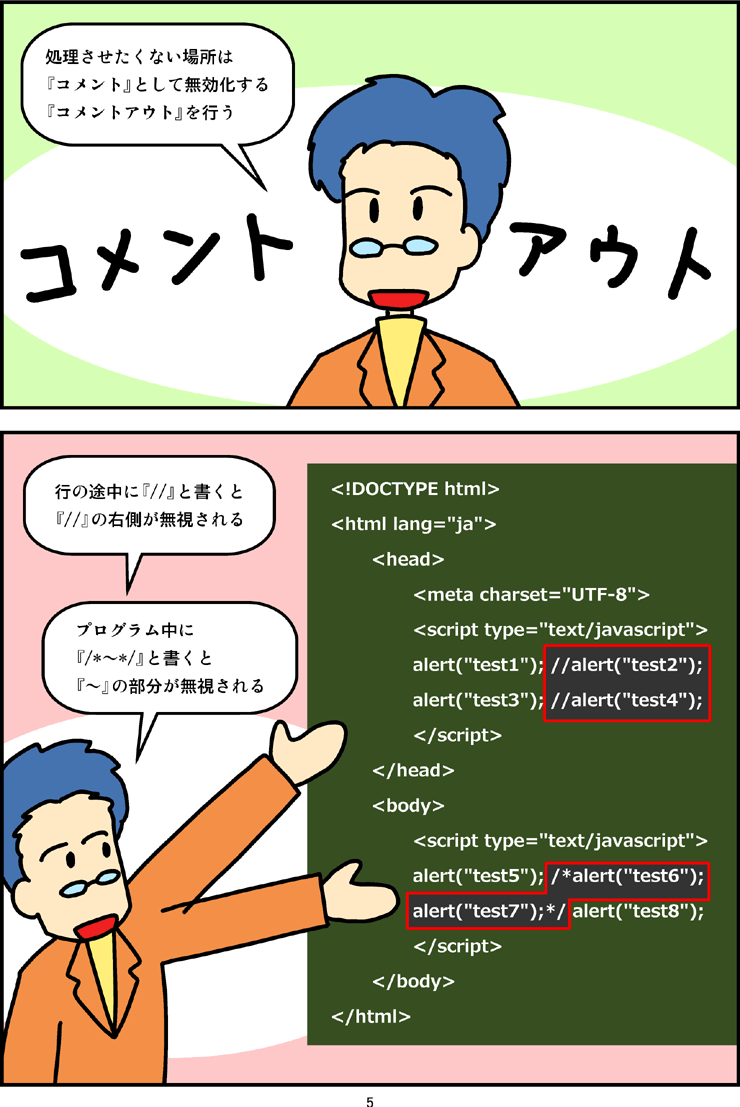
プログラムの『コメント』
プログラムの中には、メモや注意書きなどを書きたい場合があると思います。また、プログラムのテストの際に、処理の一部を無視させたい場合があるかもしれません。そういった際は、『コメント』という機能を使います。
行の途中に『//』と書くと 『//』の右側が無視されます。また、プログラム中に 『/~/』と書くと 『~』の部分が無視されます。『コメント』については、あとで少し詳しく解説します。
プログラムの呼び方
今回の説明では『プログラム』と表記していますが、プログラムの文章部分は様々な呼び方で呼ばれます。
その代表的なものを以下に挙げておきます。
- プログラム
- ソースコード
- ソース
- コード
- スクリプト
本講座では、これらを全て同じ意味として使います。
『HTMLファイル』
Webページは、『HTMLファイル』(HTMLは、HyperText Markup Languageの略)と呼ばれるファイルでできています。
『HTMLファイル』は、拡張子(ファイルの名前の『.』以降)が『.html』や『.htm』の、テキストファイルです。
拡張子について、少し詳しく説明しておきます。Windowsでは、ファイルの名前は『.(ドット)』で区切られており、『ファイル名.拡張子』の形式になっています。
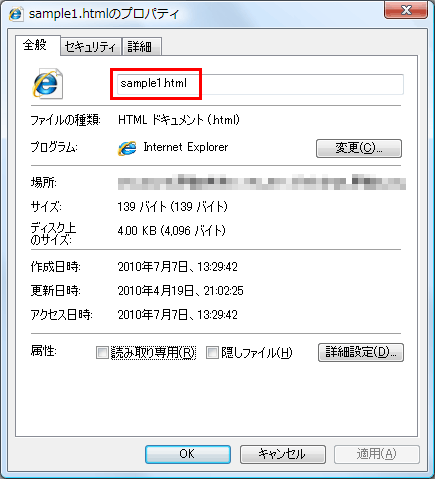
この拡張子は、Windowsの設定によっては非表示になっている場合があります。ファイルの拡張子を確認したい場合は、ファイルを選択して、右クリックをして、メニューから[プロパティ]を選んでください。「プロパティ」ダイアログに、拡張子を省略していないファイル名が表示されます。

また、テキストファイルは、ファイルの中に、文章が直接書いてあるファイルのことです。このテキストファイルを『メモ帳』で開くと、文章が表示されます。ちなみに『テキスト』(text)は、文章という意味になります。
『Internet Explorer』などのブラウザは、このファイル内の文章を読んで、ウィンドウに文章や画像を表示します。その際、『タグ』と呼ばれる『<~>』で囲まれた部分を見て、画面のレイアウトを決めていきます。
<!DOCTYPE html> ← HTML5の宣言 <html lang="ja"> ← HTMLファイル開始 <head> ← ヘッダー部分開始 ヘッダー部分 ← 画面には直接表示されない部分 ファイルの情報を記入したり、ファイル表示前の準備を行う <meta charset="UTF-8"> ← 文字コードの定義 </head> ← ヘッダー部分終了 <body> ← ボディー部分開始 ボディー部分 ← 画面に直接表示される本体部分 </body> ← ボディー部分終了 </html> ← HTMLファイル終了
『<!DOCTYPE html>』は、「このファイルはHTML5です」という宣言です。HTML5については、後述します。
『<html lang="ja">~</html>』は、この範囲がHTMLですという意味です。また、『lang="ja"』の部分で、書かれている言語が日本語だと宣言しています。
『<head>~</head>』は、この範囲が文章のヘッダー(画面には直接表示されない先頭部分)ですという意味です。
『<head>』タグ内の『<meta charset="UTF-8">』では、「このファイルの文字コードはUTF-8です」という宣言です。文字コードについては、後述します。
『<body>~</body>』は、この範囲が文章のボディー(画面に直接表示される本体部分)ですという意味です。
また、本講座では、以下のタグも登場します。
『<pre>~</pre>』は、この範囲を、テキストファイルのまま、改行して表示するという意味です。
『<br>』は、このタグの登場場所で、文章を改行するという意味です。
『<script>~</script>』は、プログラムを書く領域を指定するタグです。それでは以下、『<script>』タグについて、詳しく説明していきます。
『HTML5』
ここまで出てきたHTMLは、HTML5と呼ばれる形式で書かれています。
HTML5は、2014年以降の新しいHTMLです。書き方が、それ以前のHTMLと少し変わっています。とはいえ互換性はあり、より簡潔に記述できるようになった部分が多いです。
『文字コード』
コンピュータでは、0と1からなるデータを、文字として画面に表示します。その際、「特定の数字」を「特定の文字」と読み換えて表示しています。その対応が、日本語では何種類かあります(英数字では1種類しかありません)。このような対応関係のことを『文字コード』と呼びます。
Windowsで使われるテキストファイルでは、『Shift_JIS』と呼ばれる文字コードを使います。HTML5では、『UTF-8』と呼ばれる文字コードを使うことが推奨されています。
メモ帳などのテキストエディタでファイルを保存する際、保存ダイアログに『文字コード』の選択肢が表示されるはずです。この中から『UTF-8』を選択することで、テキストファイルをUTF-8形式で保存できます。
『テキストエディタ』
HTMLファイルやJavaScriptを書くことは、メモ帳でもできます。しかし、そうした作業を想定したテキストエディタを使った方がはかどります。
最近では『Atom』というテキストエディタが使いやすくてよいです。『Atom』は、Windows以外のMacやLinuxでも使えますので、OSを問わずに利用できます。また、何も設定せずに、新しいファイルを作ると、UTF-8として文字を書くことができますので、その点でも便利がよいです。
Web開発をする人では『Atom』を使っている人が多いですので、この機会に導入しておくとよいでしょう。
『<script>』タグ
『<script>~</script>』は、この範囲がプログラムという意味です。
<script>
alert("test");
</script>
HTMLのタグには、『type』のような『属性』が付くことがあります。古いHTMLでは、『<script type="text/javascript">』のように、『<script>』タグの中身がテキストのJavaScriptだと宣言していました。しかし、HTML5では、JavaScriptの場合は、この宣言を省略できます。
『JavaScript』とは?
『JavaScript』は、『ジャバスクリプト』と読みます。ブラウザ上で利用されることの多いプログラミング言語で、ブラウザの歴史とともに発展してきました。現在では主に、Webページの中身を書き換えたり、動かしたりするために利用されます。Webブラウザ上で動くWebアプリケーションなどの多くが、このJavaScriptで作られています。
なお、『Java』(ジャバ)というプログラミング言語もありますが、『JavaScript』と『Java』は違うものです。これはよく混同されますので、よく覚えておいてください。
『JavaScript』の歴史についても少し触れておきます。『JavaScript』が最初に登場したのは1995年。当時存在していた『Netscape Navigator』というブラウザに、JavaScriptは初めて搭載されました。このプログラミング言語元々の名前は『LiveScript』でした。しかし、その当時、『Java』というプログラミング言語が発表されて注目されていたことと、『Java』と『Netscape Navigator』の開発元が業務提携していたために、『JavaScript』という名前になりました。
『コメント』
『コメント』について、少し詳しく触れておきます。
プログラムは、上から下へ、左から右へ読み取られて、処理されていきます。
プログラムが短いうちはよいですが、長くなってくると、文章中に説明を加えたいことが出てきます。そういった際に役立つのが『コメント』です。『コメント』部分は、プログラムとして処理されずに無視されます。
『コメント』状態にすることを『コメントアウト』と呼んだりします。
書き方は以下の2種類です。
| 書き方 | 動作 |
|---|---|
| 行の途中に『//』と書く | 『//』の右側が無視される。 |
| 本文中に『/~/』と書く | 『~』の部分が無視される。 |
// コメント
alert("test"); // コメント
/*
コメント
alert("test");
alert("test");
*/
『コメント』を利用したプログラムの説明は、こまめに書き込んだ方がよいです。プログラムを書いた直後は、どういったことを書いたのか覚えていても、しばらく経つと、何を書いたか忘れるからです。
分かりやすさを心掛けて、コメントを残しながらプログラムを書いていってください。
サンプルの入手
以下は、今回出てきたサンプルです。
ZIPでまとめてダウンロード (右クリックから保存してください)
『template1.html』を表示
『template2.html』を表示
『sample1.html』(アラート)を表示
『sample2.html』(処理順番)を表示
『sample3.html』(コメント)を表示
プログラムの中身を見たい場合は、それぞれのHTMLファイルをブラウザで開いたあと、右クリックをして『ソースの表示』を選択してください。
メモ帳で、ファイルの中身を見ることができます。







